Vue项目目录架构
前端开发规范之Vue项目目录架构
概述
Vue项目开发的目录结构保持一致,不仅方便理解更加方便构建与管理,以及后期的维护管理。
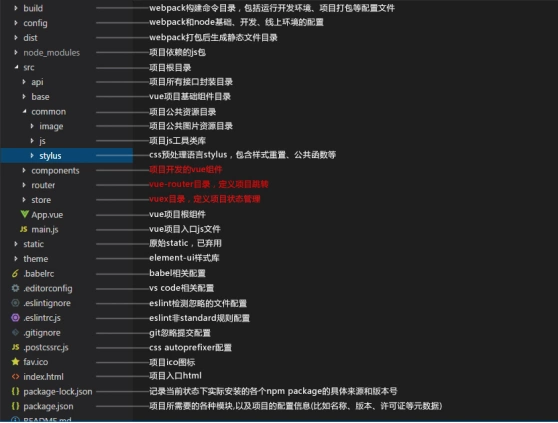
一、Vue目录结构

二、主要项目目录介绍
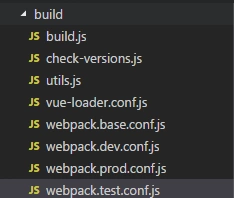
1.build目录是webpack主要的配置目录
其中比较重要是 webpack.base.conf.js
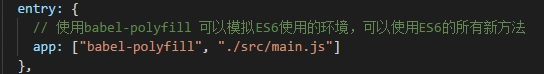
兼容ES6配置
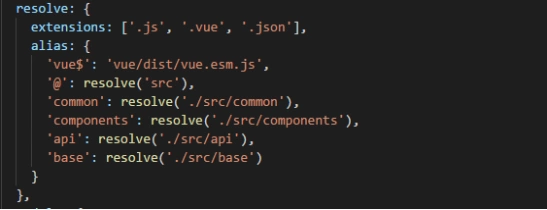
配置地址常量

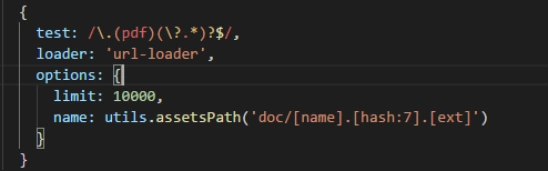
配置自定义loader

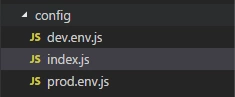
2.config目录是对webpack和node最基础的配置,定义了当前所属环境,监听的端口号,生成静态文件目录位置等

其中比较重要是 index.js
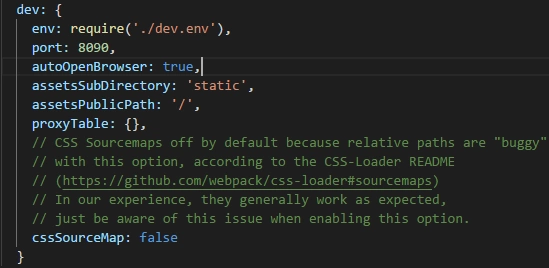
配置node监听端口、静态文件位置,静态文件引用前缀、node代理等

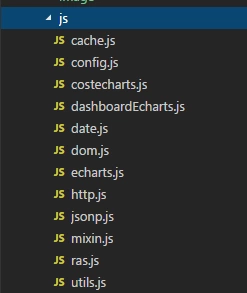
3.js目录是项目开发过程中的自行开发或引用的小型js库

其中比较重要的是 http.js,封装了axios库的常见用法,可以配置统一的request拦截器和response拦截器,其他的有类似日期类库,echarts封装类,vue的mixin库等
4.stylus目录是css预处理语言目录

主要的样式文件
base --- 基础组件样式
mixin --- 混合函数库
reset --- 重置样式库
variable --- 全局变量声明
5.其他components、router、store目录这三个目录结构是vue项目开发过程中独有的,分别代表:
components:vue组件目录,
router:vue-router配置目录、
store:vuex配置目录。
具体规范见:
vue组件开发规范
vue-router配置规范
vuex配置规范
三、结语
目前开发vue项目的前端目录结构大致与文中介绍的架构一致,可能由于不同项目的具体需求会进行微量修改,但大致目录骨架都是一致的,若后续进行vue项目开发,大都遵循此目录架构。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号