angular 的杂碎报错小知识
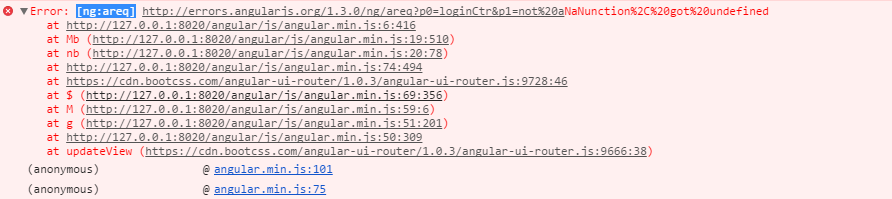
1:[ng:areq]

Angular出现这种错误的原因,是由于没有在页面中使用模块引入controller导致的 所以 请确保你定义了这个controller后也引用了它。
2:Failed to load resource: net::ERR_NAME_NOT_RESOLVED
DNS 查找失败,因此找不到lawfunction%20%28%29%7Breturn%20this.isdaily%28%29 的服务器。DNS 是将网站名称解析为互联网地址的网络服务。引起此错误的最常见原因是未连接到互联网或网络配置不正确,也可能是因为 DNS 服务器未响应或防火墙阻止了 360极速浏览器访问网络。
以下是一些建议:
请稍后重新加载此网页。
请检查您的互联网连接状况,重新启动您可能正在使用的任何路由器、调制解调器以及其他网络设备。
检查您的 DNS 设置。如果您不确定是什么意思,请与您的网络管理员联系。
要停用网络预测,请按照以下步骤操作: 依次转到 Chrome 菜单 > 选项 > 显示高级设置... 然后取消选中“预测网络操作,以提高网页加载速度”。 如果该问题仍未解决,建议您重新选中此选项 以提高性能。
将 360极速浏览器 作为允许的程序添加到您的防火墙或防病毒软件设置中。如果已经是允许的程序,则请尝试从允许的程序列表中将其删除,然后重新添加。
如果您使用代理服务器,请检查您的代理设置或与您的网络管理员联系,以确保代理服务器工作正常。如果您认为不应该使用代理服务器,请调整您的代理设置: 依次转到 Chrome 菜单 > 选项> 显示高级设置... > 更改代理服务器设置... > LAN 设置 然后取消选中“为 LAN 使用代理服务器”复选框。
错误 105 (net::ERR_NAME_NOT_RESOLVED):无法解析服务器的 DNS 地址。
3:Uncaught Error: [$injector:modulerr]
注入报错 要么是你多注入了服务 要么是你使用了未注入的服务
Error: [$injector:unpr] http://errors.angularjs.org/1.2.19/$injector/unpr?p0=PaginatorProvider%20%3C-%20Paginator
app.controller ( 'biaoDiWuXinXiController' , [ '$scope' , '$http' , 'Paginator' ,function ($scope , $http , Paginator) {
controller 中用到的变量没有渲染。我这里的问题就是Paginator 界面上少加了对应Paginator 。对应的js文件引入。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号