Spket Eclipse插件使用教程
在开发EXT中,我分别使用了Aptana和Spket
一、Spket的安装
1、Plugin:
最低要求: eclipse平台运行时3.2.x ,
文件为: spket-1.6.4.1.zip(与别的插件的安装无异,相信不用我多说了吧
2、Spket IDE:
最低要求:你需要java 1.5或更高版本运行安装程序,可独立使用(不用装Eclipse
文件为:spket-1.6.4.1.jar
安装步骤:1、打开cmd,2、在spket-1.6.4.1.jar文件目录下输入java -jar spket-1.6.4.1.jar
3、回车(相信你已看到安装画面
3、Update Site
这是更新网站,为spket的ide 。
使用它,打开eclipse的updatemanager (在eclipse下的帮助菜单) ,并新增一个书签为:
http://www.spket.com/update
二. Spket的配置与使用
创建jQuery profile
选择菜单项目中Window > Preferences...- 选择spket > javascript Profile页面
- 点击new...按钮。在名称里面,写入jquery。然后单击确定。
- 点击Add Library 按钮. 从Library下拉列表中, 选择jquery 。然后单击确定。
- 点击Add File 按钮, 选择jquery.js 可从jquery.com下载(也可用附件里的)。
- 选择jQuery profile 按照第3步, 点击Default 按钮把它预设为 default 项. The default profile 也可通过配置每个项目利用 Configure Project Specific Settings... 配置。
- 点击OK保存preference。
创建EXT 2.0 profile ,用Spket进行Ext2.0开发
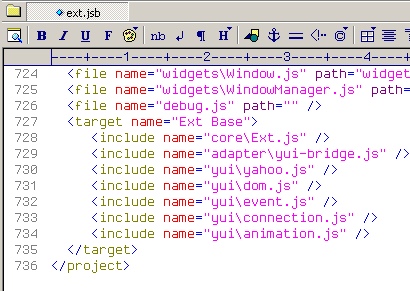
将以下代码放入文件ext.jsb的标记 </project>之前
<target name="Ext Base">
<include name="core\Ext.js" />
<include name="adapter\yui-bridge.js" />
<include name="yui\yahoo.js" />
<include name="yui\dom.js" />
<include name="yui\event.js" />
<include name="yui\connection.js" />
<include name="yui\animation.js" />
</target>
-
选择菜单项目中Window > Preferences...
-
选择spket > javascript Profile页面
- 点击new...按钮。在名称里面,写入EXT。然后单击确定。
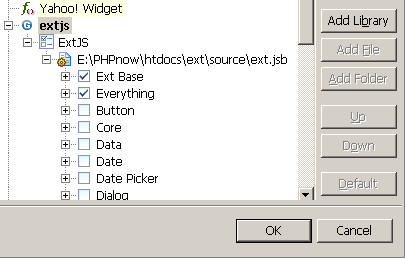
- 点击Add Library 按钮. 从Library下拉列表中, 选择EXTJS 。然后单击确定。
- 点击Add File 按钮, 选择ext源码里的 ext\source\ext.jsb
- 点击OK保存preference。

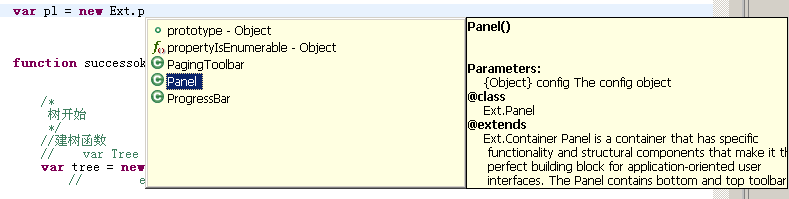
接着,你就可以在js代码中自动提示代码

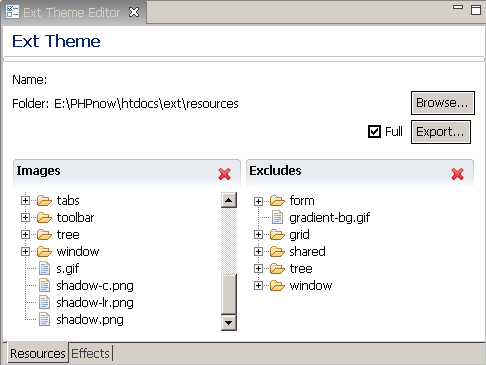
Ext Theme Builder
在project目录下,新建一个文件,文件名为ext.theme,打开文件,指定ext的resource文件夹路径,就可以调整ext界面的颜色,效果等,生成自己的css文件

spket自定义脚本的引用申明及提示
1. 首先在当前js文件头部使用spket的包含语法引入包含的js:
/**
* @include "../js/custom.js"
*/
* @include "../js/custom.js"
*/
2.按 ctrl+click即可打开js申明,或ctrl+/ 自动完成提示



 浙公网安备 33010602011771号
浙公网安备 33010602011771号