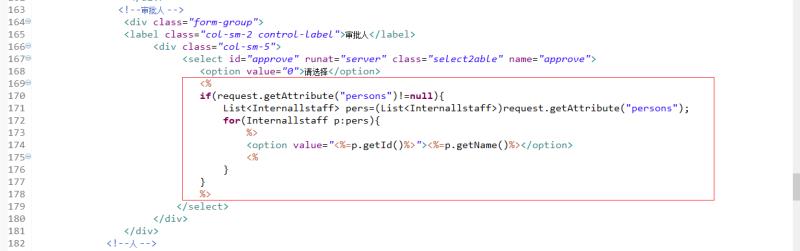
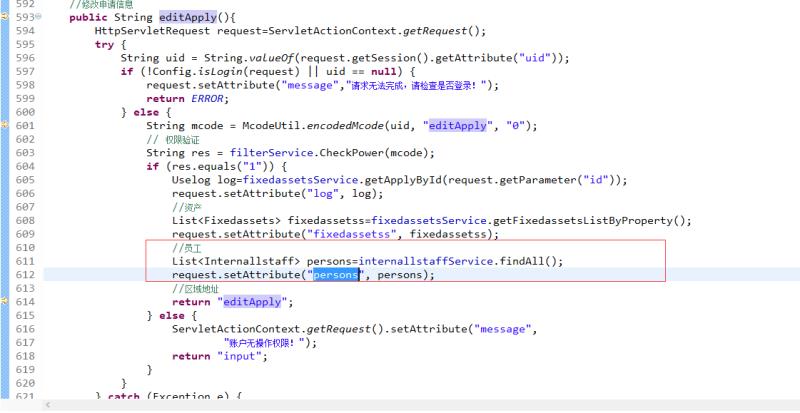
页面中需要用到某个对象时,在底层代码中赋值,然后页面用java代码进行获取调用
如下截图:



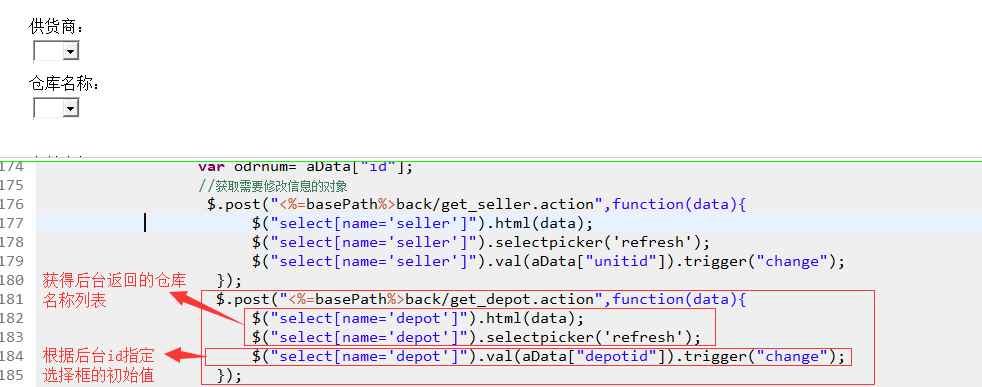
select复显示:根据后台方法赋值选择框 ,并设置初始值

按钮及选择框的禁用(五种方法):
方法一:
$("#saleBtn").prop("disabled",true);//禁用
$("#saleBtn").prop("disabled",false);//去除禁用方法二:
$("#saleBtn").prop("disabled","disabled");//禁用
$("#saleBtn").prop("disabled","");//去除禁用方法三:
$("#saleBtn").attr("disabled",true);//禁用
$("#saleBtn").attr("disabled",false);//去除禁用方法四:
$("#saleBtn").attr("disabled","disabled");//禁用
$("#saleBtn").attr("disabled","");//去除禁用方法五:
$("#saleBtn").attr("disabled","disabled");//禁用
$("#saleBtn").removeAttr("disabled");//去除禁用



 浙公网安备 33010602011771号
浙公网安备 33010602011771号