springboot+jsp项目实例(第二弹)(成功)
1。创建spring boot项目,使用idea自带的spring initializr创建Spring boot的maven项目(我是先创建了一个空的项目)。
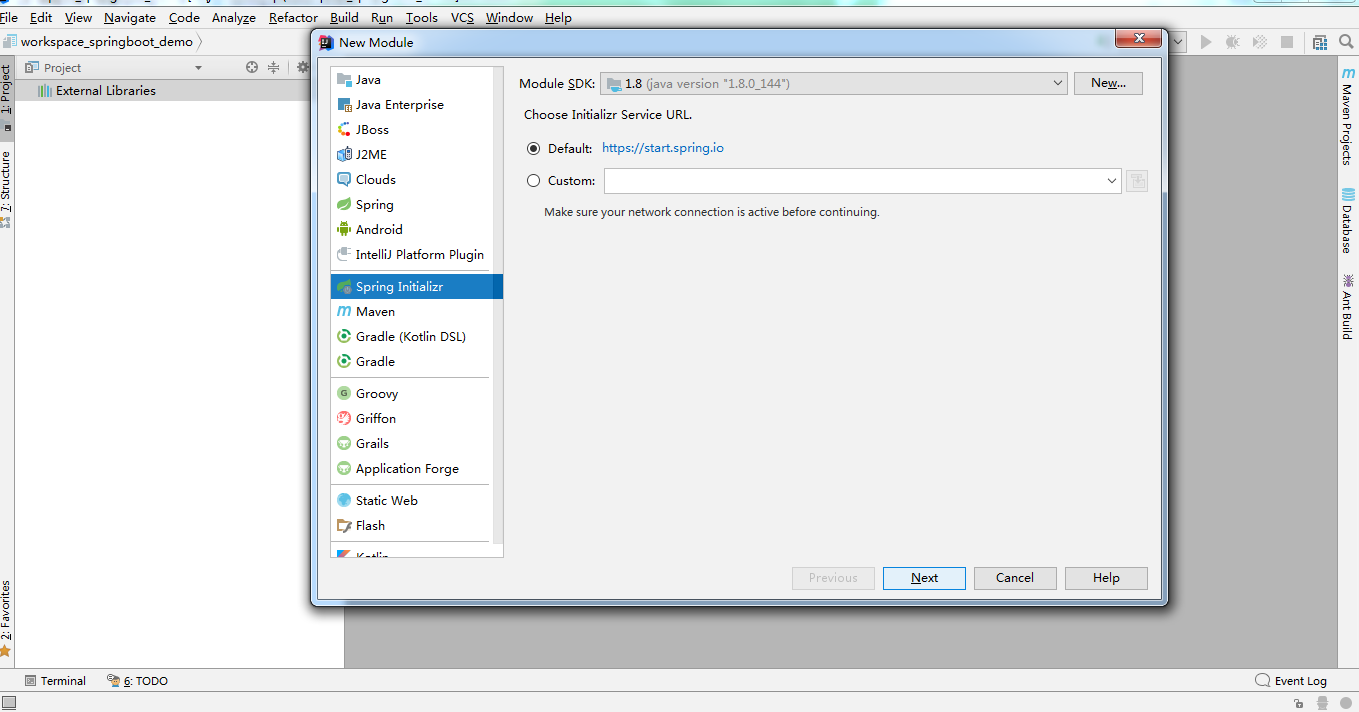
开始创建Spring boot项目,点击file>New>Module,可以选择一下自己使用的jdk,剩下的默认就可以了,然后点击下一步

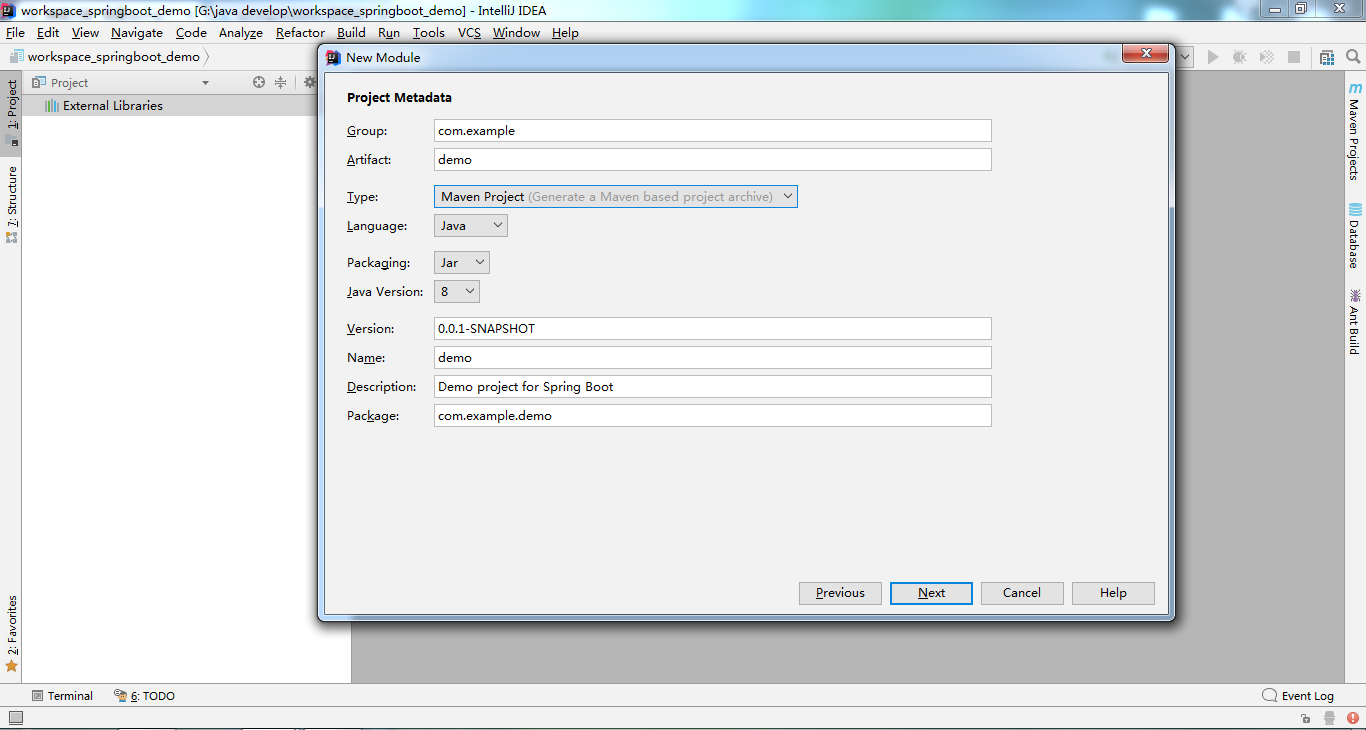
点击下一步就可以,如果有需要的话可以自己修改。
这一步是选择自己想要加载的依赖,因为我用的是oracle的数据库,而且也只是一个简单的web项目,用不上别的数据库,就没有选择,有需要的话可以自己选择。
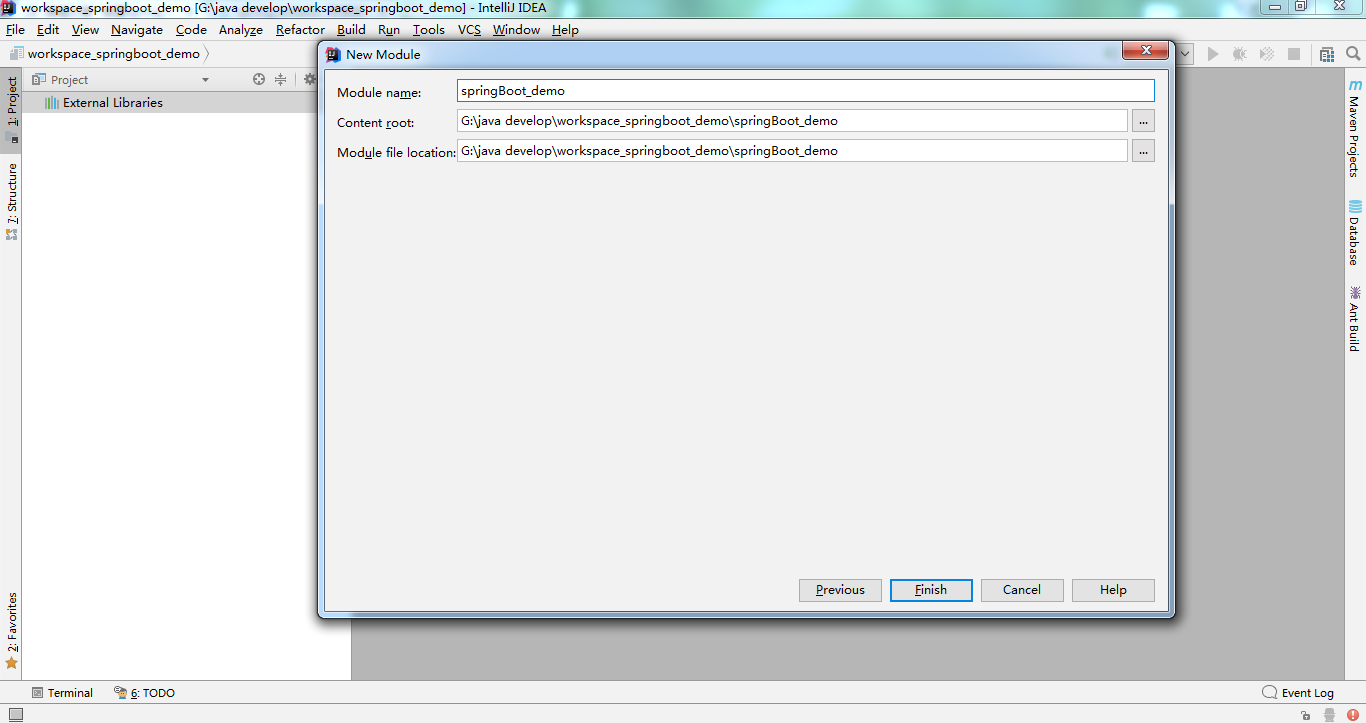
输入一下自己的项目(Module)名称,然后点击完成。
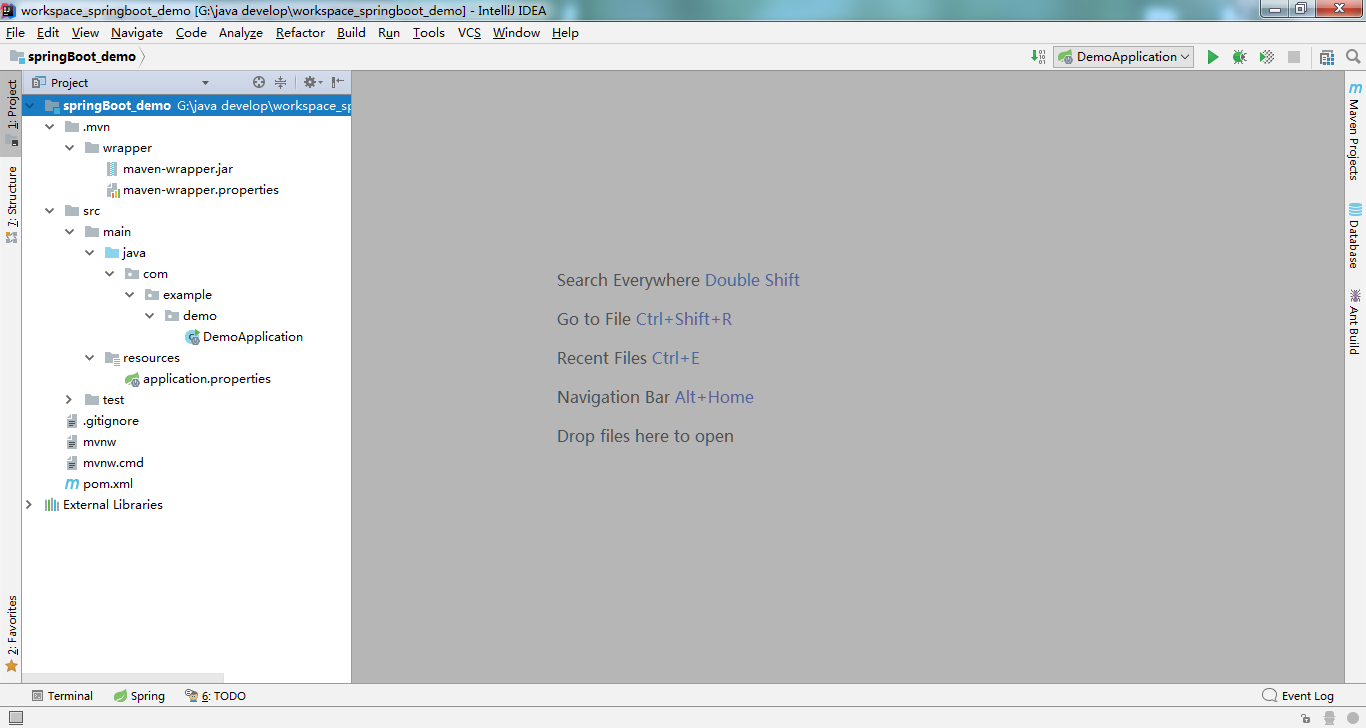
这是最终创建完成后的目录结构。
2。上一步介绍完了使用idea创建Spring boot项目的流程,接下来进行pom,xml文件和application.properties的配置
2.1。向pom文件添加下面依赖<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!--用于编译jsp-->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
<scope>provided</scope>
</dependency>
不使用oracle的同学这个是不需要的,使用oracle的同学往下看看,有关于添加oracle的驱动依赖的文章推荐
<!--oracle数据库驱动-->
<dependency>
<groupId>com.oracle</groupId>
<artifactId>ojdbc6</artifactId>
<version>11.2.0.1.0</version>
</dependency>
这个是maven本地库没有oracle依赖的同学看的,有的话直接略过即可,需要的话大家可以参考一下面链接:
https://www.cnblogs.com/chinas/p/6250608.html
2.2。配置application.properties,在配置application.properties前需要先创建一些文件夹和进行一些配置
在resources文件夹下创建static文件夹,里面放置一下js,css等静态文件

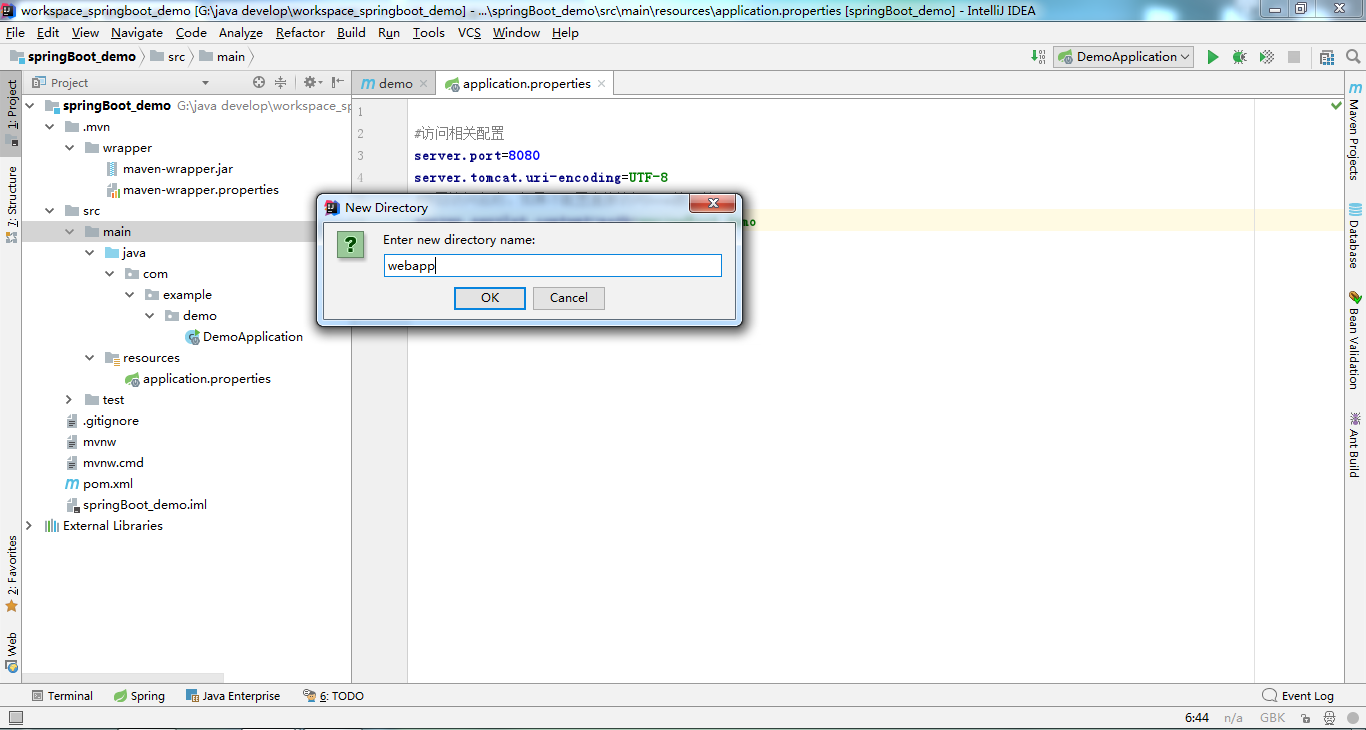
在main文件夹下创建webapp文件夹

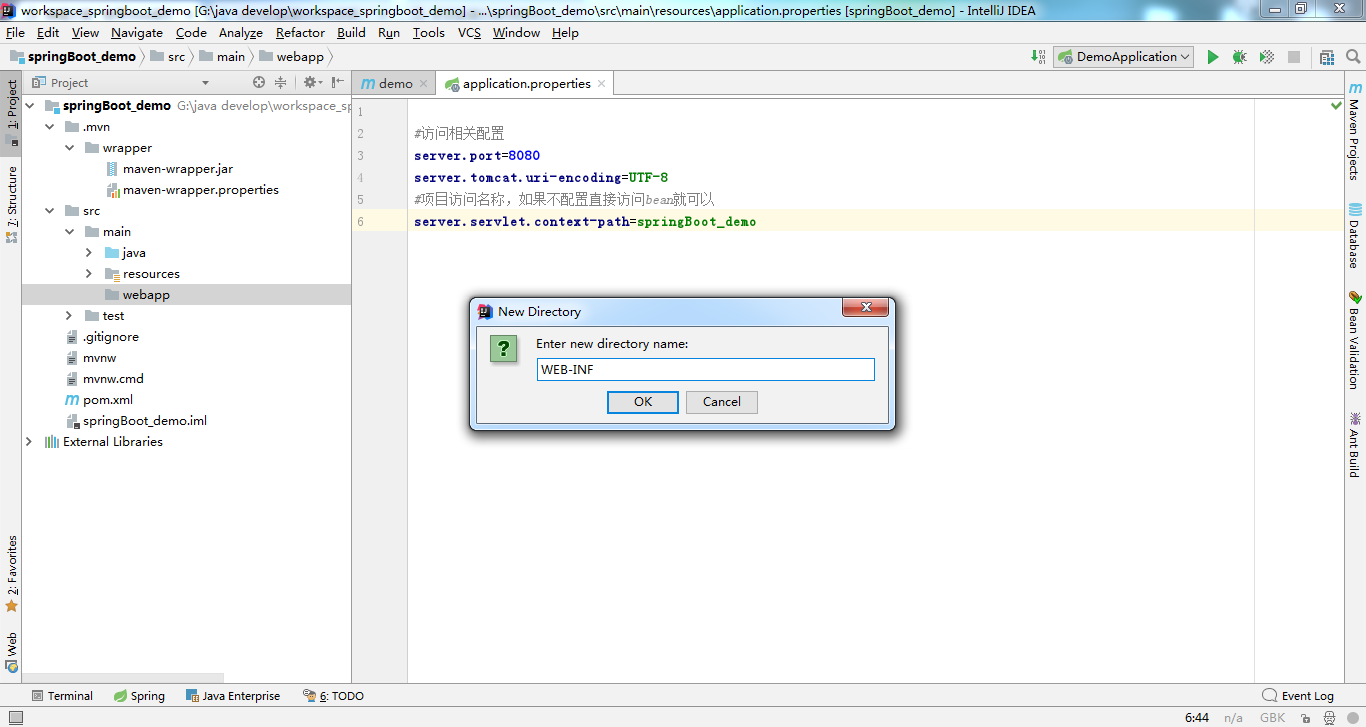
然后在webapp下创建WEB-INF文件夹,以后的jsp文件就放在WEB-INF下面。

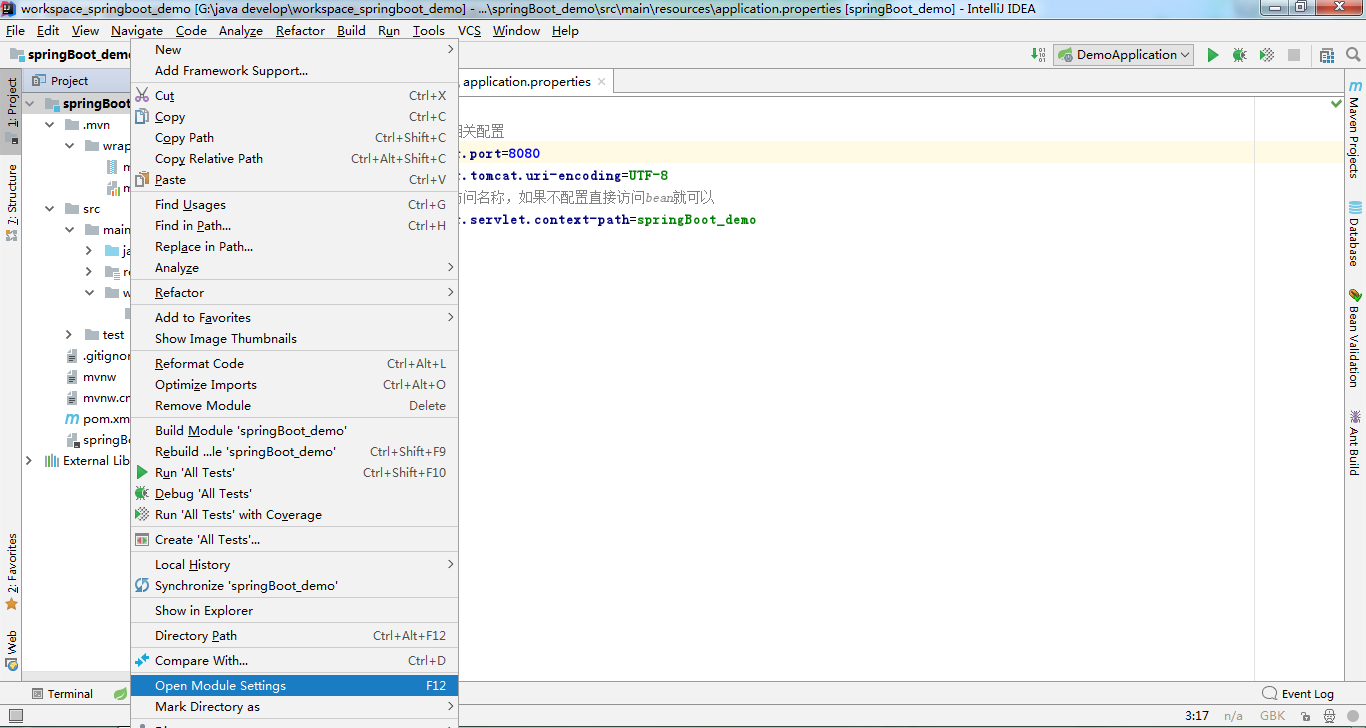
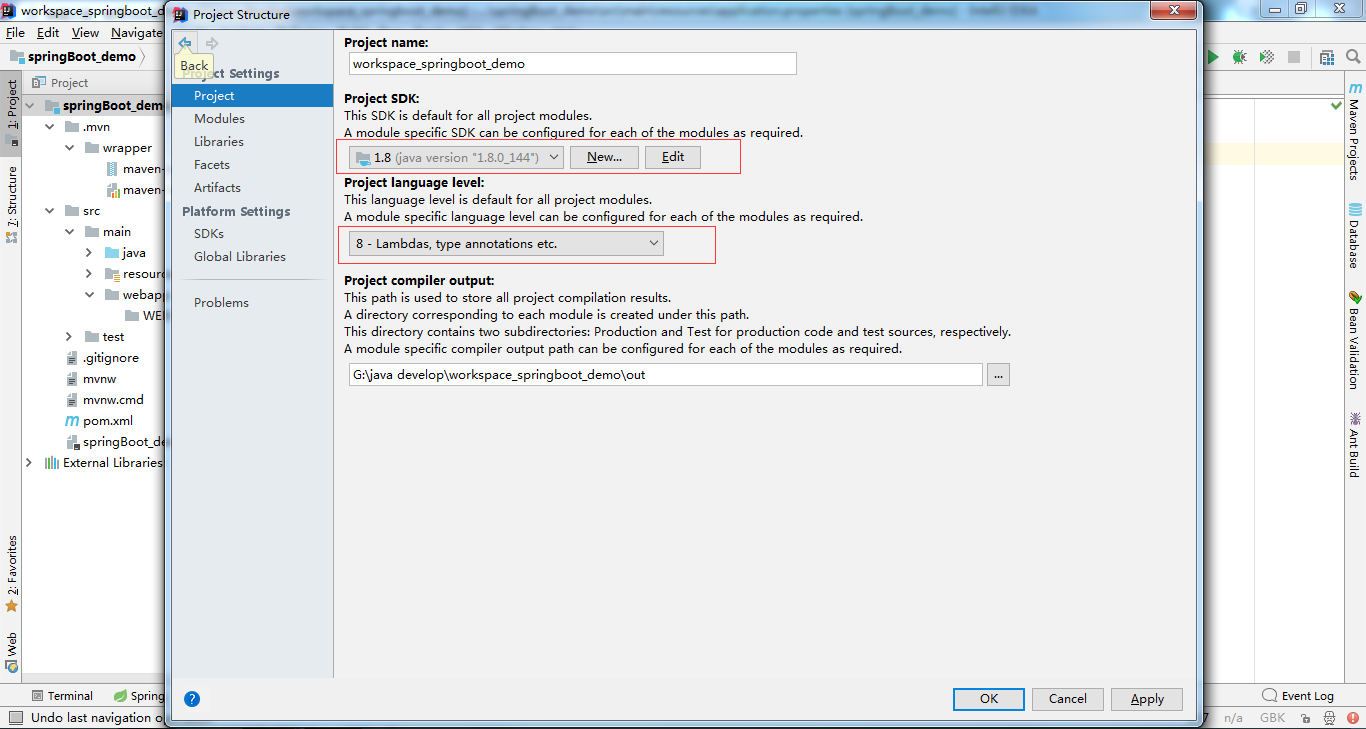
选中项目,然后点击鼠标右键选择Open Module Settiongs项目属性配置画面,也可以按F12快捷键进入。
选择一下自己的jdk
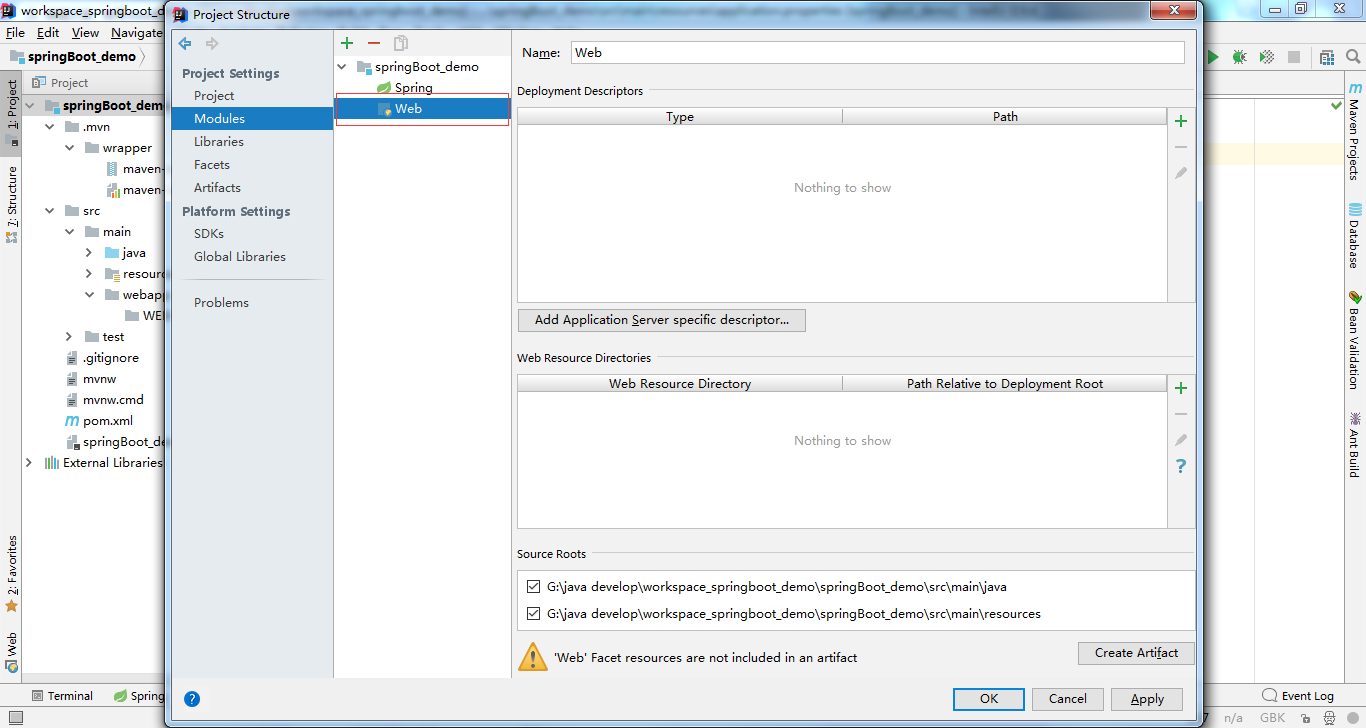
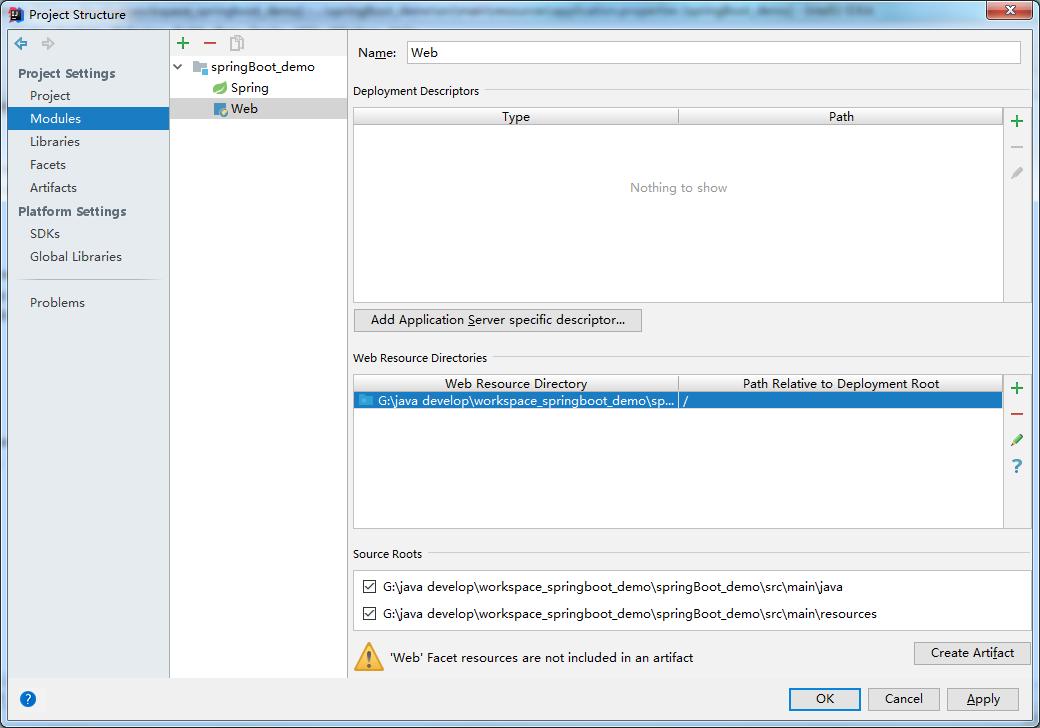
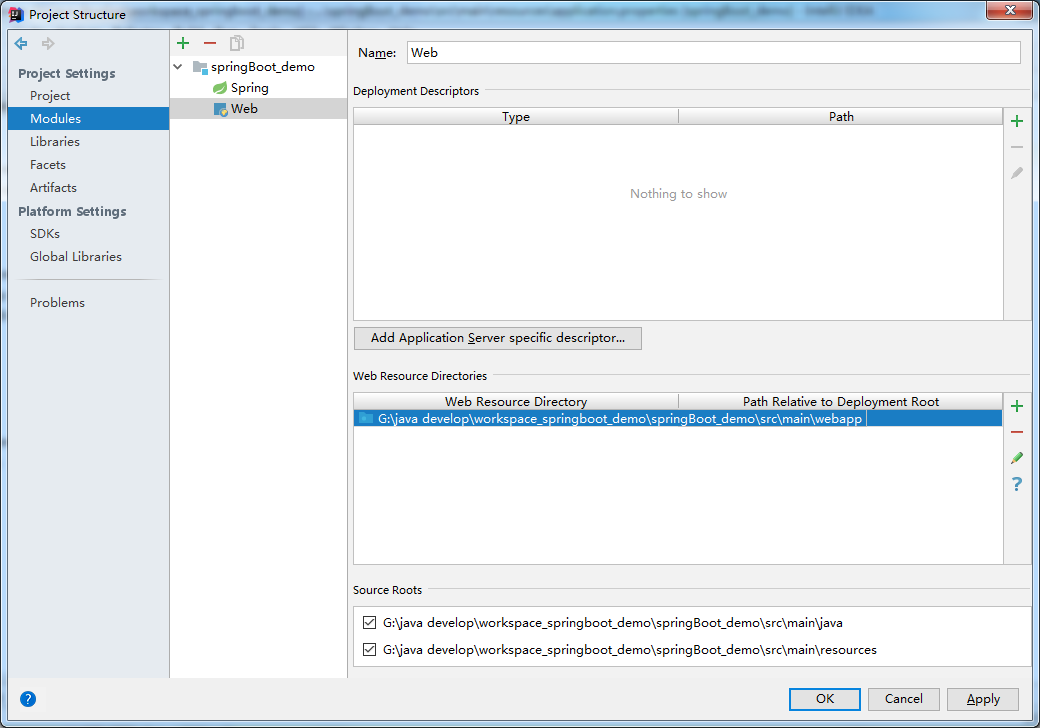
然后点击Modules,找到web选项。

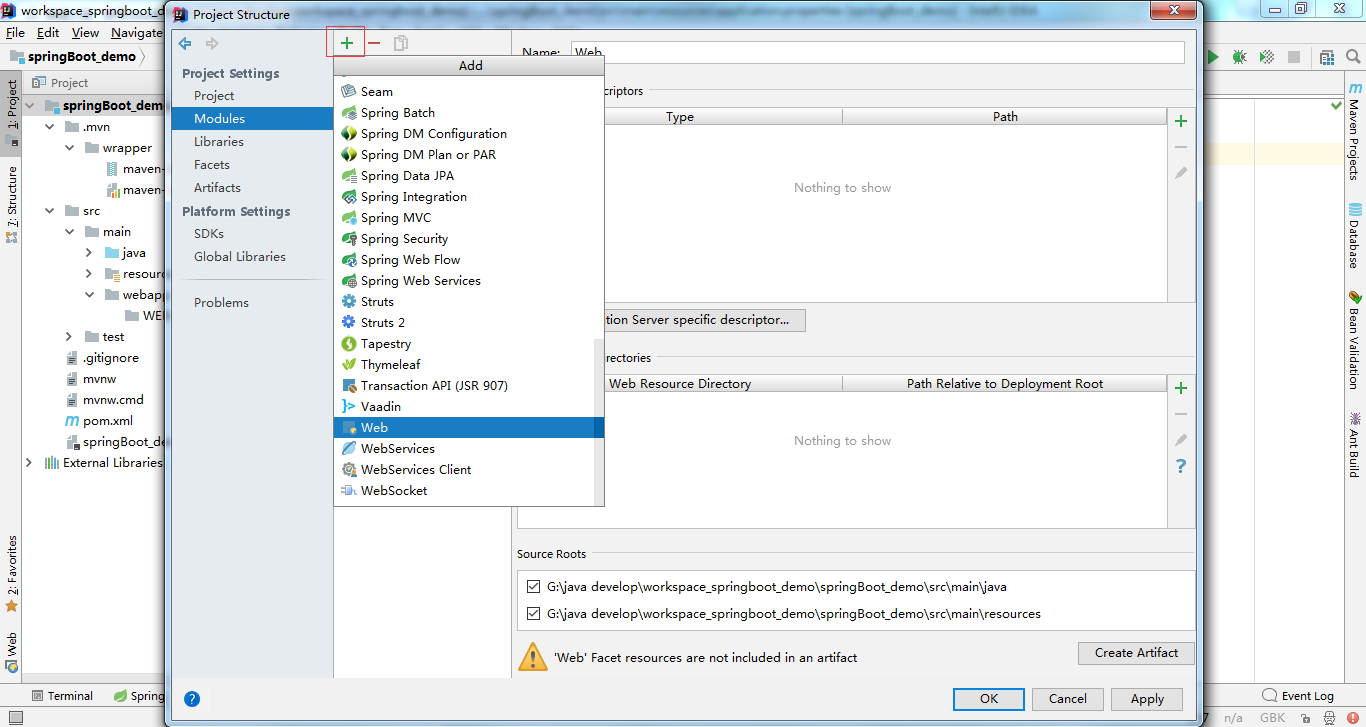
如果没有web,就点击左上角的“+”,创建一下

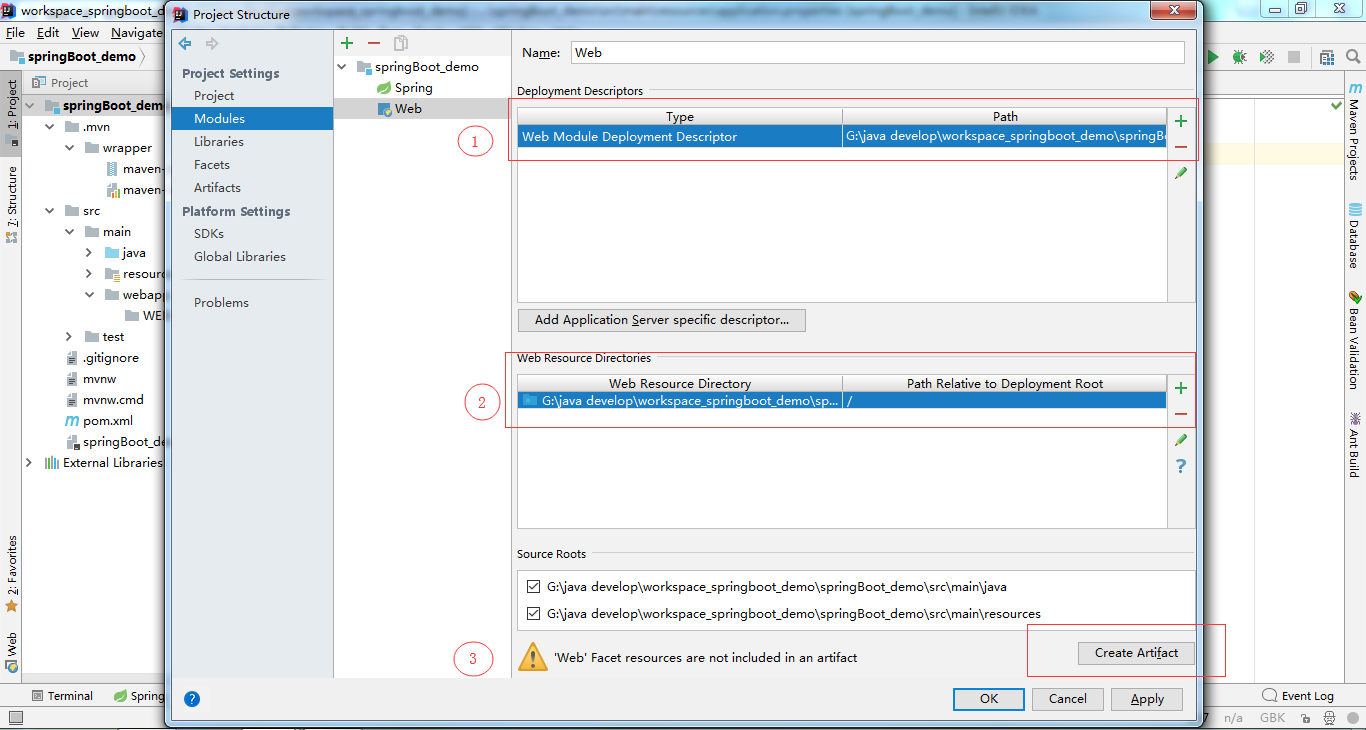
步骤1:点击右边的“-”,这是Spring boot项目,不需要web.xml文件,直接删除即可。
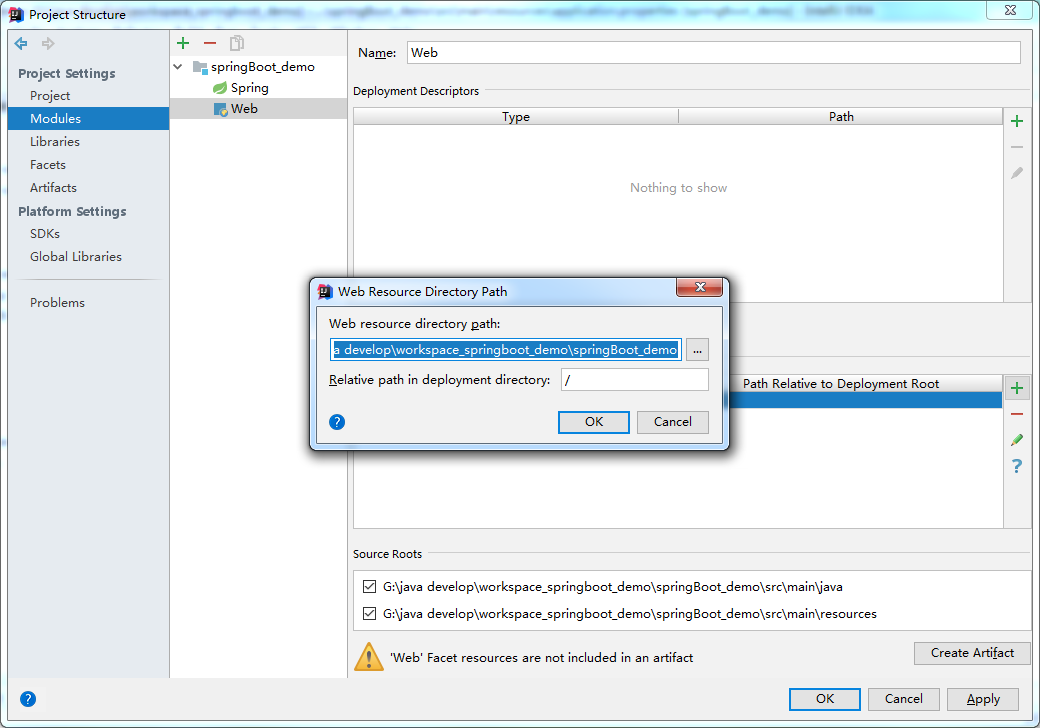
步骤2:选中原路径,鼠标左边双击,目录选择为上面创建的webapp文件,这一步多说一下,这一步是指向jsp文件的根目录,这一步设置之后你点击webapp文件夹右键创建的时候才会在上面出现jsp的创建选项。
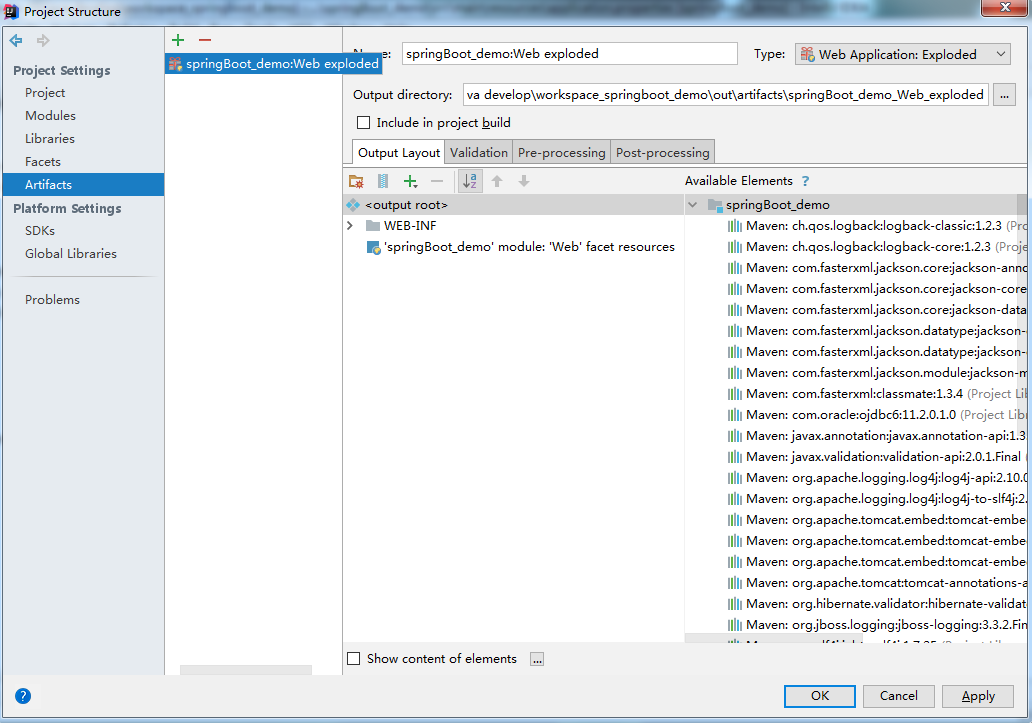
步骤3:直接点击Create Artifact,然后点击右下键的Apply就可以

步骤1:

步骤2:选中原路径,鼠标左边双击,进入修改页面

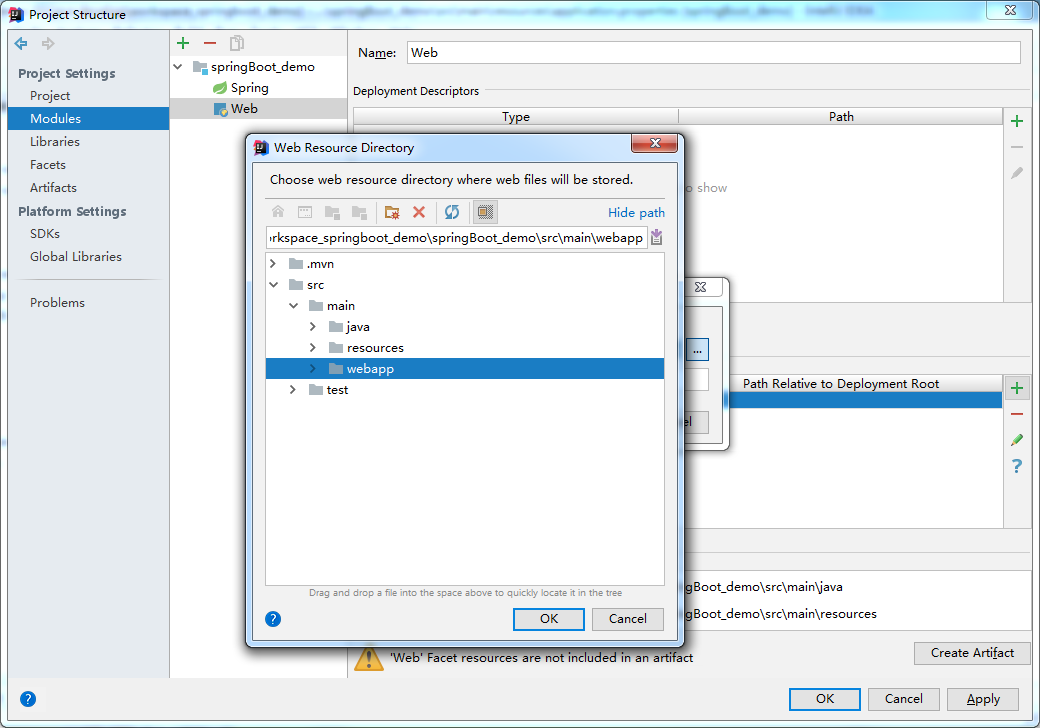
进入目录选择webapp后点击确定

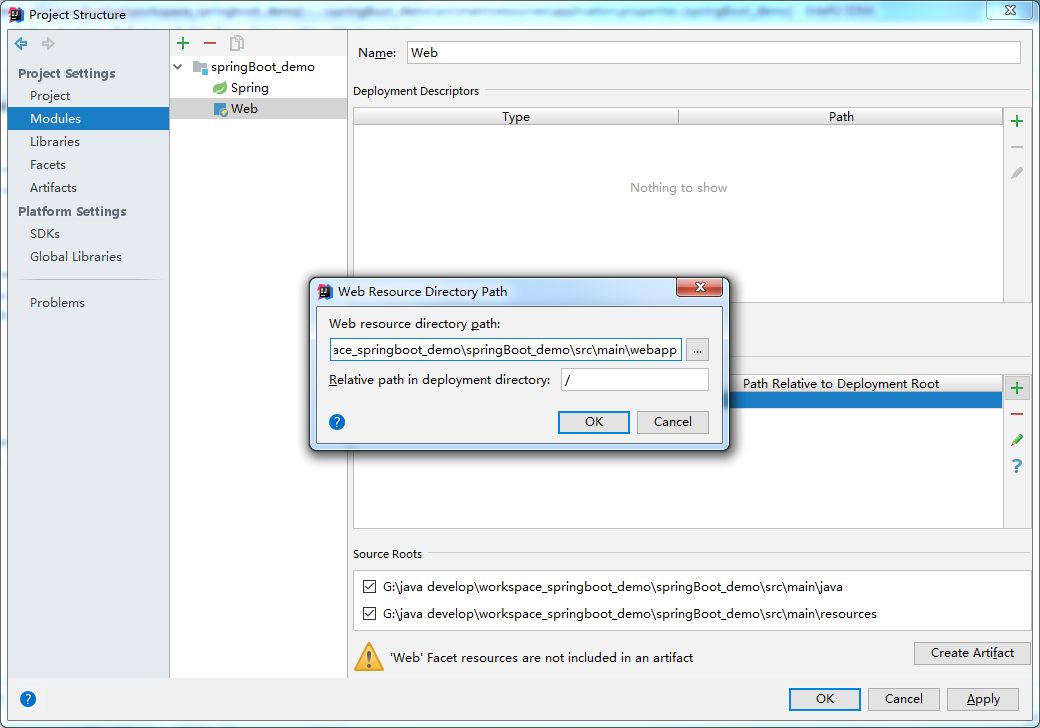
点击确定即可

步骤3:直接点击Create Artifact,然后点击右下键的Apply就可以

最后完成的的配置是这样:

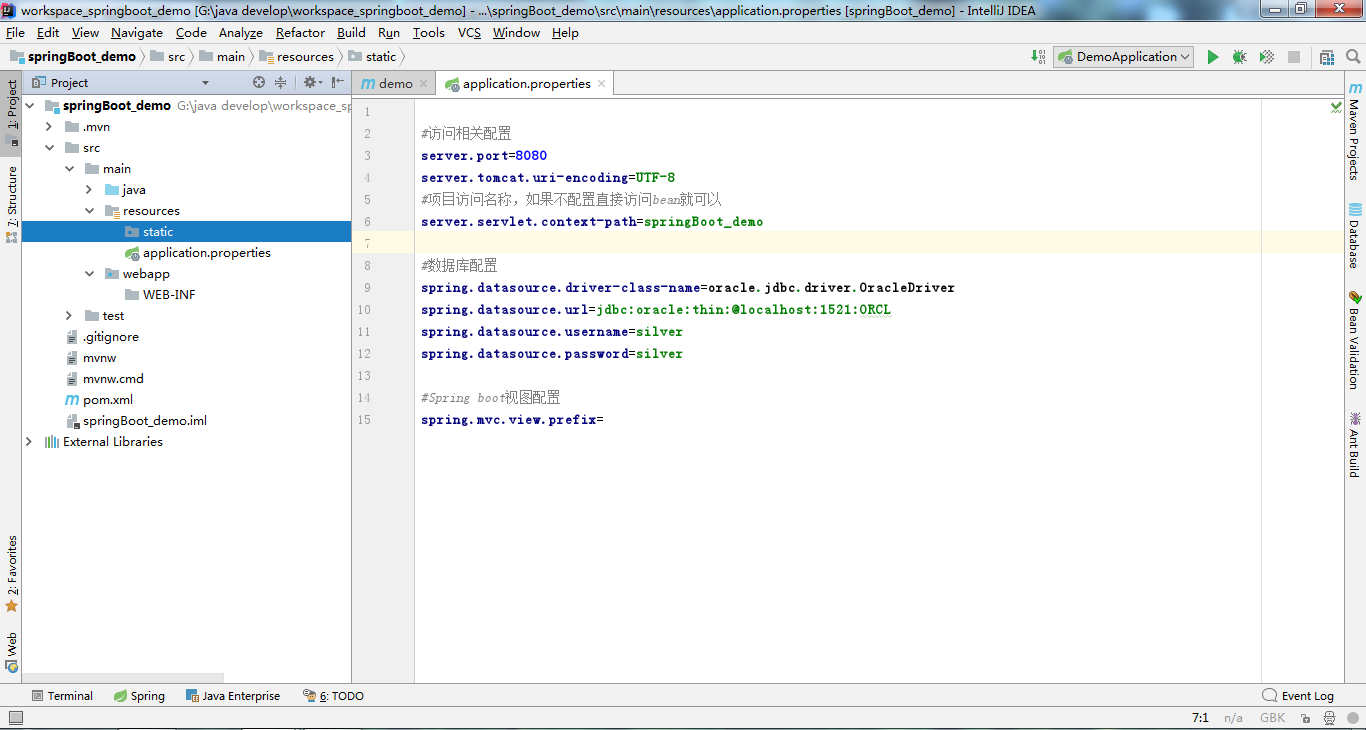
配置application.properties的配置文件内容
#访问相关配置
server.port=8080
server.tomcat.uri-encoding=UTF-8
#项目访问名称,如果不配置直接访问bean就可以
server.servlet.context-path=/springBoot_demo
#数据库配置(我自己的,这个大家自己配置)
spring.datasource.driver-class-name=oracle.jdbc.driver.OracleDriver
spring.datasource.url=jdbc:oracle:thin:@localhost:1521:ORCL
spring.datasource.username=silver
spring.datasource.password=silver
#Spring boot视图配置
spring.mvc.view.prefix=/WEB-INF/
spring.mvc.view.suffix=.jsp
#静态文件访问配置
spring.mvc.static-path-pattern=/static/**
3。创建测试样例
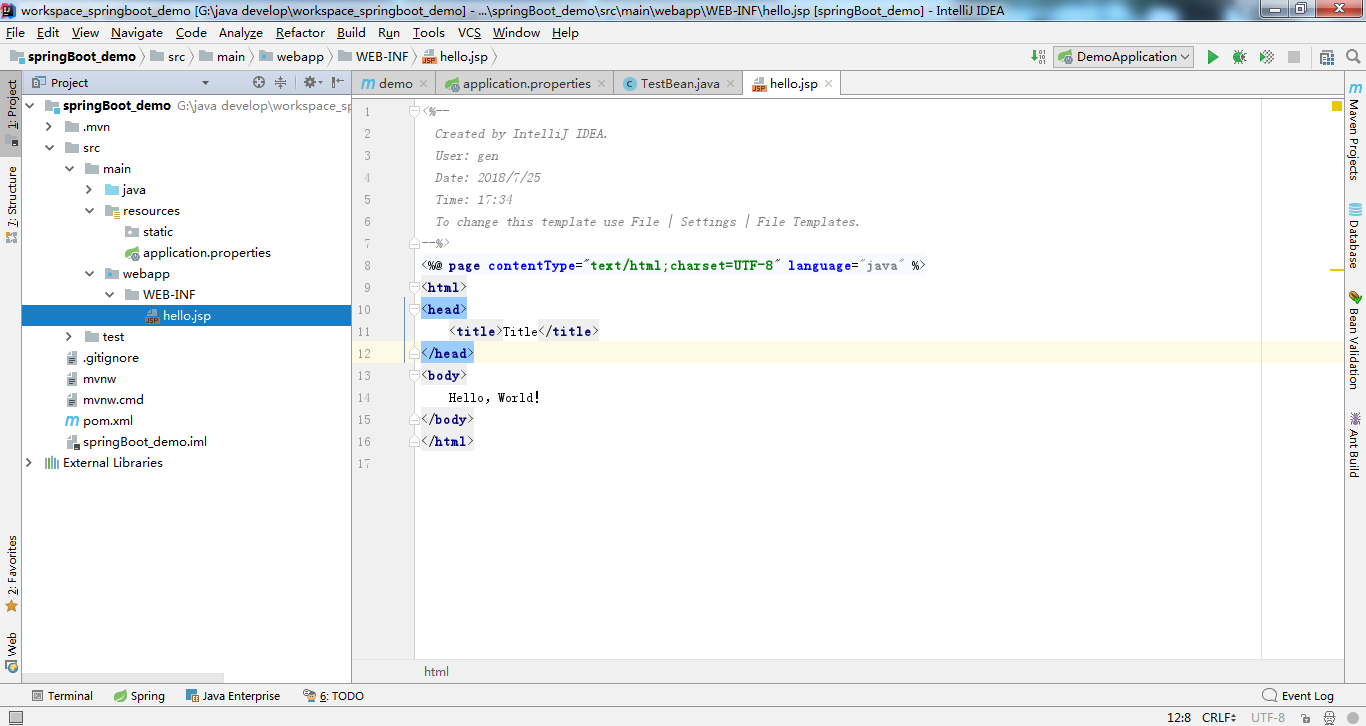
在WEB-INF下面创建hello.jsp文件

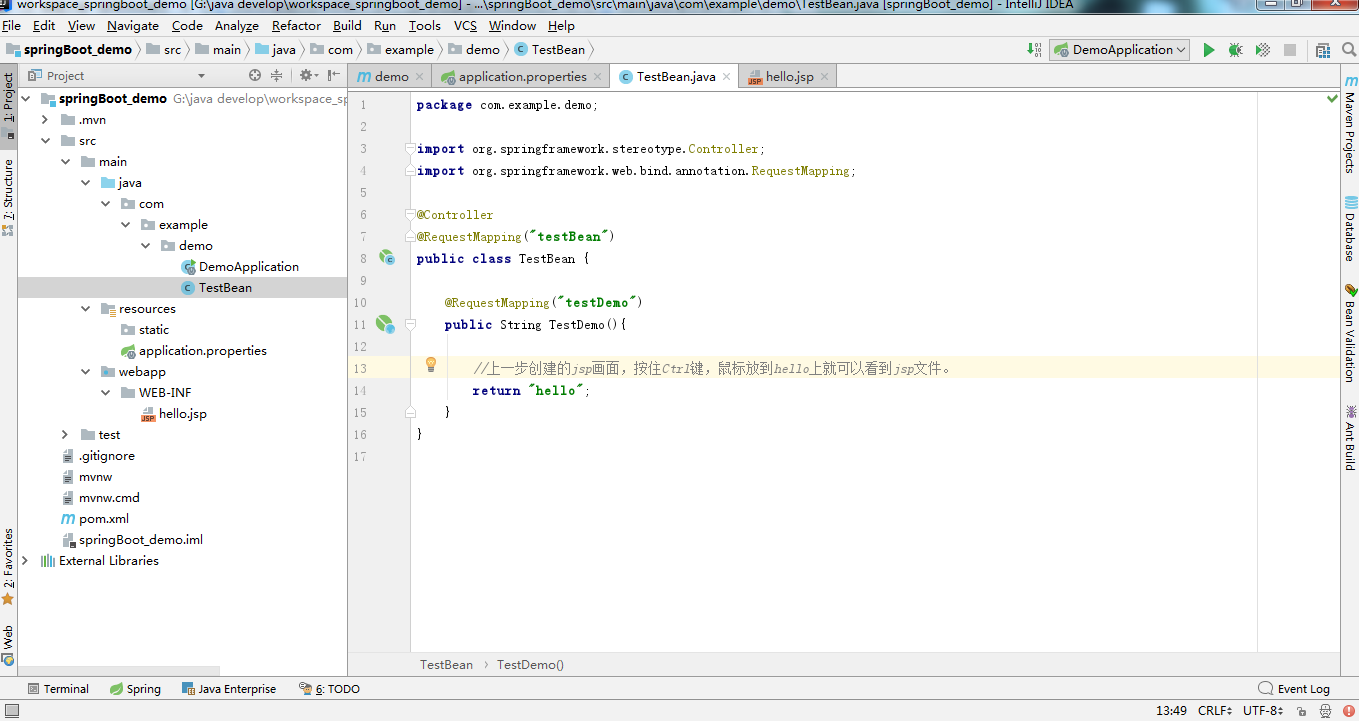
创建TestBean.java文件,配置简单的访问方法。

4。项目启动配置(这个是关键,没有这一步上面的全都没用)
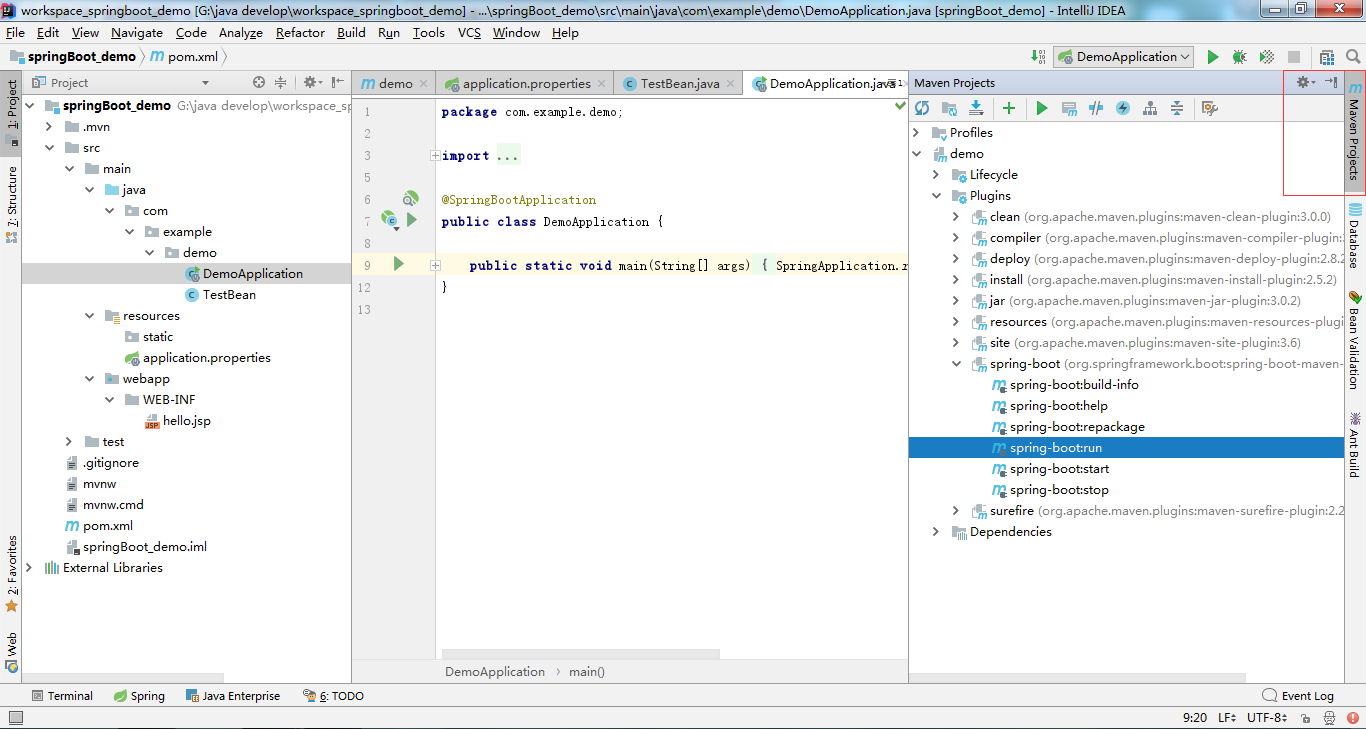
点击右边Maven Projects选项,找到spring-boot:run

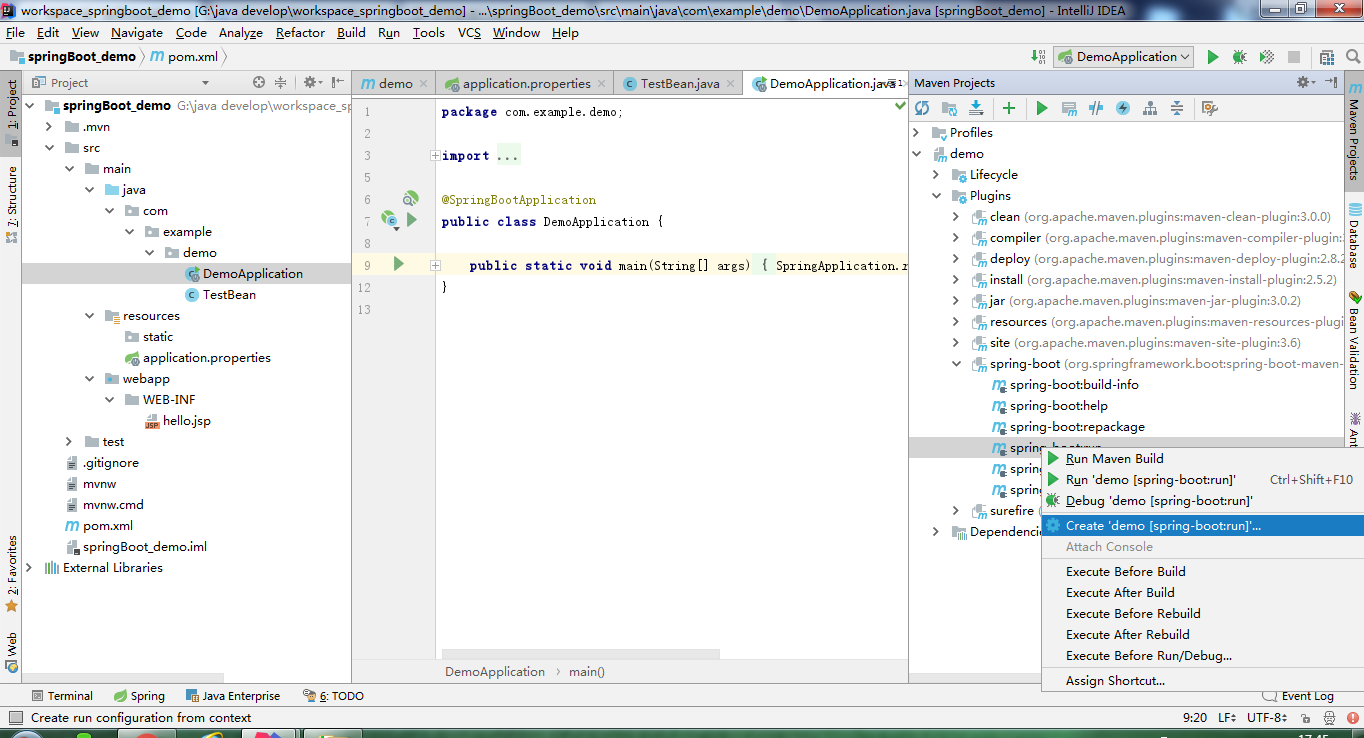
选中后点击右键创建启动项,这样就可以不需要每次找到这边儿启动了

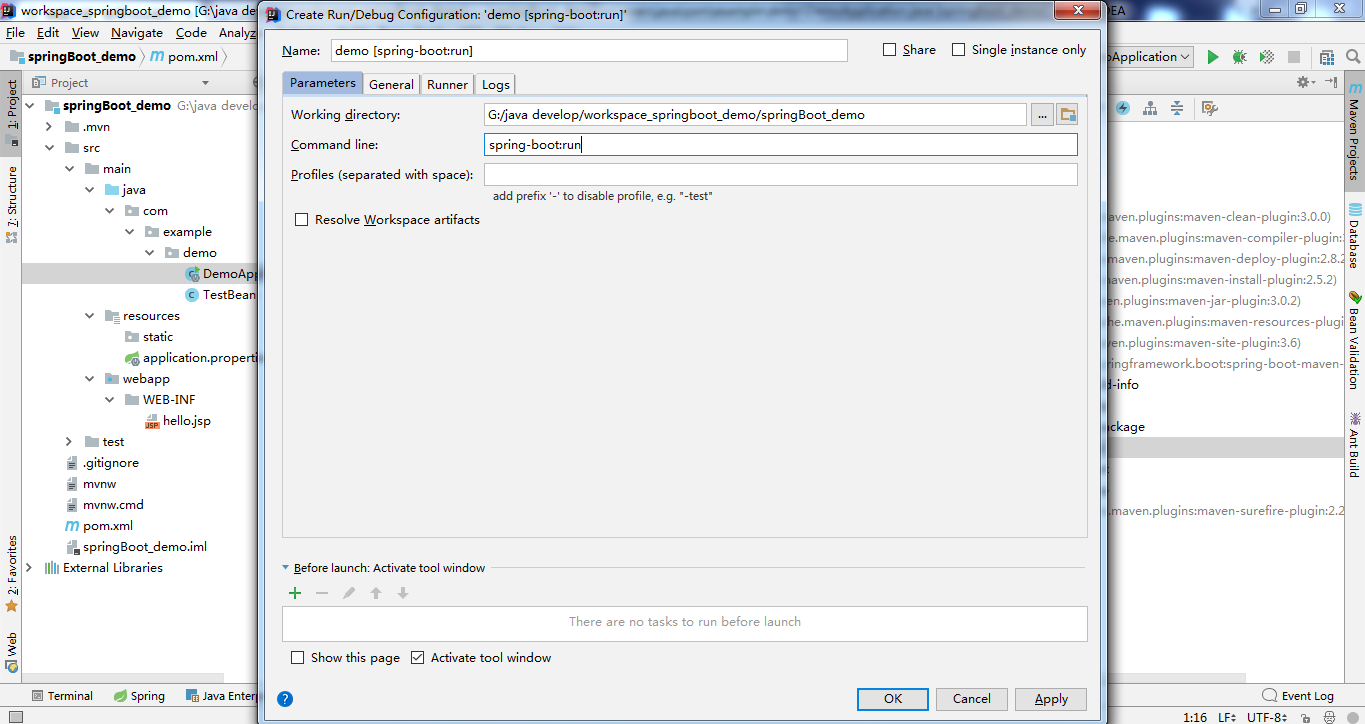
点击确定

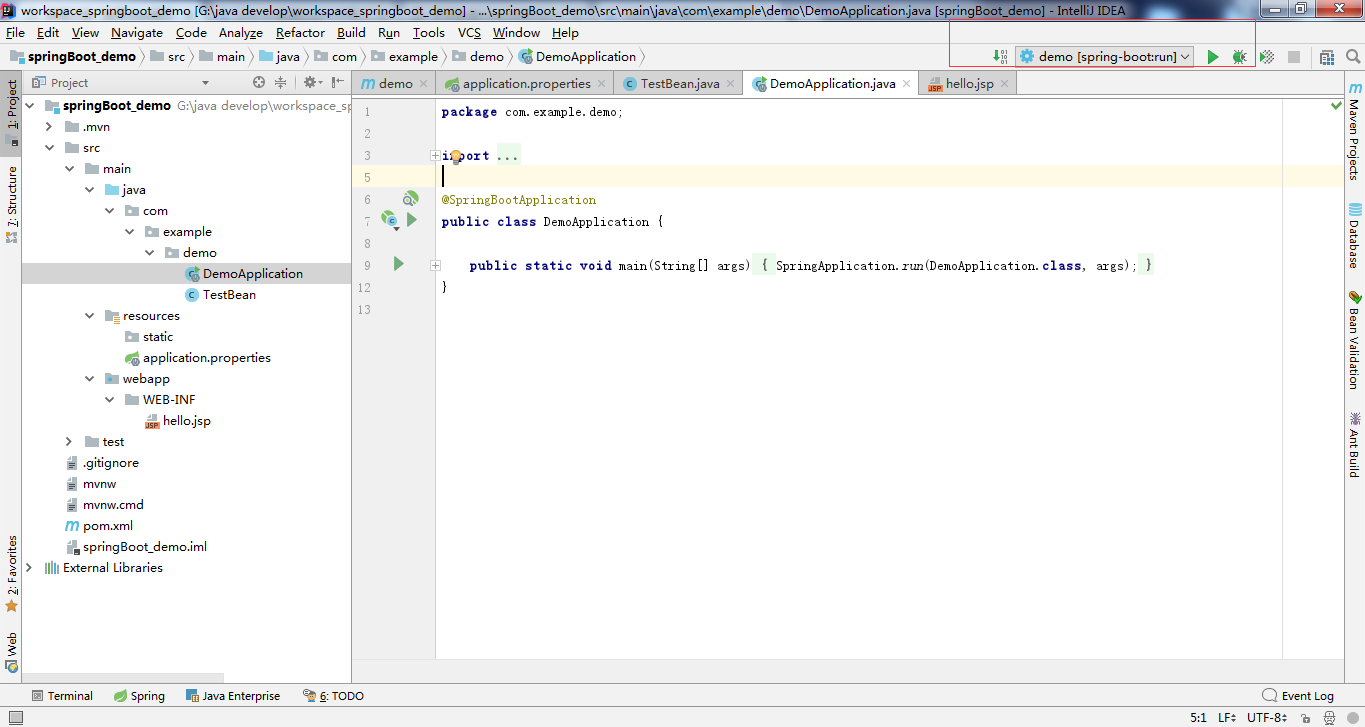
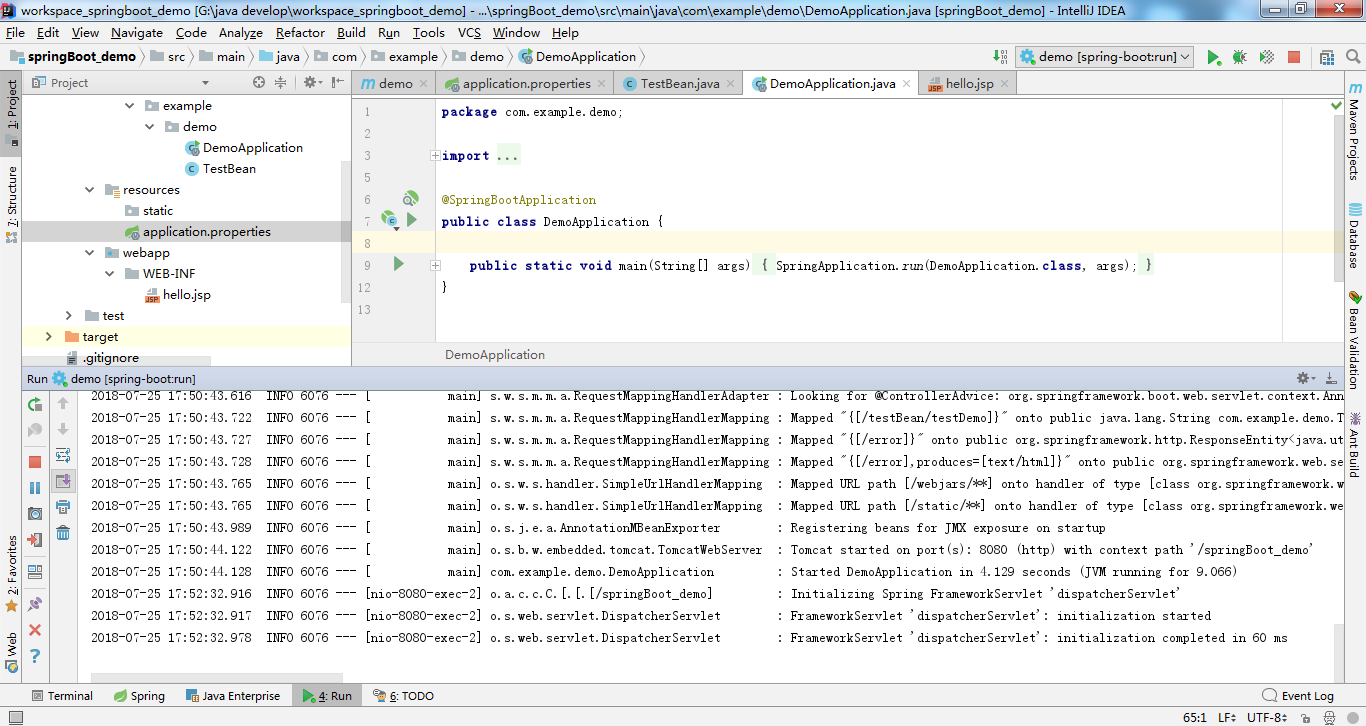
这个大家应该就熟悉了,点击启动按钮启动即可

启动完成

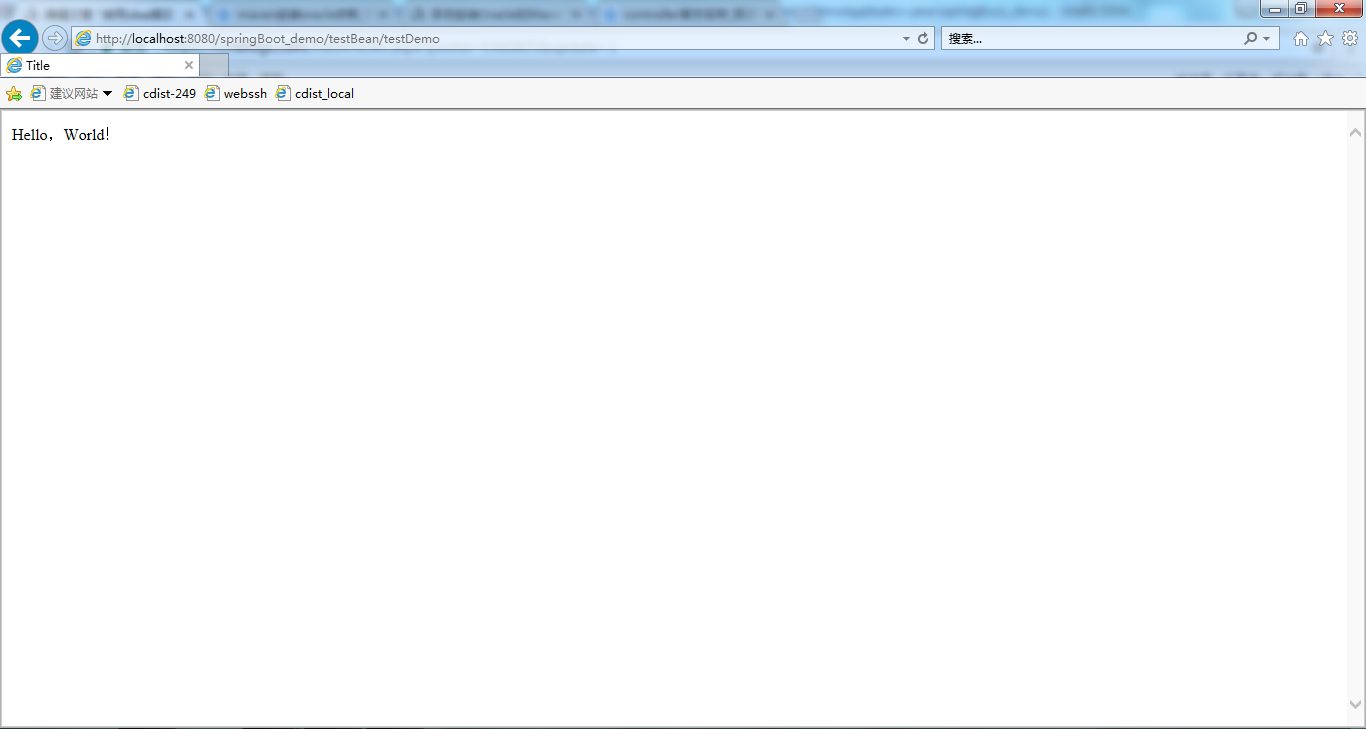
打开浏览器数据访问路径(我自己的)
http://localhost:8080/springBoot_demo/testBean/testDemo
springBoot_demo:配置文件中配置的项目名
testBean:上面创建的TestBean.java的访问名称
testDemo:测试的访问方法
访问结果:成功
此博客只是为了记忆相关知识点,大部分为网络上的文章,在此向各个文章的作者表示感谢!





 浙公网安备 33010602011771号
浙公网安备 33010602011771号