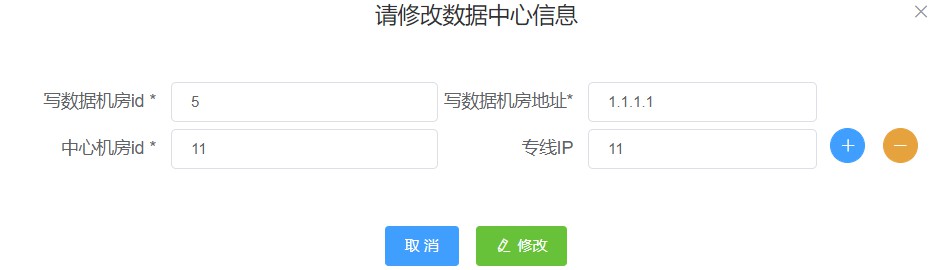
vue中element-ui添加按钮


<div v-for="(v,i) in list">
<el-form label-width="120px" size="small">
<el-row :span="24">
<el-col :span="11">
<el-form-item label="中心机房id *">
<el-input v-model="list[i].idc_id" placeholder="请输入机房id"></el-input>
</el-form-item>
</el-col>
<el-col :span="10">
<el-form-item label="专线IP">
<el-input v-model="list[i].addr" placeholder="请输入专线IP">
</el-input>
</el-form-item>
</el-col>
<el-col :span="3">
<el-button type="primary" icon="el-icon-plus" size="mini" circle @click="plus(i)"></el-button>
<el-button type="warning" icon="el-icon-minus" size="mini" circle @click="minus(i)"></el-button>
</el-col>
</el-row>
</el-form>
</div>
data中数据
list: [{
idc_id:'',
addr: ''
}],
list1: [{
idc_id:'',
addr: ''
}],
writeidc_id:'',
writeaddr:'',
writeidc_id1:'',
writeaddr1:''
}
加减执行方法
plus (index) {
this.list.push({})
},
minus (index) {
this.list.splice(index,1)
},



 浙公网安备 33010602011771号
浙公网安备 33010602011771号