一、今日学习内容:
今天主要学习的是如何在界面上输出一个表格:
一个表格通常由若干行、若干列组成,并且可以有表头。在 HTML 代码中,表格、行、
列以及表头是由不同的标签来表示的。
每个表格对应一个表格的开始标志和一个结束标志,开始标志如下:
<table>
结束标志如下:
</table>
属于这个表格的内容都应该在开始标志和结束标志之间。
表格中的每一行使用一个<tr>表示,也包括开始标志和结束标志,开始标志如下:
<tr>
结束标志如下:
</tr>
表格中有多少行,就应该有多少个<tr>。
每一行可以由若干列组成,组成当前行的每一列都应该在行的开始标志和结束标志之
间,每一列使用一个<td>表示,开始标志为:
<td>
结束标志为:
</td>
表格中显示的内容应该在<td>和</td>之间。
第 3 章 输 出 57
如果某一行(通常是第一行)是表头,则可以使用<th>表示每一列。下面是一个简单的
表格:
<table> <tr> <th>第一列</th> <th>第二列</th> <th>第三列</th> </tr> <tr> <td>第一行第一列的值< / td> <td>第一行第二列的值</td> <td>第一行第三列的值</td> </tr> <tr> <td>第二行第一列的值</td> <td>第二行第二列的值</td> <td>第二行第三列的值</td> </tr> </table>
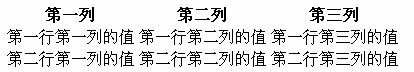
上面的代码对应的表格如图 3.3 所示。

图 3.3 输出的表格
从图中可以看出,这个表格没有表格线。如果想添加表格线,则可在<table>的开始标
志中增加属性 border 设置表格线的宽度,格式如下:
<table border=1>
二、遇到的问题:
没有什么问题;
三、明日学习计划:
继续学习javaweb。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号