标签结构
一 HTML标签
HTML作为一门标记语言,是通过各种各样的标签来标记网页内容的。我们学习HTML主要就是学习的HTML标签。
那什么是标签呢?
#1、在HTML中规定标签使用英文的的尖括号即`<`和`>`包起来,如`<html>`、`<head>`、`<body>`都是标签, #2. HTML中标签通常情况下是成对出现的,分为开始标签和结束标签,结束标签比开始标签多了一个`/`,开始标签和结束标签之间的就是标签的内容。 #3、有些标签功能比较简单,使用一个标签即可,这种标签叫做自闭和标签,例如:<br/> <hr/> <input/> <img/>
二HTML文档结构
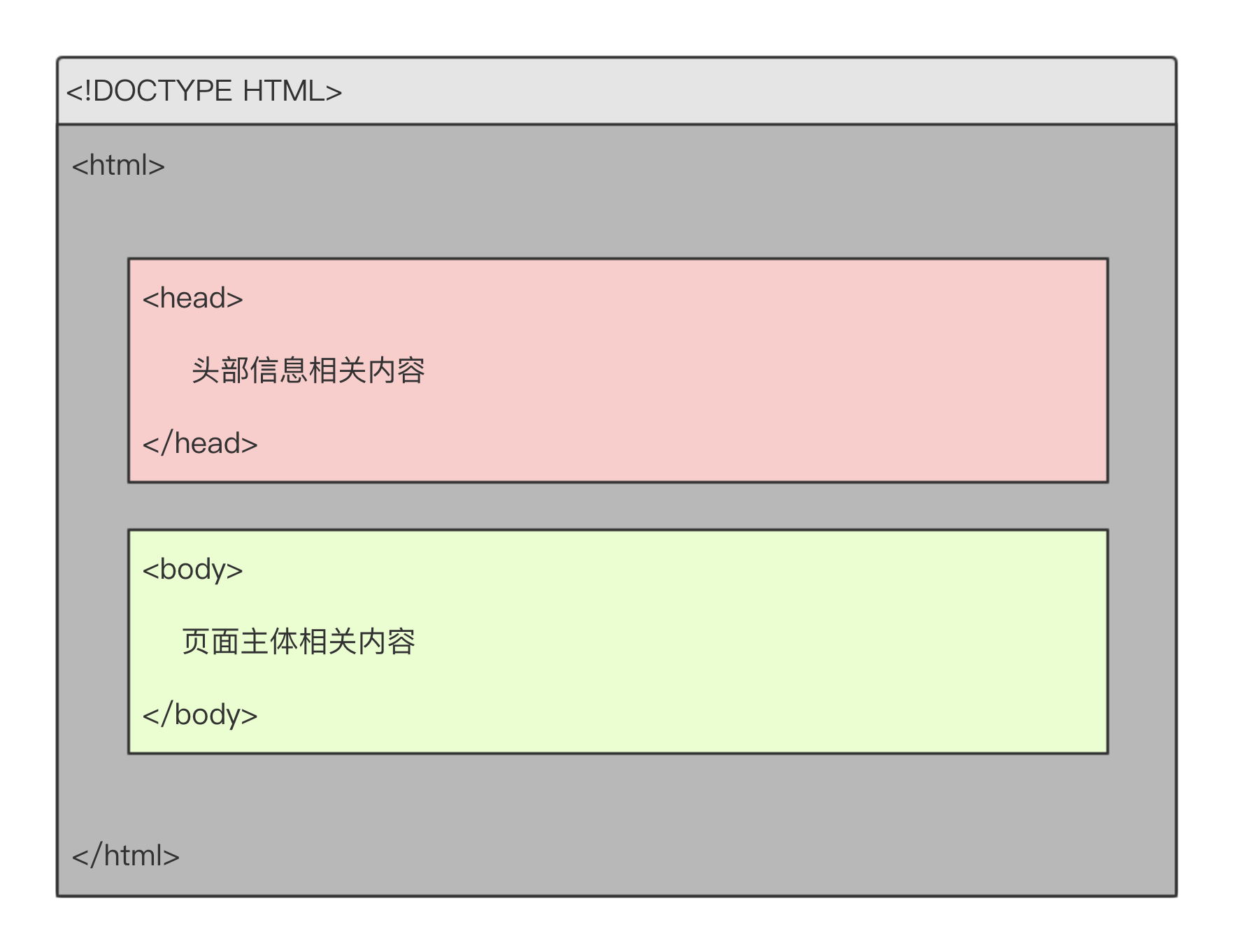
HTML中的标签存放于文本文件中,需要按照下述固定的文档结构组织:
<!DOCTYPE HTML>
<html>
<head>...</head>
<body>...</body>
</html>

#1、<!DOCTYPE HTML>是文档声明,必须写在HTML文档的第一行,位于<html>标签之前,表明该文档是HTML5文档。 #2、<html></html> 称为根标签,所有的网页标签都在<html></html>中。 #3、<head></head> 标签用于定义文档的头部,它是所有头部元素的容器。常见的头部元素有<title>、<script>、<style>、<link>和<meta>等标签,头部标签在下一节中会有详细介绍,<head>与</head>之间的内容不会在浏览器的文档窗口显示,但是其间的元素有特殊重要的意义。 #4、在<body>和</body>标签之间的内容是网页的主要内容,最终会在浏览器中显示出来。
标签间关系
#1、并列(兄弟/平级) head与body #2、嵌套(父子/上下级) html内有body
三 HTML标签详细语法与注意点
标签的语法:
<标签名 属性1=“值1” 属性2=“值2” ......>内容部分</标签名> <标签名 属性1=“值1” 属性2=“值2” ....../>
注意:
#1. HTML标签不区分大小写,`<h1>`和`<H1>`是一样的,但是我们通常建议使用小写,大部分程序员都以小写为准。 #2. 标签之间是可以嵌套的。例如:<div><p>段落</p></div>,但不能交叉<div><p></div></p> #3、不是所有标签都支持互相嵌套。
四 HTML中标签分类
单从是否可以嵌套子标签的角度去分,标签分为两类
#1、容器类标签 容器类标签可以简单的理解为能嵌套其它所有标签的标签。 常见容器级的标签: h系列 ul>li ol>li dl>dt+dd div #2、文本类标签 文本级的标签对应容器级标签,只能嵌套文字/图片/超链接的标签。 常见文本级的标签: p span strong em ins del
五 HTML注释
无论我们学习什么编程语言,一定要重视的就是注释,我个人一直把注释看成是代码之母。 HTML中注释的格式:
<!--这里是注释的内容-->
注意: 注释中可以直接使用回车换行。
并且我们习惯用注释的标签把HTML代码包裹起来。如:
<!-- xx部分 开始 --> 这里放你xx部分的HTML代码 <!-- xx部分 结束 -->
HTML注释的注意事项:
#1、HTML注释不支持嵌套。 #2、HTML注释不能写在HTML标签中。
原创作者:马一特
文章出处:http://www.cnblogs.com/mayite/
版权声明:自由转载-非商用-非衍生-保持署名
(创意共享4.0许可证)
转载说明:如果文章对您有帮助,欢迎点赞,评论加转载,赠人玫瑰,手留余香


