Django form组件
一. 前言
在使用Form组件之前,我们都是通过form表单来提交数据的,如果需要对form表单中的数据进行校验,就要采用JQuery、ajax等来获取各个用户输入的内容并进行判断,如果不规范还要用一堆判断去确认返回的结果。总之有些繁琐,而Django中的Form组件则为我们提供了很便利的方法来完成以上操作。
当我们进行校验时,前端可以不进行校验,但是后端是必须进行数据校验的。因为前端的的防御简直形如虚设,可以在谷歌浏览器上通过 右键检查--》ctrl+shift+c点击对应的内容定位至对应代码--》双击修改代码(比如密码显示密文,可以通过该方式将type修改为text让密码显示为明文)。
Form组件可以帮我们完成一下三件事:
- 渲染标签
- 校验数据(前后端均可进行校验)
- 展示信息(如校验未通过,展示相应错误信息)
二. Form组件的使用
1. 校验数据
1. 首先需要先导入模块,并定义一个Form类
Form类中定义的字段其实就是Form组件校验数据的依据,比如password长度我们设置为3~6,那么当输入的密码长度不符合时就是校验未通过。
from django import forms # 乍一看是不是跟Django的ORM models派生类很像 class MyForm(forms.Form): # 定义name字段,最大长度6 name = forms.CharField(max_length=6) # 定义password字段,长度至少为3,最大长度6 password = forms.CharField(max_length=6, min_length=3) # 定义email字段 email = forms.EmailField()
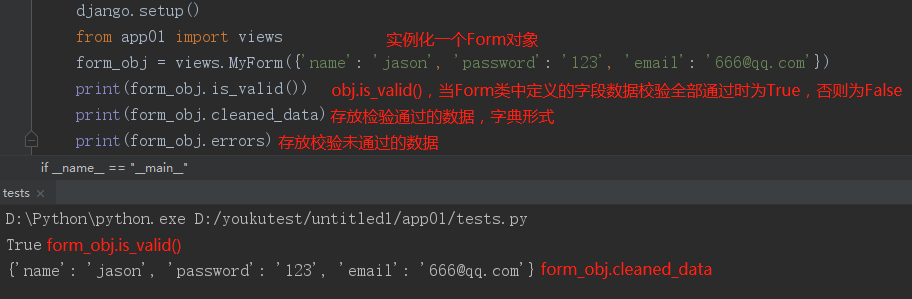
2. 实例化对象,实例化时可以传一个字典或者不传
实例化出的Form对象有is_valid()、errors、cleaned_data等方法。接下来在配置好的tests.py文件中测试一下。
测试用的.py文件中必须为以下格式:
from django.test import TestCase # Create your tests here. import os import sys if __name__ == "__main__": os.environ.setdefault("DJANGO_SETTINGS_MODULE", "untitled1.settings") import django django.setup() # 这里开始写测试的代码,需要导入模块也要从这里开始写导入语法
测试结果如下,发现form_obj.errors打印为空。

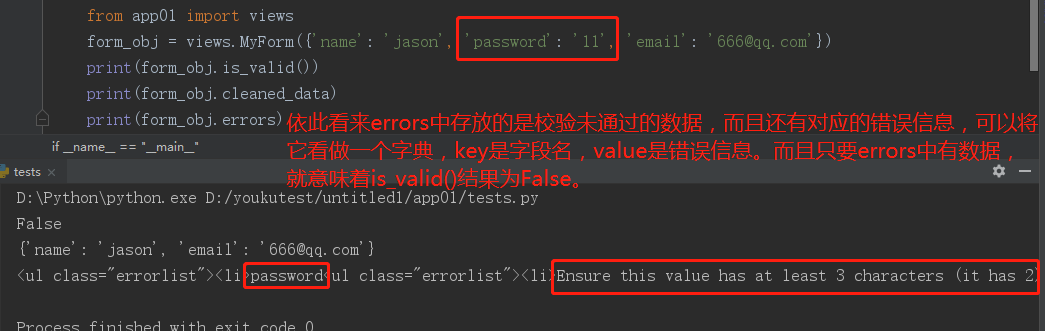
继续测试,将实例化时传入的字典修改一下:

注意:
- 校验时Form中所有定义的字段默认都必须传值(字段设置required=False可以不传值),不然is_valid()返回肯定为False,同时form_obj.errors中会有错误信息:This field is required.
- 校验时数据传多了没关系,因为Form类中未定义的字段它根本不会理会,不会去校验。
- 必须先执行is_valid()方法,不然执行cleaned_data会报错,因为该属性是只有执行了is_valid()才会出现的!!!!!!!!
2. 渲染标签
了解了校验数据的方式以及错误信息存放处errors,接下来就是了解渲染标签了。
首先要实例化一个Form空对象,然后将其传至前端,使用模板语法进行渲染。
def register(request): # 实例化一个Form空对象 form_obj = MyForm() return render(request, 'register.html', locals()) # 这是自定义的Form类 class MyForm(forms.Form): name = forms.CharField(max_length=6) password = forms.CharField(max_length=6, min_length=3) email = forms.EmailField()
Form组件三种渲染的方式:
第一种(封装性高,扩展性差):
{{ form_obj.as_p }}
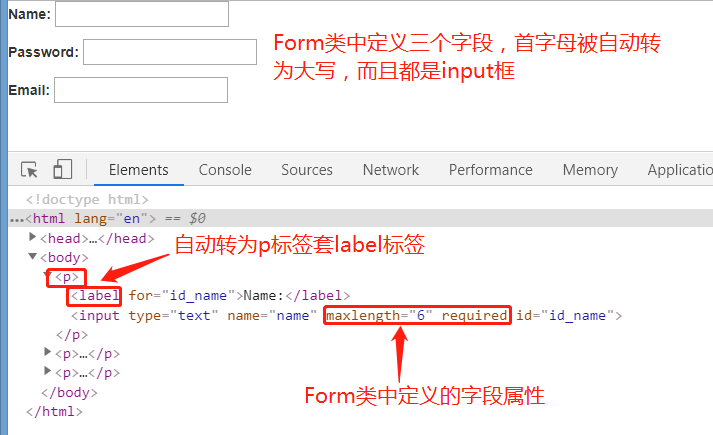
执行以上代码的效果:

执行{{ form_obj }}和{{ form_obj.as_table }},发现结果一致,所以看来默认是as_table:
![]()
第二种渲染方式:
<form action=""> <!--.label是取出字段属性lable的值,未设置时默认用首字母大写的字段名--> <p>{{ form_obj.name.label }}{{ form_obj.name }}</p> <p>{{ form_obj.password.label }}{{ form_obj.password }}</p> <p>{{ form_obj.email.label }}{{ form_obj.email }}</p> <input type="submit"> </form>
所以我们可以给字段设置lable属性:
class MyForm(forms.Form): name = forms.CharField(max_length=6, label='用户名') password = forms.CharField(max_length=6, min_length=3, label='密码') email = forms.EmailField(label='邮箱')
现在看结果:
![]()
根据以上结果,可以大胆猜测Form类实例化出的对象form_obj是一个可迭代对象!!!
第三种渲染方式(建议使用该方式):
<form action=""> <!--这里的foo就是字段对象,比如form_obj.name--> {% for foo in form_obj %} <p>{{ foo.label }}{{ foo }}</p> {% endfor %} </form>
注意:Form组件只会帮我们渲染获取用户输入的标签,提交按钮需要我们自己添加。
3. 校验数据
使用第三种渲染方式,手动添加提交按钮:
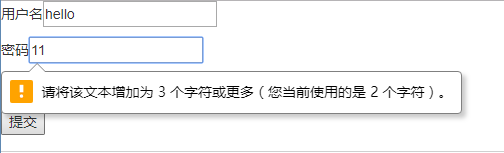
<form action="" method="post"> {% for foo in form_obj %} <p>{{ foo.label }}{{ foo }}</p> {% endfor %} <input type="submit"> </form>
现在运行代码,发现前端随便输入数据,点击提交时会有提示了:

可以给form表单设置novalidate取消前端的校验:
<form action="" method="post" novalidate></form>
之前说后端的校验时必须的,接下来我们一起看看后端校验(前提是要关闭前端校验,不然数据只要有错都提交不到后端):
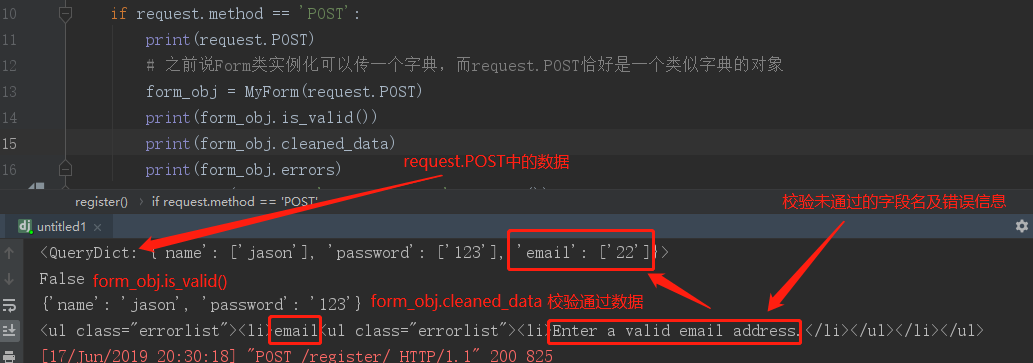
def register(request): form_obj = MyForm() if request.method == 'POST': print(request.POST) # 之前说Form类实例化可以传一个字典,而request.POST恰好是一个类似字典的对象 form_obj = MyForm(request.POST) print(form_obj.is_valid()) print(form_obj.cleaned_data) print(form_obj.errors) return render(request, 'register.html', locals())
输入数据,看一下后端校验的结果:
校验数据未通过时我们需要将错误信息展示在相应位置,通过增加一个span来实现:
<form action="" method="post" novalidate> {% for foo in form_obj %} <p>{{ foo.label }}{{ foo }}</p> <!--foo是字段对象,可以通过.errors拿出错误信息,如果没有则为空--> <span>{{ foo.errors }}</span> {% endfor %} <input type="submit"> </form>
看相应结果:

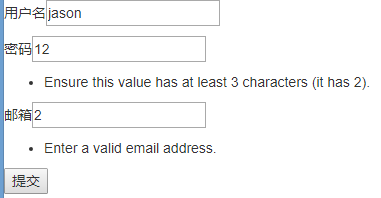
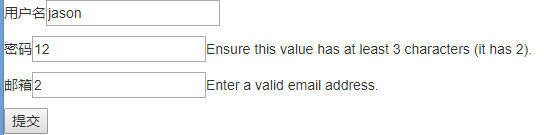
结果不对对劲,错误信息一般是显示在对应输入框的后面,而此处错误信息显示的还是ul列表的形式,修改代码{{ foo.errors.0 }}拿出第一个元素,同时将span标签页一起放入p标签中:
<form action="" method="post" novalidate> {% for foo in form_obj %} <p>{{ foo.label }}{{ foo }}<span>{{ foo.errors.0 }}</span></p> {% endfor %} <input type="submit"> </form>
接下来再看结果:

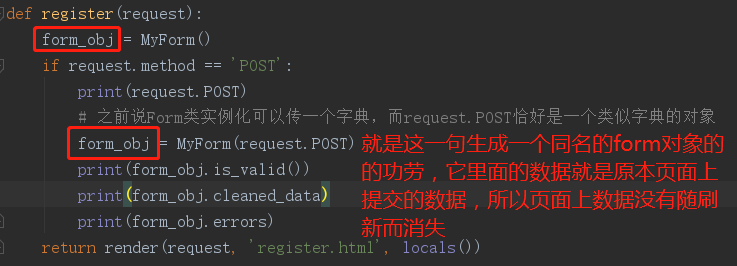
到这里,有没有疑惑为什么点击提交后页面刷新了而数据却还在,其实这是因为后端将原本的form_obj替换了一个同名的,而里面的数据就是前段提交的数据。

修改后端视图函数代码:
def register(request): form_obj = MyForm() if request.method == 'POST': print(request.POST) # 之前说Form类实例化可以传一个字典,而request.POST恰好是一个类似字典的对象 form_obj = MyForm(request.POST) # 如果校验全部通过,返回消息 if form_obj.is_valid(): return HttpResponse('校验全部通过') return render(request, 'register.html', locals())
3.1 自定义报错信息
到现在为止,我们可以发现报错信息全是英文,我们可以自定义报错信息,只需要通过在Form类定义的字段中增加error_messages={ “报错类型”:‘报错信息’ }:
class MyForm(forms.Form): name = forms.CharField(max_length=6, label='用户名', error_messages={ 'max_length': '用户名最多6位', 'required': '用户名不能为空' }) password = forms.CharField(max_length=6, min_length=3, label='密码',error_messages={ 'min_length': '密码不能小于3位', 'max_length': '密码最多6位', 'required': '密码不能为空' }) email = forms.EmailField(label='邮箱')
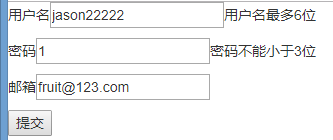
试验结果:

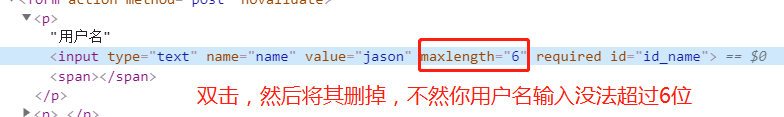
要试验用户名超过6位的报错,必须执行以下操作(前端防御真的菜):

3.2 密码实现密文
密码输入是明文简直不要太酸爽,将密码变为密文需要借助字段的widget属性(需要使用widgets模块):
from django import forms # 如果forms.widgets点不出来就需要导入widgets from django.forms import widgets password = forms.CharField(max_length=6, min_length=3, label='密码',
widget=widgets.PasswordInput())
3.2 实现注册功能,且名字不含66
大致思路如下:
- 注册一般需要输入两次密码,在刚刚代码的基础上增加一个字段re_password,同password一样设置为密文。
- 因为名字不能含有66,可以使用Form组件提供的局部钩子函数。
- 两次密码需要校验一不一致,可以使用全局钩子函数。
局部钩子函数与全局钩子函数:
在Form类中定义一个函数名为 clean_字段名 的函数即为局部钩子函数,里面可以通过self.cleaned_data.get('字段名')来获取字段的值,随后在该函数中对该字段进行各种判断,对应的错误信息通过self.add_error('字段名', '错误信息')添加。
全局钩子函函数名为 clean 的函数,里面可以对多个字段进行操作,最后返回self.cleaned_data。
使用钩子函数时,我们使用self.add_error是自定义异常,也可以选择主动抛出异常ValidationError,该异常抛出时会被Form组件检测到并将异常主动加入errors中,并不会影响到服务端的运行。
from django.core.exceptions import ValidationError def clean_name(self): name = self.cleaned_data.get('name') if '666' in name: # 1.主动抛出异常 raise ValidationError("光喊666是不行的") # 2.自定义异常 self.add_error({'name','光喊666是不行的'}) return name
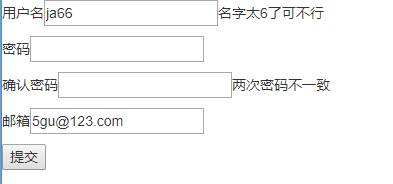
最终代码如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>register</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <form action="" method="post" novalidate> {% for foo in form_obj %} <p>{{ foo.label }}{{ foo }}<span>{{ foo.errors.0 }}</span></p> {% endfor %} <input type="submit"> </form> </body> </html>

from django.shortcuts import render, HttpResponse, reverse, redirect from app01 import models from django import forms from django.forms import widgets # Create your views here. def register(request): form_obj = MyForm() if request.method == 'POST': print(request.POST) # 之前说Form类实例化可以传一个字典,而request.POST恰好是一个类似字典的对象 form_obj = MyForm(request.POST) if form_obj.is_valid(): return HttpResponse('校验全部通过') return render(request, 'register.html', locals()) class MyForm(forms.Form): name = forms.CharField(max_length=6, label='用户名', error_messages={ 'max_length': '用户名最多6位', 'required': '用户名不能为空' }) password = forms.CharField(max_length=6, min_length=3, label='密码',error_messages={ 'min_length': '密码不能小于3位', 'max_length': '密码最多6位', 'required': '密码不能为空', }, widget=widgets.PasswordInput()) re_password = forms.CharField(max_length=6, min_length=3, label='确认密码', widget=widgets.PasswordInput()) email = forms.EmailField(label='邮箱', error_messages={'invalid': '格式错误'}) def clean_name(self): name = self.cleaned_data.get('name') if '66' in name: self.add_error('name', '名字太6了可不行') return name def clean(self): password = self.cleaned_data.get('password') re_password = self.cleaned_data.get('re_password') if password != re_password: self.add_error('re_password', '两次密码不一致') return self.cleaned_data

注意:使用钩子函数时,只有钩子函数所需字段校验通过了才会去执行该钩子函数,也就是说钩子函数中self.add_error方法添加的错误信息显示优先级是低于字段中error_messages属性中定义的错误信息的。
温馨提示:
- 像邮箱等有固定格式的信息校验时,可以给字段设置error_messages={'invalid': ‘格式错误’}等,这样错误信息更具有提示性。
- 导入的forms模块使用forms.widgets没用时,应该再导入form forms import widgets,因为可能是因为版本问题,forms包中的__init__.py中没有widgets的名字。
- 可以通过字段属性widget=widgets.输入类型(attr={'标签属性名': '属性值'})来给对应的渲染标签加属性(如:widget=widgets.PasswordInput(attrs={'class':'c1 form-control'})),多个样式的类继承时用空格隔开即可。

class LoginForm(forms.Form): username = forms.CharField( min_length=8, label="用户名", initial="张三", error_messages={ "required": "不能为空", "invalid": "格式错误", "min_length": "用户名最短8位" } ... def __init__(self, *args, **kwargs): super(LoginForm, self).__init__(*args, **kwargs) for field in iter(self.fields): self.fields[field].widget.attrs.update({ 'class': 'form-control' })
三. Form组件常用字段与插件
创建Form类时,主要涉及字段与插件,字段字段用于对用户请求数据的验证,插件用于自动生成HTML。
3.1 常用字段
1. initial
input框里的初始值
class LoginForm(forms.Form): username = forms.CharField( min_length=8, label="用户名", initial="张三" # 设置默认值 ) pwd = forms.CharField(min_length=6, label="密码")
2. error_messages
自定义错误信息
class LoginForm(forms.Form): username = forms.CharField( min_length=8, label="用户名", initial="张三", error_messages={ # '属性名': '错误信息' "required": "不能为空", "min_length": "用户名最短8位" } ) pwd = forms.CharField(min_length=6, label="密码")
3. radioSelect
一般用于性别选择等。
class LoginForm(forms.Form): gender = forms.fields.ChoiceField( choices=((1, "男"), (2, "女"), (3, "保密")), label="性别", # 默认选择第3个 initial=3, widget=forms.widgets.RadioSelect() )
4.单选Select
class LoginForm(forms.Form): hobby = forms.ChoiceField( choices=((1, "篮球"), (2, "足球"), (3, "双色球"), ), label="爱好", initial=3, widget=forms.widgets.Select() )
5.多选Select
class LoginForm(forms.Form): hobby = forms.MultipleChoiceField( choices=((1, "篮球"), (2, "足球"), (3, "双色球"), ), label="爱好", # 默认的选多个值时要用列表 initial=[1, 3], widget=forms.widgets.SelectMultiple() )
6.单选checkbox
class LoginForm(forms.Form): keep = forms.ChoiceField( label="是否记住密码", initial="checked", widget=forms.widgets.CheckboxInput() )
6.多选checkbox
class LoginForm(forms.Form): hobby = forms.MultipleChoiceField( choices=((1, "篮球"), (2, "足球"), (3, "双色球"),), label="爱好", initial=[1, 3], widget=forms.widgets.CheckboxSelectMultiple() )
小提示:ChoiceFIeld实例化的字段对象,widget默认是forms.widgets.Select(),CharField实例化的字段对象默认是forms.widgets.Input()。

Field required=True, 是否允许为空 widget=None, HTML插件 label=None, 用于生成Label标签或显示内容 initial=None, 初始值 help_text='', 帮助信息(在标签旁边显示) error_messages=None, 错误信息 {'required': '不能为空', 'invalid': '格式错误'} validators=[], 自定义验证规则 localize=False, 是否支持本地化 disabled=False, 是否可以编辑 label_suffix=None Label内容后缀 CharField(Field) max_length=None, 最大长度 min_length=None, 最小长度 strip=True 是否移除用户输入空白 IntegerField(Field) max_value=None, 最大值 min_value=None, 最小值 FloatField(IntegerField) ... DecimalField(IntegerField) max_value=None, 最大值 min_value=None, 最小值 max_digits=None, 总长度 decimal_places=None, 小数位长度 BaseTemporalField(Field) input_formats=None 时间格式化 DateField(BaseTemporalField) 格式:2015-09-01 TimeField(BaseTemporalField) 格式:11:12 DateTimeField(BaseTemporalField)格式:2015-09-01 11:12 DurationField(Field) 时间间隔:%d %H:%M:%S.%f ... RegexField(CharField) regex, 自定制正则表达式 max_length=None, 最大长度 min_length=None, 最小长度 error_message=None, 忽略,错误信息使用 error_messages={'invalid': '...'} EmailField(CharField) ... FileField(Field) allow_empty_file=False 是否允许空文件 ImageField(FileField) ... 注:需要PIL模块,pip3 install Pillow 以上两个字典使用时,需要注意两点: - form表单中 enctype="multipart/form-data" - view函数中 obj = MyForm(request.POST, request.FILES) URLField(Field) ... BooleanField(Field) ... NullBooleanField(BooleanField) ... ChoiceField(Field) ... choices=(), 选项,如:choices = ((0,'上海'),(1,'北京'),) required=True, 是否必填 widget=None, 插件,默认select插件 label=None, Label内容 initial=None, 初始值 help_text='', 帮助提示 ModelChoiceField(ChoiceField) ... django.forms.models.ModelChoiceField queryset, # 查询数据库中的数据 empty_label="---------", # 默认空显示内容 to_field_name=None, # HTML中value的值对应的字段 limit_choices_to=None # ModelForm中对queryset二次筛选 ModelMultipleChoiceField(ModelChoiceField) ... django.forms.models.ModelMultipleChoiceField TypedChoiceField(ChoiceField) coerce = lambda val: val 对选中的值进行一次转换 empty_value= '' 空值的默认值 MultipleChoiceField(ChoiceField) ... TypedMultipleChoiceField(MultipleChoiceField) coerce = lambda val: val 对选中的每一个值进行一次转换 empty_value= '' 空值的默认值 ComboField(Field) fields=() 使用多个验证,如下:即验证最大长度20,又验证邮箱格式 fields.ComboField(fields=[fields.CharField(max_length=20), fields.EmailField(),]) MultiValueField(Field) PS: 抽象类,子类中可以实现聚合多个字典去匹配一个值,要配合MultiWidget使用 SplitDateTimeField(MultiValueField) input_date_formats=None, 格式列表:['%Y--%m--%d', '%m%d/%Y', '%m/%d/%y'] input_time_formats=None 格式列表:['%H:%M:%S', '%H:%M:%S.%f', '%H:%M'] FilePathField(ChoiceField) 文件选项,目录下文件显示在页面中 path, 文件夹路径 match=None, 正则匹配 recursive=False, 递归下面的文件夹 allow_files=True, 允许文件 allow_folders=False, 允许文件夹 required=True, widget=None, label=None, initial=None, help_text='' GenericIPAddressField protocol='both', both,ipv4,ipv6支持的IP格式 unpack_ipv4=False 解析ipv4地址,如果是::ffff:192.0.2.1时候,可解析为192.0.2.1, PS:protocol必须为both才能启用 SlugField(CharField) 数字,字母,下划线,减号(连字符) ... UUIDField(CharField) uuid类型 Django Form内置字段
3.2 choice字段注意事项
在使用选择标签时,需要注意choices的选项可以配置从数据库中获取,但是由于是静态字段 获取的值无法实时更新,需要重写构造方法从而实现choice实时更新。
方式一:
from django.forms import Form from django.forms import widgets from django.forms import fields class MyForm(Form): user = fields.ChoiceField( # choices=((1, '上海'), (2, '北京'),), initial=2, widget=widgets.Select() ) def __init__(self, *args, **kwargs): super(MyForm,self).__init__(*args, **kwargs) # self.fields['user'].choices = ((1, '上海'), (2, '北京'),) # 或 self.fields['user'].choices = models.Classes.objects.all().values_list('id','caption')
方式二:
from django import forms from django.forms import fields from django.forms import models as form_model class FInfo(forms.Form): authors = form_model.ModelMultipleChoiceField(queryset=models.NNewType.objects.all()) # 多选 # authors = form_model.ModelChoiceField(queryset=models.NNewType.objects.all()) # 单选
3.3 ModelForm
通常在Django项目中,我们编写的大部分都是与Django 的模型紧密映射的表单。 举个例子,你也许会有个Book 模型,并且你还想创建一个form表单用来添加和编辑书籍信息到这个模型中。 在这种情况下,在form表单中定义字段将是冗余的,因为我们已经在模型中定义了那些字段。
基于这个原因,Django 提供一个辅助类来让我们可以从Django 的模型创建Form,这就是ModelForm。
ModelForm顾名思义就Form和Django的Model数据库模型结合体,可以简单、方便得对数据库进行增加、编辑操作和验证标签的生成。
ModelForm是Django Model.py和Form组件的结合体,可以简单/快速使用 Form验证和数据库操作功能,但不如Form组件灵活,如果在使用Django做web开发过程中验证的数据和数据库字段相关(可以对表进行增、删、改操,注意 Many to many字段,也可以级联操作第3张关系表;),建议优先使用ModelForm,用起来更方便些,但是在使用ModelForm的时候慎用fields='__all__',获取数据库所有字段势必造成性能损耗。
1. modelForm定义
class BookForm(forms.ModelForm): class Meta: model = models.Book fields = "__all__" labels = { "title": "书名", "price": "价格" } widgets = { "password": forms.widgets.PasswordInput(attrs={"class": "c1"}), }
2. class Meta下常用参数
model = models.Book # 对应的Model中的类 fields = "__all__" # 字段,如果是__all__,就是表示列出所有的字段 exclude = None # 排除的字段 labels = None # 提示信息 help_texts = None # 帮助提示信息 widgets = None # 自定义插件 error_messages = None # 自定义错误信息
3. ModelForm的验证
与普通的Form表单验证类型类似,ModelForm表单的验证在调用is_valid() 或访问errors 属性时隐式调用。我们可以像使用Form类一样自定义局部钩子方法和全局钩子方法来实现自定义的校验规则。如果我们不重写具体字段并设置validators属性的话,ModelForm是按照模型中字段的validators来校验的。
4. save()方法
每个ModelForm还具有一个save()方法。 这个方法根据表单绑定的数据创建并保存数据库对象。 ModelForm的子类可以接受现有的模型实例作为关键字参数instance;如果提供此功能,则save()将更新该实例。 如果没有提供,save() 将创建模型的一个新实例:
>>> from myapp.models import Book >>> from myapp.forms import BookForm # 根据POST数据创建一个新的form对象 >>> form_obj = BookForm(request.POST) # 创建书籍对象 >>> new_ book = form_obj.save() # 基于一个书籍对象创建form对象 >>> edit_obj = Book.objects.get(id=1) # 使用POST提交的数据更新书籍对象 >>> form_obj = BookForm(request.POST, instance=edit_obj) >>> form_obj.save()
举个小例子:
from app02 import models from django.forms import ModelForm class UserModalForm(ModelForm): class Meta: model=models.UserInfo #(该字段必须为 model 数据库中表) fields= '__all__' #(该字段必须为 fields 数据库中表) def add(request): # 实例化models_form if request.method=='GET': obj = UserModalForm() return render(request,'register.html',locals()) else: obj=UserModalForm(request.POST) if obj.is_valid(): data=obj.cleaned_data obj.save() #form验证通过直接 添加用户信息到数据库 return render(request, 'register.html', locals())
有兴趣可以百度自行学习。
3.4 字段校验(随便看看即可)
1. RegexValidator验证器

from django.forms import Form from django.forms import widgets from django.forms import fields from django.core.validators import RegexValidator class MyForm(Form): user = fields.CharField( validators=[RegexValidator(r'^[0-9]+$', '请输入数字'), RegexValidator(r'^159[0-9]+$', '数字必须以159开头')], )
2.自定义验证函数

import re from django.forms import Form from django.forms import widgets from django.forms import fields from django.core.exceptions import ValidationError # 自定义验证规则 def mobile_validate(value): mobile_re = re.compile(r'^(13[0-9]|15[012356789]|17[678]|18[0-9]|14[57])[0-9]{8}$') if not mobile_re.match(value): raise ValidationError('手机号码格式错误') class PublishForm(Form): title = fields.CharField(max_length=20, min_length=5, error_messages={'required': '标题不能为空', 'min_length': '标题最少为5个字符', 'max_length': '标题最多为20个字符'}, widget=widgets.TextInput(attrs={'class': "form-control", 'placeholder': '标题5-20个字符'})) # 使用自定义验证规则 phone = fields.CharField(validators=[mobile_validate, ], error_messages={'required': '手机不能为空'}, widget=widgets.TextInput(attrs={'class': "form-control", 'placeholder': u'手机号码'})) email = fields.EmailField(required=False, error_messages={'required': u'邮箱不能为空','invalid': u'邮箱格式错误'}, widget=widgets.TextInput(attrs={'class': "form-control", 'placeholder': u'邮箱'}))



 浙公网安备 33010602011771号
浙公网安备 33010602011771号