flex布局完整示例
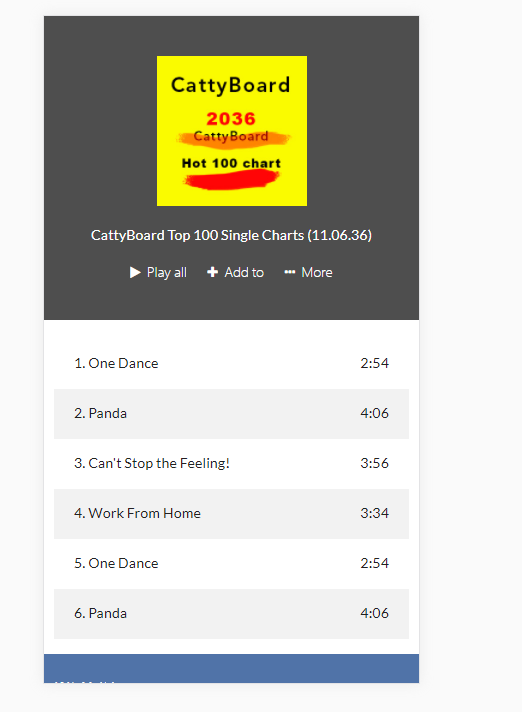
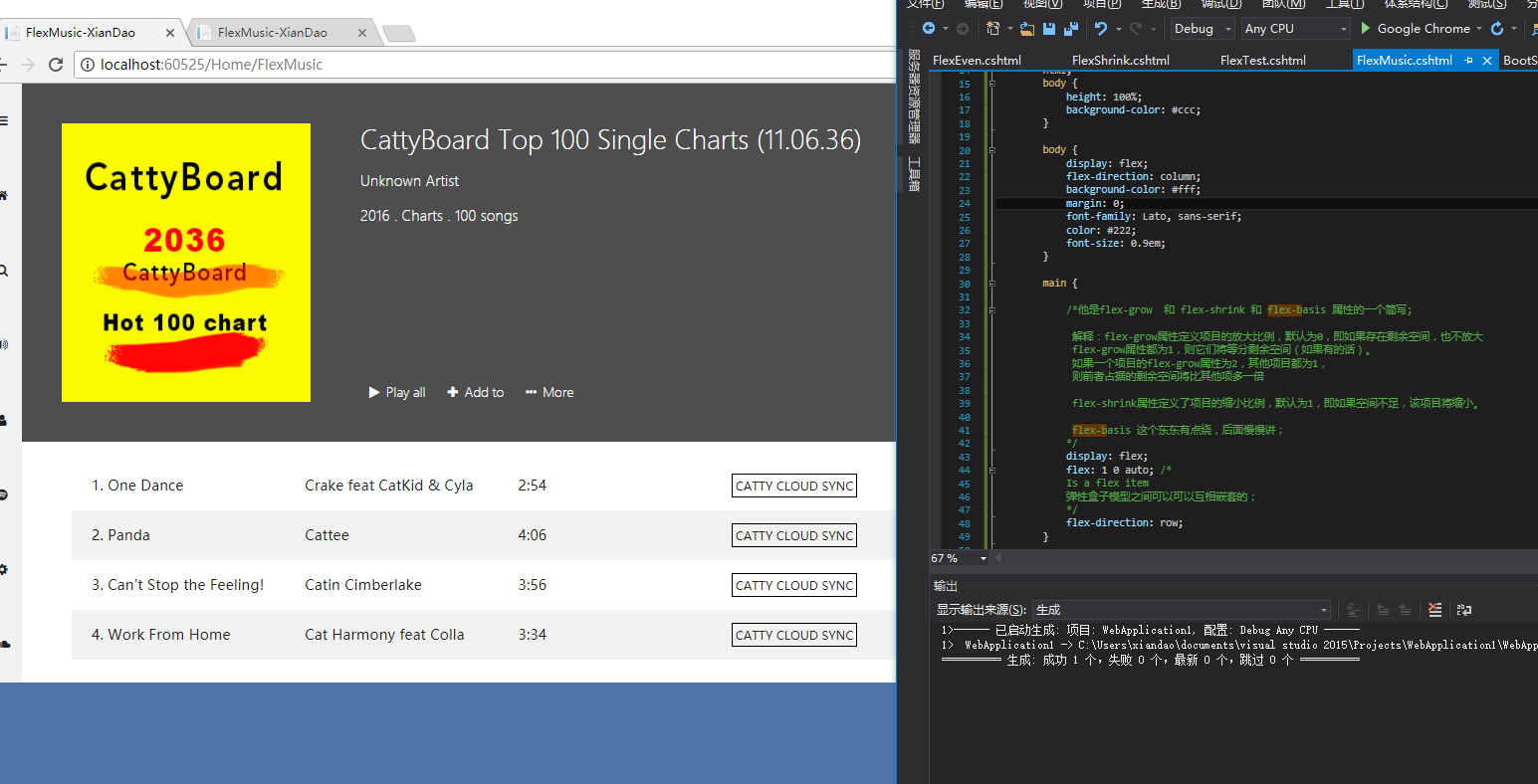
先看图;完美的效果


最后,我们直接上代码:
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>FlexMusic-XianDao</title> <link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> <style> html, body { height: 100%; background-color: #ccc; } body { display: flex; flex-direction: column; background-color: #fff; margin: 0; font-family: Lato, sans-serif; color: #222; font-size: 0.9em; } main { /*他是flex-grow 和 flex-shrink 和 flex-basis 属性的一个简写; 解释:flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大 flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。 如果一个项目的flex-grow属性为2,其他项目都为1, 则前者占据的剩余空间将比其他项多一倍 flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。 flex-basis 这个东东有点绕,后面慢慢讲; */ display: flex; flex: 1 0 auto; /* Is a flex item 弹性盒子模型之间可以可以互相嵌套的; */ flex-direction: row; } aside { flex: 0 0 40px; /*坐位子项目的属性*/ /*并且把他变成容器;*/ display: flex; flex-direction: column; /*分别定义在主轴和交叉轴上的对齐方式滴呀;效果是非常好滴呀*/ justify-content: space-around; /*justify-content属性定义了项目在主轴上的对齐方式。*/ align-items: center; /*align-items属性定义项目在交叉轴上如何对齐*/ background-color: #f2f2f2; } aside i.fa { font-size: 0.9em; /*font size for the icons*/ } footer { display: flex; flex: 0 0 90px; /*不放大,不收缩,固定在90px的高度;*/ padding: 10px; color: #fff; background-color: rgba(61, 100, 158, .9); } /* 别忘了这里一直有我们的一个默认特性 align-items:stretch; 默认是在我们的水平方向上进行拉伸滴呀; */ .content { display: flex; flex: 1 0 auto; /*确保延伸填充到整个项目中去滴哎呀*/ flex-direction: column; } .music-head { flex: 0 0 280px; display: flex; padding: 40px; background-color: #4e4e4e; } .music-list { flex: 1 0 auto; list-style: none; padding: 5px 10px 0px; /* 顺便复习一下,margin 和padding的简写方式 margin:依次的顺序是 上 右 下 左 margin:0px; 全部边距为0; margin:10px 10px; 上下左右各自10 margin:10px 20px 30px; 上 左右 下;*/ /* 响应式webapp 考虑的东西不仅仅是响应式布局, 还有我们图片,等一些的响应式效果*/ /*我是一个集感性与理性与身的人;*/ } li { display: flex; padding: 0 20px; min-height: 50px; } ul{ padding:0; } li p { flex: 0 0 25%; /*不要伸展,不要收缩,每个段落占据25%可用空间*/ } li span.catty-cloud { border: 1px solid black; font-size: 0.6em; padding: 3px; } li:nth-child(2n) { background-color: #f2f2f2; } .music-detail { flex: 1 0 auto; display: flex; flex-direction: column; font-weight: 300; color: #fff; padding-left: 50px; } .music-detail div:nth-child(1) { margin-bottom: auto; /*神奇的margin-bottom 可以用这个来代替:justify-content:space-between;*/ } .music-detail div:nth-child(2) { margin-top: 0; } .music-detail div:nth-child(2) i.fa { font-size: 0.9em; padding: 0 0.7em; font-weight: 300; } .music-detail div:nth-child(1) p:first-child { font-size: 1.8em; margin: 0 0 10px; } .music-detail div:nth-child(1) p :not(:first-child) { font-size: 0.9em; margin: 2px 0; } .catty-music-small { display: flex; margin-right: auto; } .catty-music-small img { padding-right: 10px; width: 100px; } .catty-music-controls { display: flex; align-items: center; justify-content: space-between; width: 50%; } /*后面就要开始做我们额响应效果了滴拉;效果是非常好滴呀呀*/ @@media screen and (max-width: 64em) { .sm-hide { display: none; /*左侧边栏要消失*/ } .sm-text-center { text-align: center; } .sm-text-right { text-align: right; } .music-head img { width: 150px; } section.content .music-head { flex: 0 0 auto; display: flex; flex-direction: column; align-items: center; background-color: #4e4e4e; } section.content .music-head .music-detail{ padding: 0; } .music-detail div:nth-child(1) p:first-child { margin: 20px 0; font-size: 1em; } li p { flex: 0 0 50%; } .catty-music-controls { justify-content: space-around; } } </style> </head> <body> <main> <aside class="sm-hide"> <i class="fa fa-bars"></i> <i class="fa fa-home"></i> <i class="fa fa-search"></i> <i class="fa fa-volume-up"></i> <i class="fa fa-user"></i> <i class="fa fa-spotify"></i> <i class="fa fa-cog"></i> <i class="fa fa-soundcloud"></i> </aside> <section class="content"> <div class="music-head"> @*音乐的详情页面*@ <img src="http://i.imgur.com/xDSTaej.jpg" alt="hello my name is frank" /> @*专辑封面*@ <section class="music-detail"> <div> <p class="sm-text-center">CattyBoard Top 100 Single Charts (11.06.36)</p> <p class="sm-hide">Unknown Artist</p> <p class="sm-hide">2016 . Charts . 100 songs</p> </div> <div class="sm-text-center"> @*音乐操作控制面板*@ <i class="fa fa-play"> Play all</i> <i class="fa fa-plus"> Add to</i> <i class="fa fa-ellipsis-h"> More</i> </div> </section> </div> <div class="music-list"> <ul> <li> <p>1. One Dance</p> <p class="sm-hide">Crake feat CatKid & Cyla</p> <p class="sm-text-right">2:54</p> <p class="sm-hide"><span class="catty-cloud">CATTY CLOUD SYNC</span></p> </li> <li> <p>2. Panda</p> <p class="sm-hide">Cattee</p> <p class="sm-text-right">4:06</p> <p class="sm-hide"><span class="catty-cloud">CATTY CLOUD SYNC</span></p> </li> <li> <p>3. Can't Stop the Feeling!</p> <p class="sm-hide">Catin Cimberlake</p> <p class="sm-text-right">3:56</p> <p class="sm-hide"><span class="catty-cloud">CATTY CLOUD SYNC</span></p> </li> <li> <p>4. Work From Home</p> <p class="sm-hide">Cat Harmony feat Colla</p> <p class="sm-text-right">3:34</p> <p class="sm-hide"><span class="catty-cloud">CATTY CLOUD SYNC</span></p> </li> </ul> </div> </section> </main> <footer> <div class="catty-music-small"> <img src="http://i.imgur.com/xDSTaej.jpg" class="sm-hide"> <div> <p>If It Ain't Love</p> <p>Catson Derulo</p> </div> </div> <div class="catty-music-controls"> <i class="fa fa-step-backward"></i> <i class="fa fa-pause"></i> <i class="fa fa-step-forward"></i> <i class="fa fa-rotate-right sm-hide"></i> <i class="fa fa-random sm-hide"></i> </div> </footer> </body> </html>
总的来说,这个项目的知识点,还是挺多的,首相是我们布局的划分,你可以理解成,div如何进行嵌套!
让后,就是利用我们flex 布局的特性来实现我们想要的效果;
还有,就是我们响应式设计的特点,当然少不了我们的ui设计,包括颜色的搭配,空间的合理布局
等等;这个一个非常好的示例效果;非常棒滴呀;
ps:这个不是原创的,是我临摹国外大神的一个作品:
参考链接:
https://medium.freecodecamp.org/understanding-flexbox-everything-you-need-to-know-b4013d4dc9af




 浙公网安备 33010602011771号
浙公网安备 33010602011771号