NGUI系列教程九(自制ListView)
在NGUI中可以很方便的实现ListView的控件,ListView就好比IOS或Android平台中使用手势上下拖动的控件。在Unity3D中实现ListView的原理无非就两种,第一种是摄像机不动只移动控件,第二种是控件不动只移动摄像机。在官方的Demo中已经有这两种的例子。
和之前的文章开始一样,我们先创建一个2D的游戏平面。接着给Panel面板绑定游戏组件,
Unity导航菜单栏中选择Component->NGUI->Interaction->Grid,
它主要设定ListView中每一个item的属性。
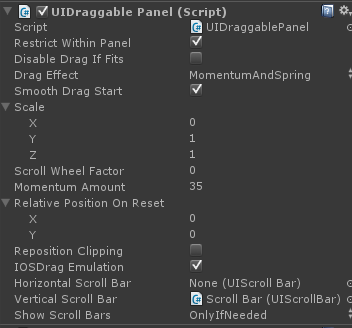
继续在Unity导航菜单栏中选择Component->NGUI->Interaction->UIDraggablePanel,
它主要设定listView的触摸区域以及与拖动条事件等。
如下图所示,我详细说说Panel面板中一些需要注意的属性。

UIGrid(Script):Arrangement 选择Vertical表示这个ListView表示纵向,这里如果选择Horizontal表示该ListView是横向的。
Cell Width:ListView中每一个item的宽度。
Cell Height:listView中每一个item的高度。

UIDraggable Panel(Script):选项中的Scale非常重要,这里设置y = 1 表示ListView只支持纵向的拖动,如果设置X=1表示列表只支持横向的拖动,如果两个都=1表示列表同时支持横向与纵向的拖动,此处设置X=0,取消在横向上的拖动。
Horizontal Scroll Bar 与 Vertical Scroll Bar表示横向或纵向的拖动条与listView结合,然而这里我们无需写一行代码,它会自动帮我们计算,将你的ListView与拖动条结合。

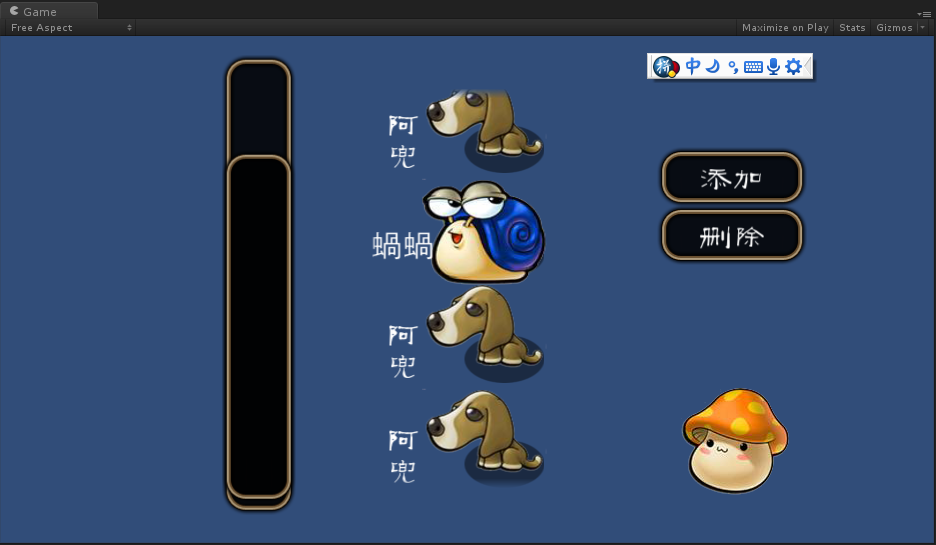
UIPanel(Script) ,我们选择Clipping的类型为SoftClip,这里可设置listView整体的显示区域。如下图所示,整体的显示区域就是紫色框中的区域。橙色框是ListView整体的显示内容,它会依次的排列下去,但是永远只会显示紫色框中的内容。


接着我们看看目前工程的结构。在Hierarchy视图中Anchor下面同级的目录中有Button、ListPanel、Scroll Bar。Button就是上图中添加列表的按钮,ListPanel中是通过点击添加列表按钮后自动添加的列表预设。Scroll Bar表示上图中左侧的纵向拖动条。在右侧监测面板视图中,BoxCollider组件必须添加,该组件中Center与Size可设置ListView中的Item的触摸响应区域,这个区域应当与Item的显示区域相当。
Item上还有一个重要的组件就是UIDrag Panel Contents(Script),如果没有它ListView就无法拖动。在Unity导航菜单栏中选择Component->NGUI->Interaction->UIDrag Panel Contents即可。
将Item预设资源放在Resources文件夹中是为了使用Resource来读取。

下面我们看看动态添加列表的脚本,把脚本绑定在Button上。
using UnityEngine; using System.Collections; using System.Collections.Generic; public class Test : MonoBehaviour { public UIGrid grid; int count = 0; void Start() { //得到grid对象 grid = GameObject.Find("ListPanel").GetComponent<UIGrid>(); } void OnClick () { //克隆预设 GameObject o =(GameObject) Instantiate(Resources.Load("Item")); //为每个预设设置一个独一无二的名称 o.name = "item" + count; //将新预设放在Panel对象下面 o.transform.parent = GameObject.Find("ListPanel").transform; ////下面这段代码是因为创建预设时 会自动修改旋转缩放的系数, //我不知道为什么会自动修改,所以MOMO重新为它赋值 //有知道的朋友麻烦告诉我一下 谢谢!!! GameObject item = GameObject.Find(o.name); item.transform.localPosition = new Vector3(0,0,0); item.transform.localScale= new Vector3(1,1,1); count ++; //列表添加后用于刷新listView grid.repositionNow = true; } }
我们在创建一个Button用于动态的删除列表。我们编写脚本Delete.cs绑定上该按钮,原理和添加差不多大家看看哈~~
using UnityEngine; using System.Collections; public class Delete : MonoBehaviour { public UIGrid grid; void Start() { //得到grid对象 grid = GameObject.Find("ListPanel").GetComponent<UIGrid>(); } void OnClick() { //通过标签名称找到多有对象,前提是给预设起一个tag,这里我叫它player GameObject []items = GameObject.FindGameObjectsWithTag("Player"); //当预设数量大于 0时 if(items.Length >0) { //删除列表的item Destroy(items[0]); //刷新UI grid.repositionNow = true; } } }
接着我们学习点击某项Item后修改显示的内容,将如下脚本挂在item当中。
using UnityEngine; using System.Collections; public class item : MonoBehaviour { void OnClick() { //得到item自对象的精灵组建。 //因为得到的组建采取深度优先 //所以我们需要修改数组中元素为1的精灵 //数组中元素为0的精灵是按钮的背景 UISprite ui = GetComponentsInChildren<UISprite>()[1]; //修改头像为女生头像 ui.spriteName = "223124814_04"; //得到文字对象 UILabel label = GetComponentInChildren<UILabel>(); //修改文字内容 label.text = "蜗蜗"; } }

工程项目:http://pan.ceeger.com/viewfile.php?file_id=1828&file_key=QrED5c55





 浙公网安备 33010602011771号
浙公网安备 33010602011771号