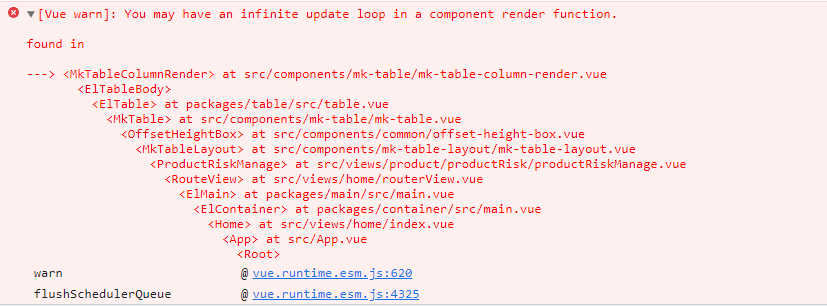
[Vue warn]: You may have an infinite update loop in a component render function.
问题:
项目中出现了这个报错,一直定位不到错误的位置:

原因:
原来是因为我为了解决表格中同名图片缓存时图片不刷新的问题(例如上传了新的图片后,页面上显示的还是原本的图片),
我使用了时间戳作为图片的key,例如:Number(new Date())
这似乎导致了:表格刷新时,图片一直在渲染,陷入死循环
解决:
原代码:
<img :key="Number(new Date())" ... />
我把key改成了一个全局的vuex变量,每次刷新数据时刷新这个变量即可
新代码:
<img :key="GlobalRefreshKey" ... />
接口拦截器中刷新:
store.dispatch('set_GlobalRefreshKey')
vuex中的定义我就不写了~


 浙公网安备 33010602011771号
浙公网安备 33010602011771号