新闻资讯小程序开发实践
新闻资讯小程序开发实践
在腾讯小程序上线一周年之际,公司又决定把App产品部分内容在小程序上实现。就在小程序刚上线的时候,公司也有一款产品进行了小程序的研发,但后续没有持续的维护。这过了一年的时间,微信也对小程序进行了更多的赋能,更多的场景应用。下面是去年做的小程序,


要解决的问题
要进行这款小程序开发一定要知道需要什么,缺少什么。下面是需要解决的问题,
- 后端同学没有更多的精力配合提供接口开发
- 很多数据请求接口需要HTTPS
- 图片、视频请求需要HTTPS
- 数据统计
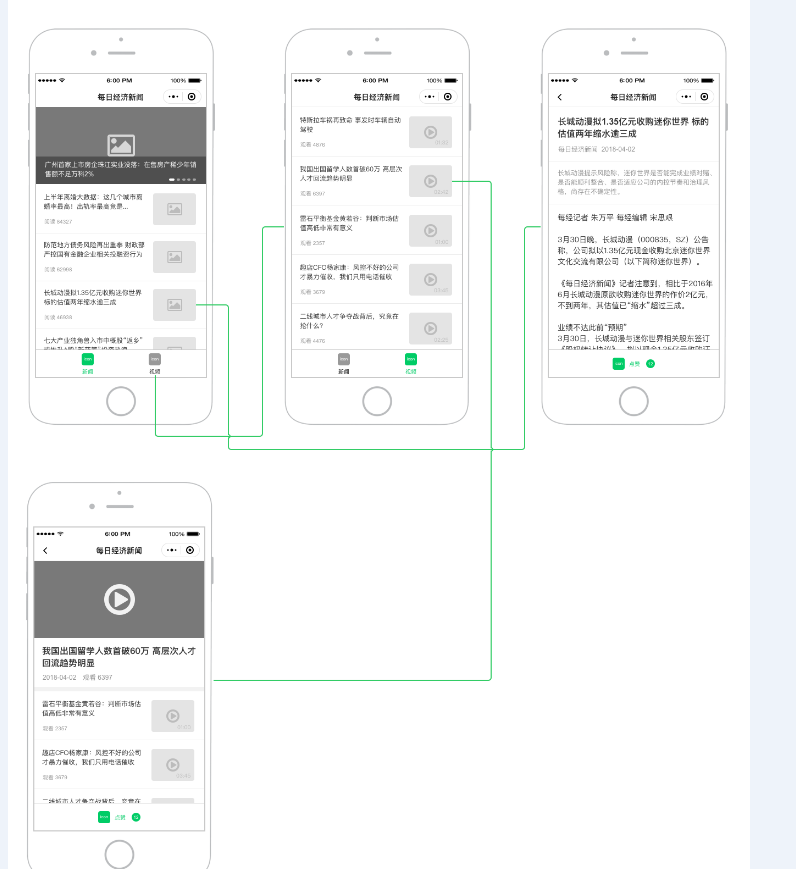
产品提供的原型图如下,
问题解决
所有的问题都需要一个一个跟后端、运维同学沟通,还是先把基本的小程序页面给写出来吧,然后再解决相应的问题。
关于接口
1.因为小程序基本是和App数据同步的,所以可以使用App的数据。让人庆幸的是App数据接口支持HTTP和HTTPS,跟客户端的同学沟通后基本沿用了App数据请求模式。这样就解决了两个问题,HTTPS和数据接口。
2.但在这里有个问题,关于视频我们用的是阿里云视频服务,并且使用的是用id去触发sdk,网页端也是使用的js-sdk。显然在这里别说是js无法引入进来(下载下来会让小程序代码大小增加,有风险),css都没有办法。试了一下可以使用小程序原生组件video,这就需要后端同学在接口中加一个视频播放链接字段。当然这工作量很少(可以说分分钟的事儿O(∩_∩)O哈哈~)
3.这里其实有一个接口不支持HTTPS,最后运维的同学进行了一些配置,维护了个HTTPS证书问题也就解决了。刚开始还在担心图片、视频这些请求。是否要HTTPS,这样图片服务器、还有视频都要支持。这就没有那么简单了(一年前也忘了是否图片需要支持,似乎没有过多的配置),最后咨询了一些大佬,担心是多余的。
4.数据统计的问题,用户数据统计是最重要了。之前看到过一个专门为小程序服务的数据统计公司——阿拉丁,注册账号看了下,似乎和百度统计差不多。只不过它是专属服务于小程序的。sdk加入也比较简单,现阶段也不需要太多的用户行为数据统计,加入些简单的统计即可。
所有的问题都一一得到解决,下面是最终写出来的页面




开发过程中遇到的问题
1.在视频列表页需要有个页面内分享,点击页面内图标实现分享。之前我是知道这样似乎是不行的,但毕竟小程序开放了很多接口。翻看了文档,支持页面内分享。
“通过给 button 组件设置属性 open-type="share",可以在用户点击按钮后触发 Page.onShareAppMessage() 事件,如果当前页面没有定义此事件,则点击后无效果。相关组件:button”
这是官方文档的说法,所以必须用button组件,我把分享图标上盖个button,透明度设为0。
代码如下
<view class="right-block">
<image src="../../images/icon_share.png"></image>
<button open-type="share" class="share-btn" data-id="{{item.id}}" data-src="{{item.ali_vidio_url}}" data-poster="{{item.image}}"> </button>
</view>
.left-block, .right-block{
width: 50%;
height: 76rpx;
float: left;
position: relative;
}
.left-block image{
margin: 20rpx 0 0 20rpx;
width: 37rpx;
height: 37rpx;
vertical-align: bottom;
}
.left-block text{
display: inline-block;
font-size: 24rpx;
color: #b9b9b9;
margin: 20rpx 0 0 10rpx;
}
.right-block image{
width: 33rpx;
height: 34rpx;
float: right;
margin: 20rpx 20rpx 0 0;
}
.share-btn{
position: absolute;
right: 0;
top: 0;
height:76rpx;
width: 76rpx;
z-index:10;
opacity: 0;
}
在这里需要判断分享是从哪里来的,判断如下
onShareAppMessage: function (res) {
if (res.from === 'button') {
// 来自页面内转发按钮
return {
title: '每日经济新闻',
path: 'pages/videoDetail/videoDetail?id=' + res.target.dataset.id + '&src=' + res.target.dataset.src + '&poster=' + res.target.dataset.poster,
success: function (res) {
// 转发成功
},
fail: function (res) {
// 转发失败
}
}
}
return {
title: '每日经济新闻',
path: 'pages/videoList/videoList',
success: function(res) {},
fail: function(res) {}
}
}
2.文章详情接口拿到的是一段富文本,但小程序有不能解析富文本。在GitHub上找到一个开源项目wxParse,可以很好地解决这个问题。代码如下
/**调用如下**/
WxParse.wxParse('diggest', 'html', res.data.digest, that, 5);
WxParse.wxParse('content', 'html', res.data.content, that, 5);
就这样这款小程序就这样被搞定了,也不复杂很常规。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号