一、今日学习内容;
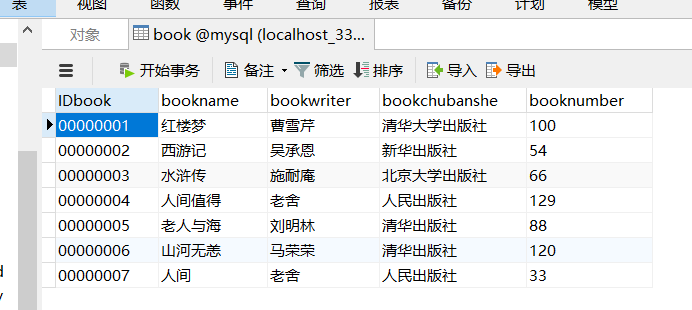
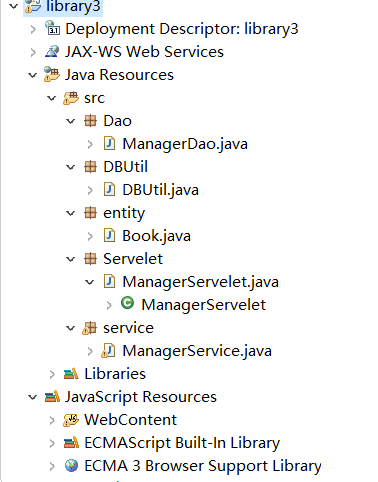
今天主要是对上次的图书管理系统进行了整理,另外也附上了一些截图:


另外附加上图书信息添加的isp:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <% Object message = request.getAttribute("message"); if(message!=null && !"".equals(message)){ %> <script type="text/javascript"> alert("<%=request.getAttribute("message")%>"); </script> <%} %> <div align="center"> <h1 style="color: black;">添加新书信息</h1> <div class="content"> <div class="main"> <form name="form" action="ManagerServelet?method=bookadd" method="post" > <table> <tr> <td>图书编号</td> <td><input type="text" id="IDbook" name="IDbook" placeholder="八位数字组成" /></td> </tr> <tr> <td>书名</td> <td><input type="text" id="bookname" name="bookname"/></td> </tr> <tr> <td>作者名</td> <td><input type="text" id="bookwriter" name="bookwriter"/></td> </tr> <tr> <td>出版社名称</td> <td><input type="text" id="bookchubanshe" name="bookchubanshe"/></td> </tr> <tr> <td>可借阅数量</td> <td><input type="text" id="booknumber" name="booknumber"/></td> </tr> <tr> <td><button type="submit" class="b">提 交<tton></td> </tr> </table> </form> <script type="text/javascript"></script> </div> </div> </body> </html>
二、遇到的问题:
代码编写的过程中遇到tomcat8080端口被占用的情况,通过操作命令行也改了过来。
三、明日学习计划:
继续学习javaweb。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号