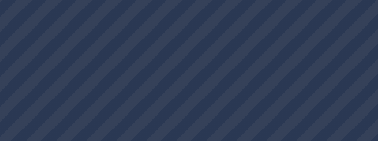
CSS条纹背景
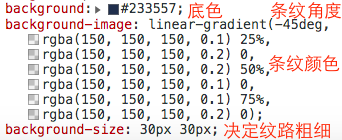
.div{ background: #233557; background-image: linear-gradient(-45deg,rgba(150,150,150,0.1) 25%,rgba(150,150,150,0.2) 0,rgba(150,150,150,0.2) 50%,rgba(150,150,150,0.1) 0,rgba(150,150,150,0.1) 75%,rgba(150,150,150,0.2) 0); background-size: 30px 30px; }

其实思路很简单:

其实形成条纹的关键就是background-image中百分比设置决定的


 浙公网安备 33010602011771号
浙公网安备 33010602011771号