今日学习内容:html+css应用联系(get方法与post方法的应用)
| 第一天 | 第二天 | 第三天 | 第四天 | 第五天 | |
| 所花时间(小时) | 4.5 | 6 | 3 | ||
| 代码量(行) | 500 | 300 | 200 | ||
| 博客量(篇) | 1 | 1 | 1 | ||
| 了解到的知识点 |
html的多场景应用练习 |
CSS背景图像、背景重复 |
html+css应用练习 |
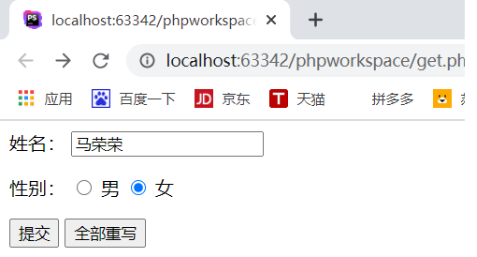
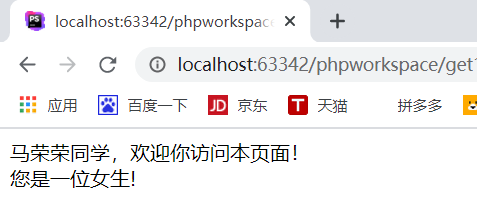
1.编写一个静态表单页面和一个 PHP 动态网页,静态网页如下图1所示,在静态网页中 通过 get 方法提交数据,在动态网页中检索这些数据并显示出来,结果如下图2所示,如果 该同学的性别为男,则显示“您是一位男生!”,性别为女,则显示“您是一位女生!”。
get.php
<form id="from1" name="from1" method="get" action="get1.php"> <p>姓名: <input type="text" name="xm"/> <p>性别: <input type="radio" name="xb" value="男"/> 男 <input type="radio" name="xb" value="女"/> 女 </p> <p> <input type="submit" name="Submit" value="提交"/> <input type="reset" name="Reset" value="全部重写" /> </p> </form>
get1.php
<?php $xm=$_GET['xm']; $xb=$_GET['xb']; echo "$xm"; echo "同学,欢迎你访问本页面!<br>"; echo "您是一位"; echo "$xb";echo "生!<br>"; ?>


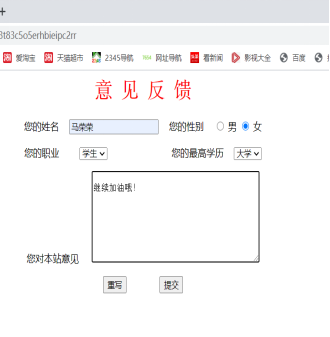
2、编写一个静态表单和一个 PHP 动态网页,表单如图 3 所示,通过 POST 方法提交到动 态网页,在动态网页中检索这些数据并显示出来。
post.php
<form id="from1" name="from1" method="post" action="post1.php"> <center> <h1 style="color: red;font-family: 华文宋体;">意 见 反 馈</h1> <p>您的姓名 <input type="text" name="xm"/> 您的性别 <input type="radio" name="xb" value="男"/> 男 <input type="radio" name="xb" value="女"/> 女 </p> <p>您的职业 <select name="zy"> <option>学生</option> <option>教师</option> <option>其他</option> </select> 您的最高学历 <select name="xl"> <option>小学</option> <option>初中</option> <option>高中</option> <option>大学</option> <option>硕士</option> <option>博士</option> </select> </P> <p>您对本站意见 <td rowspan="8"><textarea type="text" name="yj" rows="9" cols="40"> </textarea></td> </p> <p> <input type="reset" name="Reset" value="重写" /> <input type="submit" name="Submit" value="提交"/> </p> </center> </form>
post1.php
<?php $xm=$_POST['xm']; $xb=$_POST['xb']; $zy=$_POST['zy']; $xl=$_POST['xl']; $yj=$_POST['yj']; echo "十分感谢用户 "; echo "$xm"; echo " 的意见。<br>"; echo "请确认下列信息:<br>"; echo "您的性别:$xb<br>"; echo "您的职业:$zy<br>"; echo "您的学历:$xl<br>"; echo "您的意见:$yj<br>"; ?>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号