outline详解
outline这个属性平时用的不太多,最近被问及专门研究一下这个属性的作用。
CSS2加进来的outline属性,中文翻译过来是外轮廓。
神马是轮廓?
轮廓,指边缘;物体的外周或图形的外框。
那这样的话外轮廓就是在外部的边框咯。
看一下正式的定义:outline (轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。outline 属性设置元素周围的轮廓线。
看一下比较实际的体会:在浏览器里,当鼠标点击或使用Tab键让一个链接或者一个radio获得焦点的时候,该元素将会被一个轮廓虚线框围绕。这个轮廓虚线框就是outline 。
暂时说完大概理解,下面继续分析。
CSS2中outline是这样设置的:
p{
outline-style:dotted;
}
看起来跟border没有什么区别。
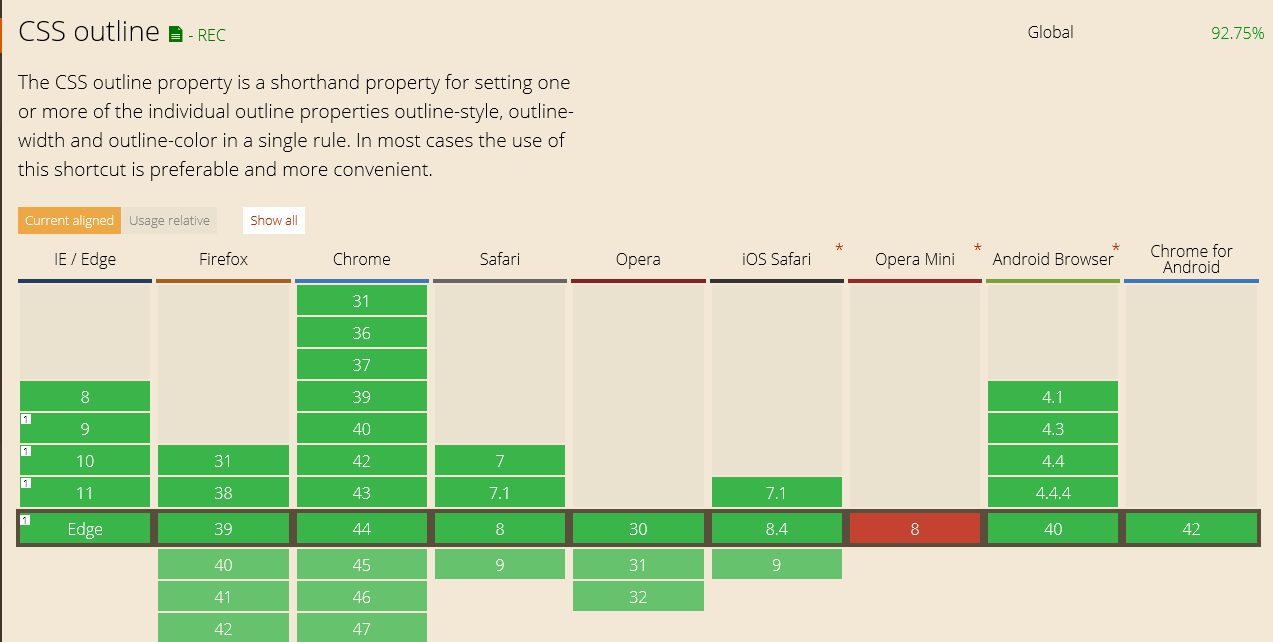
看一下支持度
看起来形势一片大好,不过老式的IE6-7貌似不兼容,所以想用outline替代border的童鞋可能要失望了。可能就是这个原因所以平时用的比较少了。
outline还有一个不太常用的属性,outline-offset,设置外轮廓相对的偏移量,这里的相对可以理解为W3C上面标准的盒模型(border之内)
div {
height: 100px;
width: 100px;
margin: 50px auto;
outline: 10px solid rgba(255,255,0,9);
background: black;
outline-offset: 10px;
border:5px solid blue;
}
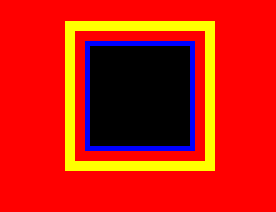
比如这样设置之后的效果是这样的
黄色的是outline,设置了outline-offset之后往外面偏移10px,露出了后面body的背景色红色,蓝色的是border。
outline与background的关系

1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <title>Examples</title> 7 <style type="text/css"> 8 div { 9 height: 100px; 10 width: 100px; 11 margin: 50px auto; 12 outline: 10px solid yellow; 13 background: gray; 14 } 15 16 body { 17 background: red; 18 } 19 </style> 20 </head> 21 22 <body> 23 <div> 24 啦啦啦啦啦啦 25 </div> 26 </body> 27 28 </html>
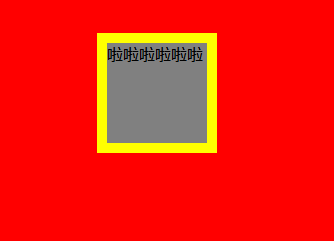
结果就是这样的,在body设置类背景色红色在body里面的div设置了黄色外轮廓色,外轮廓色在background上面。
块级元素、内联元素的outline
与border一样,可以同时设置内联元素或者块级元素的outline和border

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Examples</title> 6 <style type="text/css"> 7 span{ 8 outline:1px solid red; 9 border:1px solid blue; 10 } 11 p{ 12 outline:1px solid yellow; 13 border:1px solid gray; 14 } 15 </style> 16 </head> 17 <body> 18 <p>刘延东与国家<span>体育总局局长刘鹏、北京市市长王安顺等12人将向国际奥委会进行陈述,向全世界展示北京举办2022年冬奥会的实力和信心。全会开幕 不记名投票选出冬奥举办地国际奥委会第128次全会昨晚在吉隆坡会展中心隆重开幕。国际奥委会委员、2022年冬奥会申办</span>城市代表等出席开幕式。国际奥委会委员、马来西亚奥委会主席伊姆兰,国际奥委会主席巴赫和马来西亚总理纳吉布先后致辞。 19 国际奥委会第128次全会的一项<span>重要议程</span>是以不记名投票方式选出2020年冬青奥会和2022年冬奥会的举办城市。 20 本次全会将持续到8月3日。在为期四天的会议中,国际奥委会委员们还将围绕《奥林匹克2020议程》进行讨论,并听取里约奥运会、平昌冬奥会、东京奥运会以及未来两届青奥<span>会筹备工作进展的报告。此外,全会还将选举一名国际奥委会执委和若干名委员。 21 国际奥委会全会是国际奥委会一年一度的内部会议</span>。参加会议的人员为国际奥委会委员,相关国际单项体育联合会、国家(地区)奥委会代表等。 据新华社电 22 </p> 23 </body> 24 </html>

虽然不太好看,不过勉强看着先把。
其实内联元素的outline和块级元素的outline的层级是不一样的。
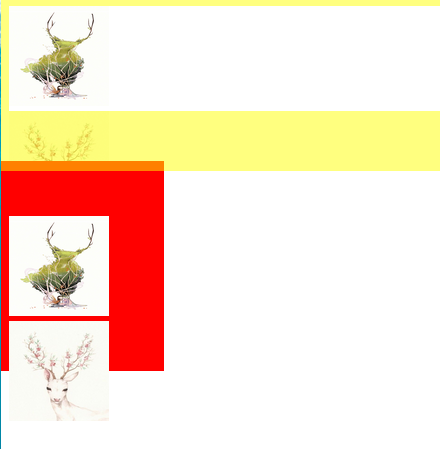
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>块级元素与内联元素outline作用的不同</title> 6 <style> 7 img{ 8 width: 100px; 9 height: 100px; 10 } 11 div.pic1{ 12 outline: 60px solid rgba(255,255,0,0.5); 13 } 14 img#picture3{ 15 outline: 55px solid red; 16 } 17 18 </style> 19 </head> 20 <body> 21 <div class="pic1"> 22 <img id="picture1" src="zhege4(1).jpg" alt="picture" /> 23 </div> 24 <div> 25 <img id="picture2" src="zhege8(1).jpg" alt="picture" /> 26 </div> 27 <div class="pic3"> 28 <img id="picture3" src="zhege4(1).jpg" alt="picture" /> 29 </div> 30 <div> 31 <img id="picture4" src="zhege8(1).jpg" alt="picture" /> 32 </div> 33 </body> 34 </html>

结果是这样滴,看不懂?毛有关系,慢慢来。
首先是四个div包裹四张图片,图片就不说了。给div加了一个黄色的有点透明度的outline,给图片加了一个红色的outline。
然后捏,有木有发现,黄色的outline可以把下面的图覆盖了,二红色的outline可以把上面的覆盖却不能覆盖下面的outline。
这就是内联元素和块级元素outline覆盖的不一样。
块级元素的outline可以将上面下面元素的内容都覆盖了,而内联元素的只可以覆盖上面的元素。
看到这里累了的童鞋可以冲杯咖啡,休息一下,下面的才是重点。
下面讨论outline的层级问题(或者可以说是层叠问题)
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Examples</title> <style type="text/css"> div{ height:100px; padding:10px; margin:20px; border:10px solid #ff00ff; } div:nth-child(1){ background:yellow; } div:nth-child(2){ background:gray; outline:100px solid rgba(0,255,0,1); } div:nth-child(3){ background:green; } </style> </head> <body> <div></div> <div></div> <div></div> </body> </html>
结果是中间的outline覆盖了上面和下面的内容、背景、边框部分,如果给outline一个足够大的值的话,可以覆盖除了自己之外的全部屏幕。类似图中那样,如果绿色继续延伸,那么就可以铺满屏幕了。
但是如果给上面和下面两个div也加上outline的话

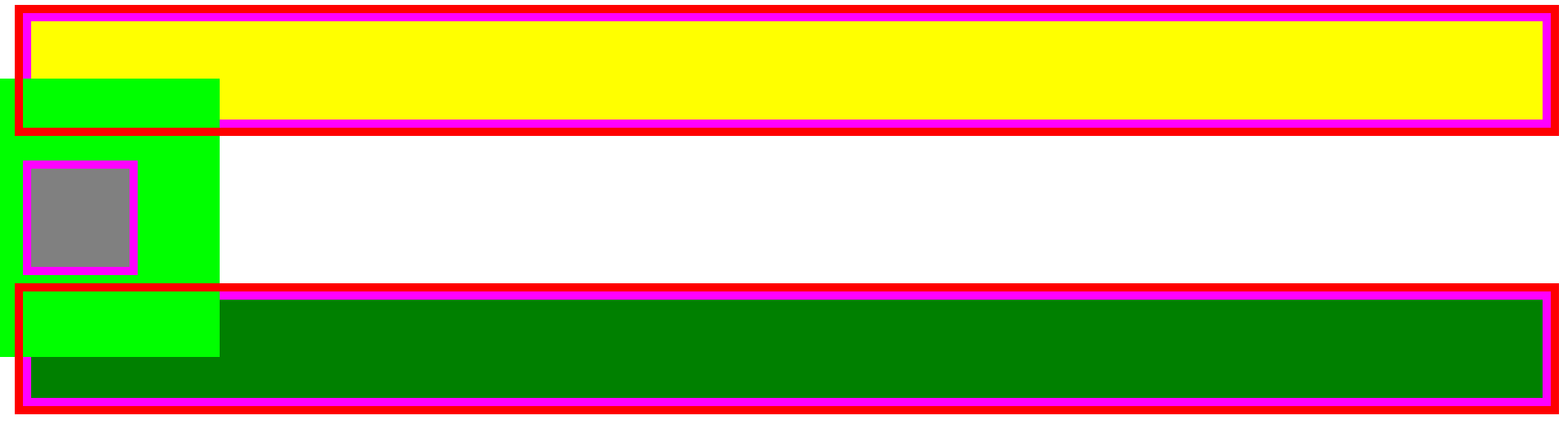
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Examples</title> <style type="text/css"> div{ height:100px; padding:10px; margin:20px; border:10px solid #ff00ff; } div:nth-child(1){ background:yellow; outline:10px solid rgba(255,0,0,1); } div:nth-child(2){ background:gray; outline:100px solid rgba(0,255,0,1); } div:nth-child(3){ background:green; outline:10px solid rgba(255,0,0,1); } </style> </head> <body> <div></div> <div></div> <div></div> </body> </html>
结果变成了这样
后面一个div的outline覆盖了前面一个div的outline
这里就不难想到outline是怎么样的了,outline如同相框的框,在内容(照片)上面。而且在页面靠后的元素的outline会覆盖前面一个的outline。
或者可以这么理解:页面绘制Render Tree(渲染树,或者说呈现树那里),按照绘制的先后顺序绘制轮廓(outline),其实其他样式如果特殊性一样,也是后面的会覆盖前面的样式,一样的道理。
如果浮动了呢?

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Examples</title> 6 <style type="text/css"> 7 div{ 8 height:100px; 9 padding:10px; 10 margin:20px; 11 border:10px solid #ff00ff; 12 } 13 div:nth-child(1){ 14 background:yellow; 15 outline:10px solid rgba(255,0,0,1); 16 } 17 div:nth-child(2){ 18 background:gray; 19 outline:100px solid rgba(0,255,0,1); 20 float:left; 21 width:100px; 22 } 23 div:nth-child(3){ 24 clear:both; 25 background:green; 26 outline:10px solid rgba(255,0,0,1); 27 } 28 </style> 29 </head> 30 <body> 31 <div></div> 32 <div></div> 33 <div></div> 34 </body> 35 </html>
上图第二个div是浮动的,神奇的是第一个div的outline居然出来了。跟最后一个div一样的情况。这里尝试加点文本进去,结果是文本是在outline之上的。
也就是说此时outline是在普通background和border上面,在普通的outline和内容的下面。
如果定位了呢?

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Examples</title> 6 <style type="text/css"> 7 div{ 8 height:100px; 9 padding:10px; 10 margin:20px; 11 border:10px solid #ff00ff; 12 } 13 div:nth-child(1){ 14 background:yellow; 15 outline:10px solid rgba(255,0,0,1); 16 } 17 div:nth-child(2){ 18 background:gray; 19 outline:100px solid rgba(0,255,0,1); 20 position: relative; 21 width:100px; 22 } 23 div:nth-child(3){ 24 clear:both; 25 background:green; 26 outline:10px solid rgba(255,0,0,1); 27 } 28 </style> 29 </head> 30 <body> 31 <div></div> 32 <div></div> 33 <div></div> 34 </body> 35 </html>
相对定位relative之后就跑到上面来了,绝对定位absolute也是一样,固定定位fixed亦是一样。这里是没有设置z-index的情况下,如果设置了z-index则可以顺便更改div的层叠顺序,也就包含了outline的层叠顺序。
总结:outline的层级顺序是这样的
- outline在不同的格式化上下文呈现是不一样的,在块级元素里面是可以覆盖上下两边的内容的。在内联元素之可以覆盖上面的内容。
- 通常情况下outline会按照后面覆盖前面的顺序正常显示(同等情况下,如同在文档流里面都没有浮动,或者都是浮动,定位的有z-index不算)
- 如果页面有浮动元素,则先显示浮动元素的outline,再显示正常文档流的outline(浮动元素的outline被没有浮动元素的outline覆盖)
- 如果页面有定位元素(relative,absolute,fixed不包括static),则在显示浮动元素之后,显示正常的文档流,之后再显示定位的元素(不设置z-index情况下,设置的话等于浏览器又执行了其他命令),当然定位的元素可以用z-index属性把元素在前后挪来挪去,不过现在讨论的是在不设置z-index下默认浏览器对outline的显示情况。
- 其实outline大部分都不会像border那样用,outline的作用上面也说了,只是浏览器默认的那条小小的虚线而已,一般还要消除掉的。比如outline:none;
本文链接:点击这里
本文地址:http://www.cnblogs.com/manfredHu/p/4691385.html
转载请注明作者:Manfred Hu
That's all.Thanks










 浙公网安备 33010602011771号
浙公网安备 33010602011771号