vue项目中引入百度地图
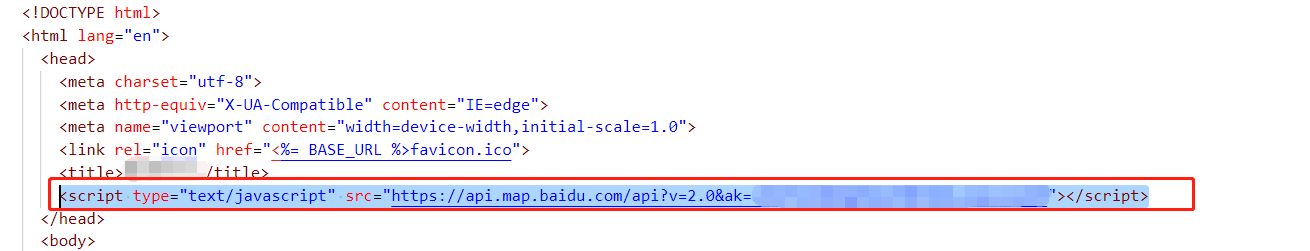
1、在public的index.html模板文件中引入百度地图(PS:如果你的网站域名是https的,这个链接就要用https)
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的密钥"></script>

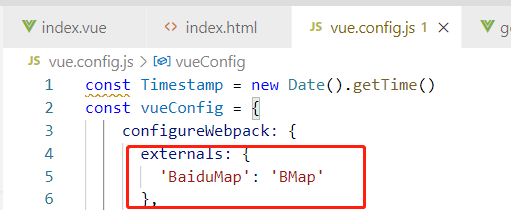
2、webpack设置中加入拓展配置
externals: { 'BaiduMap': 'BMap' },
如果是没有webpack.config.js则在vue.config.js的configWebpack中配置,如下

3、在需要调用的地方引入百度地图
import BaiduMap from 'BaiduMap'
接着就可以调用他了,如:
var map= new BaiduMap.Map();
具体的调用api就看百度地图官方的文档:https://lbsyun.baidu.com/index.php?title=jspopularGL/guide/usage
PS、如果不是vue项目,而是普通的h5项目,则省略2、3步骤 : )


 浙公网安备 33010602011771号
浙公网安备 33010602011771号