自学JavaWeb第五天jQuery进阶
第五讲jQuery进阶
一、jQuery特效
(一)知识点介绍
jQuery特效,是指jQuery封装了 JS 的一些用于处理元素的显示与隐藏的比较好看的效果,我们可以通过调用函数直接使用。常用的 jQuery 特效有以下几种:
基本效果:
|
方法名 |
描述 |
|
show(speed,fn); |
显示元素 |
|
hide(speed,fn); |
隐藏元素 |
|
toggle(speed,fn); |
1、使得显示元素隐藏 2、使得隐藏元素显示 |
滑动效果:
|
方法名 |
描述 |
|
slideDown(speed,fn); |
显示元素 |
|
slideUp(speed,fn); |
隐藏元素 |
|
slideToggle(speed,fn); |
1、使得显示元素隐藏 2、使得隐藏元素显示 |
淡入淡出效果:
|
方法名 |
描述 |
|
fadeIn(speed,fn); |
显示元素 |
|
fadeOut(speed,fn); |
隐藏元素 |
|
fadeToggle(speed,fn); |
1、使得显示元素隐藏 2、使得隐藏元素显示 |
注意:
以上所有动画效果方法中都有两个参数:
speed 动画效果的持续时间,单位:毫秒
fn 动画效果成功展示完成后,回来调用的函数。
代码准备:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>显示与隐藏</title>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
</head>
<body>
<p>
<input type="button" id="show" value="显示" />
<input type="button" id="hide" value="隐藏" />
<input type="button" id="toggle" value="显示隐藏" />
</p>
<img id="adv" src="img/liuyan.jpg" width="500px" height="300px"/>
</body>
</html>


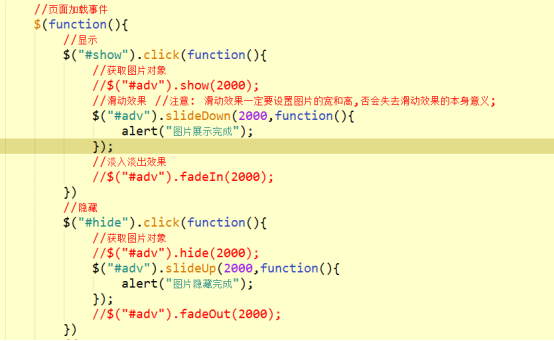
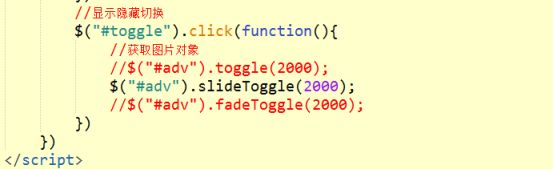
(二)案例-广告特效
需求说明:
页面加载后延迟 2 秒钟,在网页上方以滑动的方式显示广告图片,鼠标双击图片或者 2 秒后,同样以滑动的方式隐藏广告图片。
代码准备:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>广告特效</title>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
</head>
<body>
<table width="100%">
<!-- 网站顶部广告 -->
<tr>
<td>
<img id="ad" src="img/f001.jpg" width="100%" style="display:none;">
</td>
</tr>
<!-- 网站头部 图片 -->
<tr>
<td>
<table width="100%">
<tr>
<td>
<img src="img/logo.jpg" />
</td>
<td>
<img src="img/header.jpg" />
</td>
<td>
<a href="">登录</a>
<a href="">注册</a>
<a href="">购物车</a>
</td>
</tr>
</table>
</td>
</tr>
<!-- 网站黑色导航 -->
<tr>
<td>
<table width="100%" bgcolor="black">
<tr>
<td>
<a href="">
<font color="white" size="5">首页</font>
</a>
<a href="">
<font color="white" size="5">手机数码</font>
</a>
<a href="">
<font color="white" size="5">电脑办公</font>
</a>
<a href="">
<font color="white" size="5">家具家居</font>
</a>
</td>
</tr>
</table>
</td>
</tr>
<!-- 网站大轮播图 -->
<tr>
<td>
<img src="img/1.jpg" width="100%" />
</td>
</tr>
</table>
</body>
</html>

二、jQuery操作CSS
(一)知识点介绍
jQuery 可以通过以下方法动态的对元素的 CSS 样式进行操作。
属性解析:
|
方法名 |
说明 |
|
addClass(类样式名称) |
给指定标签的 class 属性追加样式 |
|
removeClass() |
将标签中指定的类样式移除 |
|
css(”样式属性”,”值”) css({”样式属性”:”值”, ”样式属性”:”值”}) |
设置css样式 |
|
toggleClass() |
在addClass(类样式名称)和removeClass()方法之间进行切换,有样式就移除, 没有就执行添加操作 |
代码准备:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.blueDiv{
width:200px;
height:200px;
}
.redDiv{
width:200px;
height:200px;
}
</style>
<script type="text/javascript" src="js/jquery-3.4.1.js" ></script>
<script type="text/javascript">
$(function(){
//给第一个div添加样式
//移除第二个div样式
//在添加和移除之间进行切换
})
</script>
</head>
<body>
<div id="d1">11111</div>
<div id="d2" class="redDiv">22222</div>
<input type="button" value="点击切换" id="btn" />
</body>
</html>

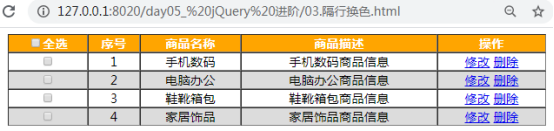
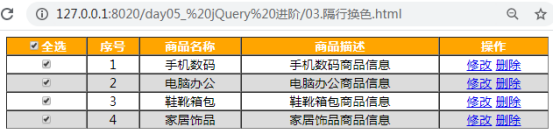
(二)案例-表格隔行变色
1、案例描述
页面加载后表格奇偶行呈现不同的背景颜色,当鼠标悬浮到某一行时,当前行高亮显示。
如下图所示:

2、代码准备
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格隔行变色</title>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
<style type="text/css">
tr{
text-align: center;
}
.gray{
/*淡灰色*/
}
.bling{
/*浅蓝色*/
}
</style>
</head>
<body>
<table align="center" border="1" cellpadding="0"
cellspacing="0" width="80%">
<tr>
<th>
<input type="checkbox" id="chkall" value="全选" />全选
</th>
<th>序号</th>
<th>商品名称</th>
<th>商品描述</th>
<th>操作</th>
</tr>
<tr>
<td>
<input type="checkbox" name="chk"/>
</td>
<td>1</td>
<td>手机数码</td>
<td>手机数码商品信息</td>
<td>
<a href="#">修改</a>
<a href="#">删除</a>
</td>
</tr>
<tr>
<td>
<input type="checkbox" name="chk"/>
</td>
<td>2</td>
<td>电脑办公</td>
<td>电脑办公商品信息</td>
<td>
<a href="#">修改</a>
<a href="#">删除</a>
</td>
</tr>
<tr>
<td>
<input type="checkbox" name="chk"/>
</td>
<td>3</td>
<td>鞋靴箱包</td>
<td>鞋靴箱包商品信息</td>
<td>
<a href="#">修改</a>
<a href="#">删除</a>
</td>
</tr>
<tr>
<td>
<input type="checkbox" name="chk"/>
</td>
<td>4</td>
<td>家居饰品</td>
<td>家居饰品商品信息</td>
<td>
<a href="#">修改</a>
<a href="#">删除</a>
</td>
</tr>
</table>
</body>
</html>
3、代码实现

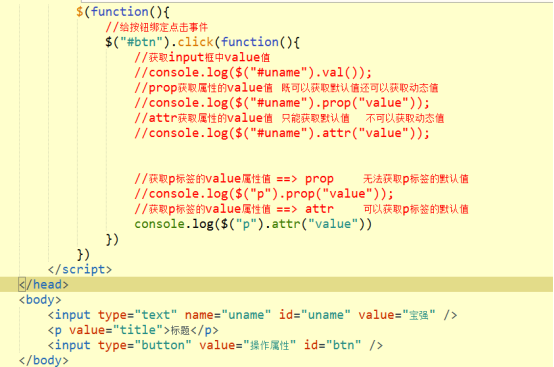
三、jQuery操作属性
(一)知识点介绍
在日常开发过程中,有时会对元素的属性进行获取或修改操作。jQuery提供了两种操作元素属性的方法。
属性解析:
|
方法名 |
描述 |
|
prop("属性名"); |
获取属性的值 等价于 attr(“属性名”) |
|
prop("属性名",属性值); |
设置属性的值 等价于 attr(“属性名”,”属性值”) |
|
removeProp("属性名"); |
移除属性名的值 等价于 removeattr(“属性名”) jQuery的3.X版本之后把removeProp干掉了; |
注意:
jQuery1.5版本之后, attr方法不再维护, 推荐使用prop;

Prop与attr方法有区别:
对于html元素本身自带有一些属性(固有属性)的标签, 例如: input(value , type), 此时用的是prop方法
而对于html元素本身没有固有属性的, 是我们自定义的一些属性; 例如: p标签(value), 这时使用attr方法;

(二)案例-全选/全不选
1、案例描述
点击全选按钮, 所有的复选框被选中, 再次点击全选按钮, 将被选中的复选框取消.

2、代码实现

四、jQuery操作DOM
(一)知识点介绍
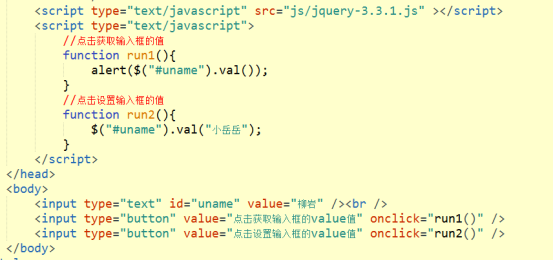
1、元素 value 属性操作
属性解析:
|
方法名 |
描述 |
|
jQuery对象.val(); |
获取 value 属性的值 |
|
jQuery对象.val(值); |
设置 value 属性的值 |
代码准备:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素value属性操作</title>
<script type="text/javascript" src="js/jquery-3.4.1.js" ></script>
<script type="text/javascript">
//点击获取输入框的值
//点击设置输入框的值
</script>
</head>
<body>
<input type="text" id="uname" value="柳岩" /><br />
<input type="button" value="点击获取输入框的value值" onclick="run1()" />
<input type="button" value="点击设置输入框的value值" onclick="run2()" />
</body>
</html>

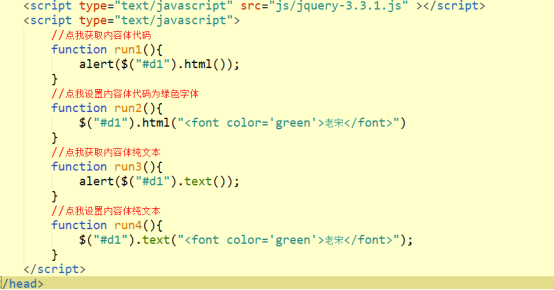
2、获取/设置元素体内容
1、获取/设置元素内容体 HTML 代码
属性解析:
|
方法名 |
描述 |
|
jQuery对象.html() |
获得内容体 html 代码,如果有标签代码,一并获得。 等价于 js==> innerHtml |
|
jQuery对象.html("HTML代码") |
设置 html 代码,如果有标签,将进行解析。 等价于 js==> innerHtml=”值” |
2、获取/设置元素内容体纯文本
|
方法名 |
描述 |
|
JQ 对象.text() |
获得文本,如果有标签,忽略。 等价于 js==> innerText |
|
JQ 对象.text("纯文本") |
设置文本,如果含有 HTML 标签,不进行解析。原样输出。 等价于 js==> innerText=”值” |
代码准备:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>设置元素内容体</title>
<script type="text/javascript" src="js/jquery-3.4.1.js" ></script>
</head>
<body>
<div id="d1">
<font color="red">宝强</font>
</div>
<hr />
<input type="button" value="点我获取内容体代码" onclick="run1()"/>
<input type="button" value="点我设置内容体代码为绿色字体"
onclick="run2()"/>
<hr />
<input type="button" value="点我获取内容体纯文本" onclick="run3()"/>
<input type="button" value="点我设置内容体纯文本" onclick="run4()"/>
</body>
</html>

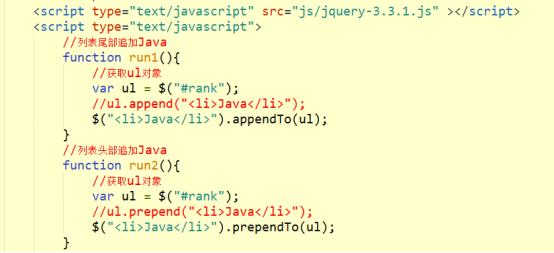
3、添加/删除元素内容
通过 jQuery 可以很容易的动态添加和删除页面元素及内容。
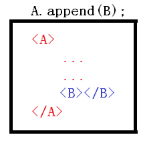
添加方法:
以下两句效果相同,写法不同(父子关系)
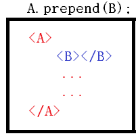
- append(B), 向 A 的末尾追加 B
- appendTo(A), 将 B 追加到 A 的末尾

--------------------------------------------------------------------------------
以下两句效果相同,写法不同(父子关系)
- prepend(B), 向 A 的头部追加 B
- prependTo(A), 将 B 追加到 A 的头部

--------------------------------------------------------------------------------
after() - 在被选元素之后插入内容(兄弟关系)
before() - 在被选元素之前插入内容(兄弟关系)
删除方法:
remove() - 删除被选元素及其子元素
代码准备:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>追加内容体</title>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
</head>
<body>
<ul id="rank">
<li>Php</li>
<li>Android</li>
<li>Ios</li>
</ul>
<hr />
<input type="button" value="列表尾部追加Java" onclick="run1()" />
<input type="button" value="列表头部追加Java" onclick="run2()" />
<input type="button" value="在ul标签后添加P标签" onclick="run3()" />
<input type="button" value="在ul标签前添加P标签" onclick="run4()" />
<input type="button" value="移除所有P标签" onclick="run5()" />
</body>
</html>


4、知识点补充-jQuery数组遍历
回顾:
Js的数组遍历: 普通for循环或增强for循环;
jQuery 循环遍历元素 each():
|
方法名 |
描述 |
|
jQuery数组.each(fn); |
遍历JQ数组 |
|
$.each(jQuery数组,fn); |
遍历JQ数组 |
Fn: 代表是回调函数;
This: 代表当前遍历出来的每一个元素(element)
Index: 代表是索引

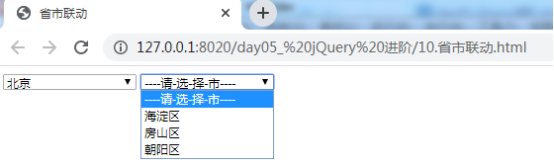
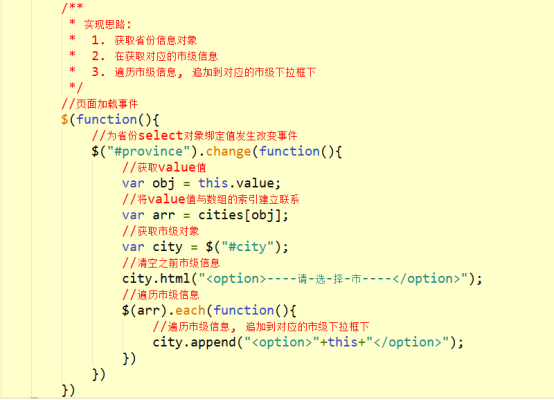
(二)案例-省市联动
1、案例描述
需求说明:
页面加载时将省份信息循环添加到省下拉列表框中,当选择一个省时,后面的市级信息会随之改变.

2、代码准备
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>省市联动</title>
<script type="text/javascript" src="js/jquery-3.4.1.js" ></script>
<script type="text/javascript">
// 定义二维数组,存储城市信息
var cities = new Array();
cities[0] = new Array("海淀区","房山区","朝阳区");
cities[1] = new Array("长春市","吉林市","松原市","延边市");
cities[2] = new Array("济南市","青岛市","烟台市","潍坊市","淄博市");
cities[3] = new Array("石家庄市","唐山市","邯郸市","廊坊市");
cities[4] = new Array("南京市","苏州市","扬州市","宿迁市");
</script>
</head>
<body>
<select id="province" style="width:150px">
<option value="">----请-选-择-省----</option>
<option value="0">北京</option>
<option value="1">吉林省</option>
<option value="2">山东省</option>
<option value="3">河北省</option>
<option value="4">江苏省</option>
</select>
<select id="city" style="width:150px">
<option value="">----请-选-择-市----</option>
</select>
</body>
</html>
3、代码实现

五、表单校验
(一)知识点介绍
在学习javascript时候,我们手动的完成过表单数据的校验,这项功能在实际开发中也是常见的,属于通用功能,但是单纯的通过javascript进行校验,如果选项过多,那么还是有些力不从心。实际在开发中我们都是使用第三方工具,本案例中我们将使用jQuery插件validation进行表单的校验。
插件的步骤:
- 插件的下载
- 导入工具(依赖的js文件(jQuery的js文件, jQuery-invalidate插件, 语言包的js文件))
- 填写form表单, 要给表单绑定校验的validate验证方法
- 在form表单元素中指定校验规则
1、工具下载
下载地址:
帮助文档地址:
https://jqueryvalidation.org/documentation/
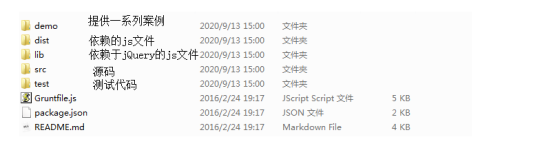
文件目录介绍:

2、工具导入
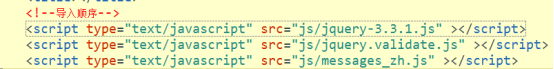
依赖的js文件(jQuery的js文件, jQuery-invalidate插件, 语言包的js文件)
注意:
导入是有顺序的:

3、表单绑定验证方法
使用validate需要手动声明,需要对哪个表单进行校验,就给哪个表单绑定validate()方法。
<script type="text/javascript">
$(function () {
//为指定表单加入校验
$("#表单 ID").validate();
});
</script>
4、为校验加入规则
validate()方法中可以指定添加规则:
<script type="text/javascript">
$(function () {
//为指定表单加入校验
$("#表单 ID").validate({
rules:{
name1:{
规则 1:规则值,
规则 2:规则值
},
name2:{
规则 1:规则值,
规则 2:规则值
}
}
});
});
</script>
校验规则速查表:

5、测试案例-注册表单验证
代码准备:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单验证</title>
</head>
<body>
<form id="f1">
<table border="1" width="100%" cellpadding="0" cellspacing="0">
<tr>
<td colspan="3"><font color="cornflowerblue" size="5">测试表单</font></td>
</tr>
<tr>
<td width="40%">用户名(必填字段,长度范围6~10)</td>
<td colspan="2">
<input type="text" name="username" />
</td>
</tr>
<tr>
<td width="40%">Email(符合邮件格式)</td>
<td colspan="2">
<input type="text" name="email" />
</td>
</tr>
<tr>
<td width="40%">出生日期(日期格式)</td>
<td colspan="2">
<input type="text" name="birthday" />
</td>
</tr>
<tr>
<td width="40%">薪资(数字)</td>
<td colspan="2">
<input type="text" name="sal" />
</td>
</tr>
<tr>
<td width="40%">一天工作时长(值范围6~16)</td>
<td colspan="2">
<input type="text" name="workForday" />
</td>
</tr>
<tr>
<td width="40%">密码(必须填写)</td>
<td colspan="2">
<input type="text" name="pwd" id="pwd"/>
</td>
</tr>
<tr>
<td width="40%">确认密码(必须填写,且与密码值要相同)</td>
<td colspan="2">
<input type="text" name="repwd" />
</td>
</tr>
<tr>
<td width="40%"></td>
<td colspan="2">
<input type="submit" value="注册" />
</td>
</tr>
</table>
</form>
</body>
</html>
|
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <!--为规则添加样式--> <style type="text/css"> label{ color: red; } </style> <!--导入工具--> <script type="text/javascript" src="js/jquery-3.3.1.js" ></script> <script type="text/javascript" src="js/jquery.validate.js" ></script> <script type="text/javascript" src="js/messages_zh.js" ></script> <script type="text/javascript"> $(function(){ //为表单绑定校验方法 $("#f1").validate({ //加入校验规则 rules:{ //name的name属性的值 username:{ required:true, /*minlength:6, maxlength:10*/ rangelength:[6,10] }, email:{ email:"email" }, birthday:{ dateISO:"YYYY-MM-dd" }, sal:{ number:true }, workForday:{ range:[6,16] }, pwd:{ required:true }, repwd:{ required:true, equalTo:"#pwd" } }, //自定义提示错误信息 messages:{ username:{ required:"亲, 这是必须要填写的哦...", rangelength:"亲, 用户名的长度必须在${0}到${1}个字符之间..." } } }) }) </script> </head> <body> <form id="f1"> <table border="1" width="100%" cellpadding="0" cellspacing="0"> <tr> <td colspan="3"><font color="cornflowerblue" size="5">测试表单</font></td> </tr> <tr> <td width="40%">用户名(必填字段,长度范围6~10)</td> <td colspan="2"> <input type="text" name="username" /> </td> </tr> <tr> <td width="40%">Email(符合邮件格式)</td> <td colspan="2"> <input type="text" name="email" /> </td> </tr> <tr> <td width="40%">出生日期(日期格式)</td> <td colspan="2"> <input type="text" name="birthday" /> </td> </tr> <tr> <td width="40%">薪资(数字)</td> <td colspan="2"> <input type="text" name="sal" /> </td> </tr> <tr> <td width="40%">一天工作时长(值范围6~16)</td> <td colspan="2"> <input type="text" name="workForday" /> </td> </tr> <tr> <td width="40%">密码(必须填写)</td> <td colspan="2"> <input type="text" name="pwd" id="pwd"/> </td> </tr> <tr> <td width="40%">确认密码(必须填写,且与密码值要相同)</td> <td colspan="2"> <input type="text" name="repwd" /> </td> </tr> <tr> <td width="40%"></td> <td colspan="2"> <input type="submit" value="注册" /> </td> </tr> </table> </form> </body> </html>
|
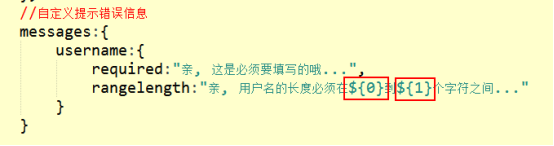
6、为规则自定义错误信息
messages 可以为已经定好的规则自定义错误信息.
<script type="text/javascript">
$(function () {
//为指定表单加入校验
$("#表单 ID").validate({
rules:{
name1:{
规则 1:规则值,
规则 2:规则值
}
},
messages:{
name1:{
规则 1:"自定义错误信息"
}
}
});
});
</script>

动态取值:rangelength:[6,10]
${0}: 动态取出第一个值
${1}: 动态取出第二个值

(二)案例-注册表单验证
1、案例描述
需求说明与分析:

需求:
- 用户名, 密码, 确认密码, 邮箱, 出生日期不能为空
- 用户名的长度在6-12个字符之间
- 密码和确认密码必须一致
- Email必须符合邮箱格式
- 出生日期必须符合date日期类型
2、代码准备
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>案例-注册表单验证</title>
<style type="text/css">
.tab{
width: 800px;
height: 300px;
}
.tab,.tab tr td{
border: 1px solid darkgray;
}
.tab tr th{
color: green;
}
.t_right{
text-align: right;
width: 15%;
}
</style>
</head>
<body>
<form id="regist" action="/" method="post">
<table border="1" class="tab" cellspacing="0">
<tr>
<th colspan="2">用户注册</th>
</tr>
<tr>
<td class="t_right">用户名:</td>
<td><input type="text" name="username"/></td>
</tr>
<tr>
<td class="t_right">密码:</td>
<td><input type="password" id="pwd" name="pwd"/></td>
</tr>
<tr>
<td class="t_right">确认密码:</td>
<td><input type="password" name="repwd"/></td>
</tr>
<tr>
<td class="t_right">Email:</td>
<td><input type="text" name="email"/></td>
</tr>
<tr>
<td class="t_right">出生日期:</td>
<td><input type="text" name="birthday"/></td>
</tr>
<tr style="text-align: center;">
<td colspan="2"><input type="submit" name="sub" value="注 册"/></td>
</tr>
</table>
</form>
</body>
</html>
3、代码实现
|
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .tab{ width: 800px; height: 300px; } .tab,.tab tr td{ border: 1px solid darkgray; } .tab tr th{ color: green; } .t_right{ text-align: right; width: 15%; } label{ color: red; } </style> <!--导入插件--> <script type="text/javascript" src="js/jquery-3.3.1.js" ></script> <script type="text/javascript" src="js/jquery.validate.js" ></script> <script type="text/javascript" src="js/messages_zh.js" ></script> <script type="text/javascript"> //页面加载事件 $(function(){ //为表单绑定校验方法 $("#regist").validate({ //加入校验规则 rules:{ username:{ required:true, rangelength:[6,12] }, pwd:{ required:true, rangelength:[3,8] }, repwd:{ required:true, rangelength:[3,8], equalTo:"#pwd" }, email:{ required:true, email:true }, birthday:{ required:true, dateISO:"YYYY-MM-dd" } }, messages:{ username:{ required:"用户名不能为空", rangelength:"用户名长度必须在6-12个字符之间" }, pwd:{ required:"密码不能为空", rangelength:"密码长度必须在3-8个字符之间" }, repwd:{ required:"确认密码不能为空", rangelength:"密码长度必须在3-8个字符之间", equalTo:"两次密码不一致" }, email:{ required:"邮箱不能为空", email:"邮箱格式不正确" }, birthday:{ required:"出生日期不能为空", dateISO:"日期格式不正确" } } }) }) </script> </head> <body> <form id="regist" action="/" method="post"> <table border="1" class="tab" cellspacing="0"> <tr> <th colspan="2">用户注册</th> </tr> <tr> <td class="t_right">用户名:</td> <td><input type="text" name="username"/></td> </tr> <tr> <td class="t_right">密码:</td> <td><input type="password" id="pwd" name="pwd"/></td> </tr> <tr> <td class="t_right">确认密码:</td> <td><input type="password" name="repwd"/></td> </tr> <tr> <td class="t_right">Email:</td> <td><input type="text" name="email"/></td> </tr> <tr> <td class="t_right">出生日期:</td> <td><input type="date" name="birthday"/></td> </tr> <tr style="text-align: center;"> <td colspan="2"><input type="submit" name="sub" value="注 册"/></td> </tr> </table> </form> </body> </html>
|




 浙公网安备 33010602011771号
浙公网安备 33010602011771号