Flutter - 自定义Dialog弹窗
Flutter - 自定义Dialog弹窗
应用场景:app系统版本升级弹窗,系统退出登录弹窗,首页广告弹窗,消息中心弹窗,删除文件弹窗等等各种应用场景中,我们开发中都会遇到此情形。
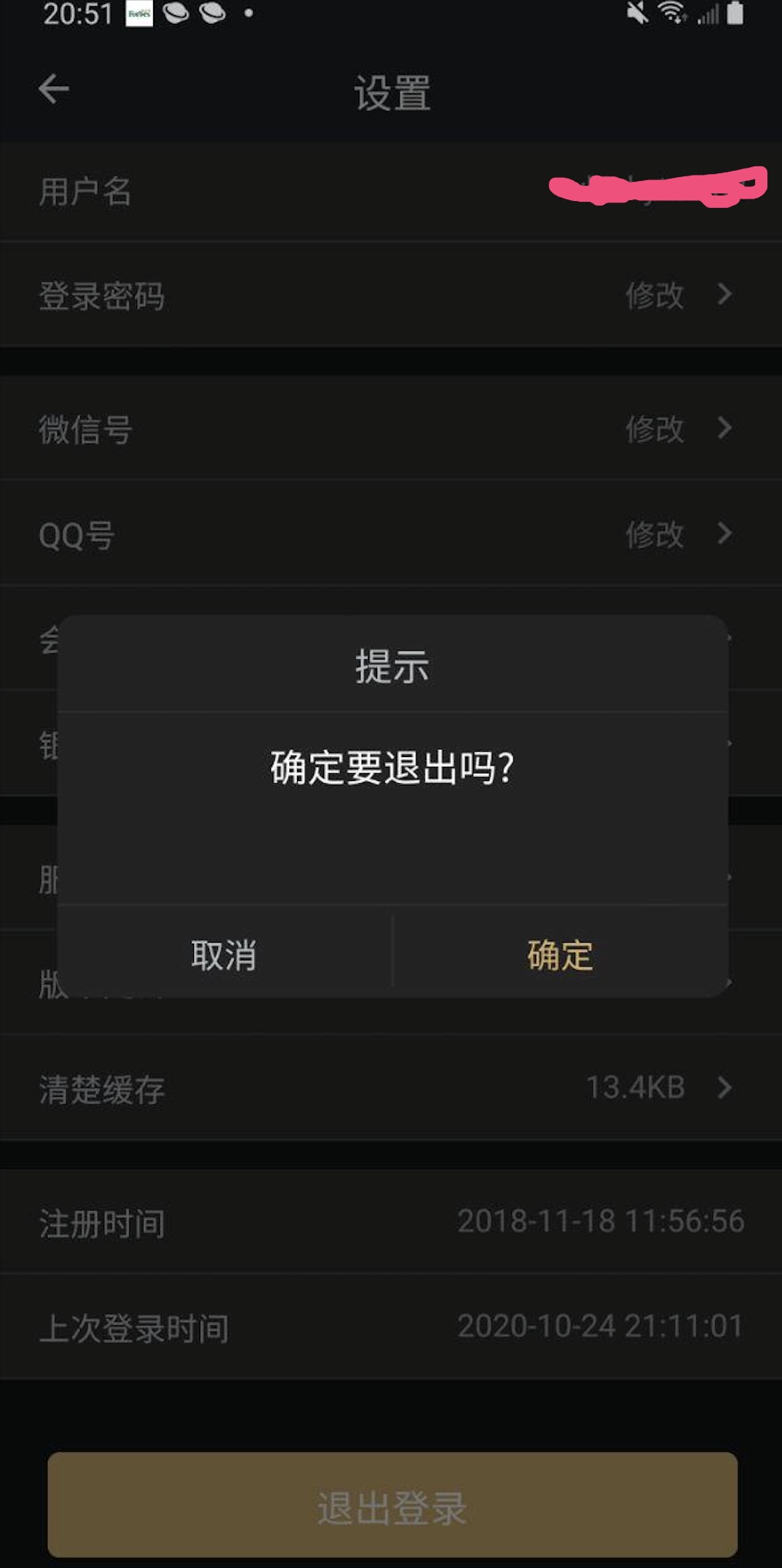
废话不多话,先看效果图如下:(以上场景中代码逻辑都差不多,源代码自行修改即可!!!)------这里仅展示退出登录场景

逻辑其实很简单,重写Dialog类即可。
逻辑代码如下:
import 'package:flutter/material.dart'; class DialogWidget extends Dialog { final String title; //标题 final String content; //内容 final String cancelText; //是否需要"取消"按钮 final String confirmText; //是否需要"确定"按钮 final Function cancelFun; //取消回调 final Function confirmFun; //确定回调 DialogWidget({ Key key, @required this.title, @required this.content, this.cancelText, this.confirmText, @required this.cancelFun, this.confirmFun }) : super(key: key); @override Widget build(BuildContext context) { return Padding( padding: EdgeInsets.all(15), child: Material( type: MaterialType.transparency, child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Container( decoration: ShapeDecoration( color: Color(0xfff2f2f2), shape: RoundedRectangleBorder( borderRadius: BorderRadius.all( Radius.circular(10), ), ), ), margin: EdgeInsets.all(15), child: Column( children: <Widget>[ Padding( padding: EdgeInsets.all(10), child: Center( child: Text(title, style: TextStyle(color: Color(0xff666666))), ), ), Container( color: Color(0xffffffff), height: 1.0, ), Container( constraints: BoxConstraints(minHeight: 100), child: Padding( padding: const EdgeInsets.all(12.0), child: IntrinsicHeight( child: Text(title, style: TextStyle(color: Color(0xff666666))), ), ), ), Container( color: Color(0xffeeeeee), height: 1.0, ), this._buildBottomButtonGroup() ], ), ) ], ), ), ); } Widget _buildBottomButtonGroup() { var widgets = <Widget>[]; if (cancelText != null && cancelText.isNotEmpty) widgets.add(_buildBottomCancelButton()); if (confirmText != null && confirmText.isNotEmpty && confirmText != null && confirmText.isNotEmpty) widgets.add(_buildBottomOnline()); if (confirmText != null && confirmText.isNotEmpty) widgets.add(_buildBottomPositiveButton()); return Flex( direction: Axis.horizontal, children: widgets, ); } Widget _buildBottomOnline() { return Container( color: Color(0xffeeeeee), height: 38, width: 1, ); } Widget _buildBottomCancelButton() { return Flexible( fit: FlexFit.tight, child: FlatButton( onPressed: this.cancelFun, child: Text(title, style: TextStyle(color: Color(0xff666666))), ), ); } Widget _buildBottomPositiveButton() { return Flexible( fit: FlexFit.tight, child: FlatButton( onPressed: this.confirmFun, child: Text(title, style: TextStyle(color: Color(0xff666666))), ), ); } }
代码中实际的效果可能与上面附图可能不一样, 但是逻辑是一样的。(如背景颜色字体等等,自行配置)
下面该如何使用调用呢?
点击"退出登录"按钮:
FlatButton(
child: Text("退出登录"),
onPressed: logOut, //退出登录方法
)
方法:
// 退出登录 void logOut(){ showDialog( context: context, barrierDismissible: false, builder: (BuildContext context){ return DialogWidget( title: '提示', content: '确定要退出吗?', cancelText: '取消', confirmText: '确定', cancelFun: (){ Navigator.pop(context); }, confirmFun: (){ Navigator.pop(context); Navigator.pop(context); Provider.of<UserModel>(context).clearUserInfo(); }, ); } ); }
到这里基本结束了,希望大家学以致用,举一反三!!!
------------恢复内容结束------------
用心做它,真心体会.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号