jquery怎么选择第几个子元素;JQ如何选择元素的某个子元素
jquery选择第几个子元素的方法:1、使用children()方法获取指定元素的所有直接子元素,语法“$("指定元素").children()”;2、使用eq()方法根据索引号选择子元素,语法“子元素.eq(index)”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery选择第几个子元素
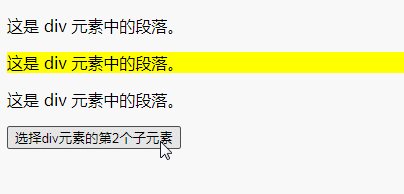
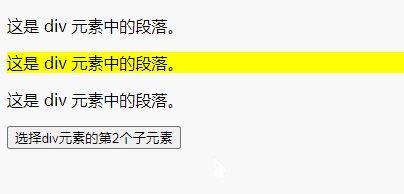
在jquery中,可以使用children()+eq()方法来选择第几个子元素
-
children() 方法返回返回被选元素的所有直接子元素。
-
eq() 方法返回带有被选元素的指定索引号的元素。索引号从 0 开头,所以第一个元素的索引号是 0(不是 1)。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|

相关视频教程推荐:jQuery教程(视频)
以上就是jquery怎么选择第几个子元素的详细内容,更多请关注php中文网其它相关文章!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号