VUE 引入用Quill 富文本
1. 好长时间没写了 在这里直接上代码吧!!!!!!!!!!!!!!!
(第一步:)在你的项目终端运行 ( npm install vue-quill-editor --save);

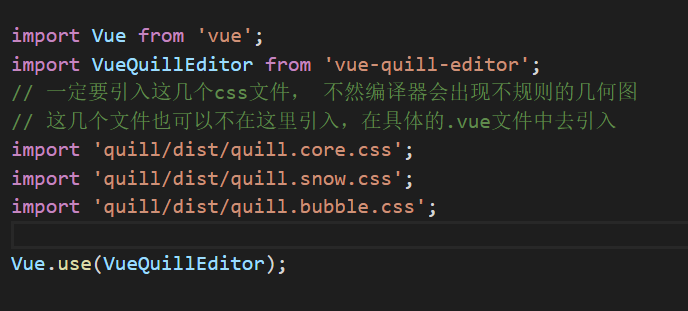
(第二步:)等上一步运行完成以后 在项目中找到 (src/main.js) 文件里引入( import VueQuillEditor from 'vue-quill-editor' )具体操作看图

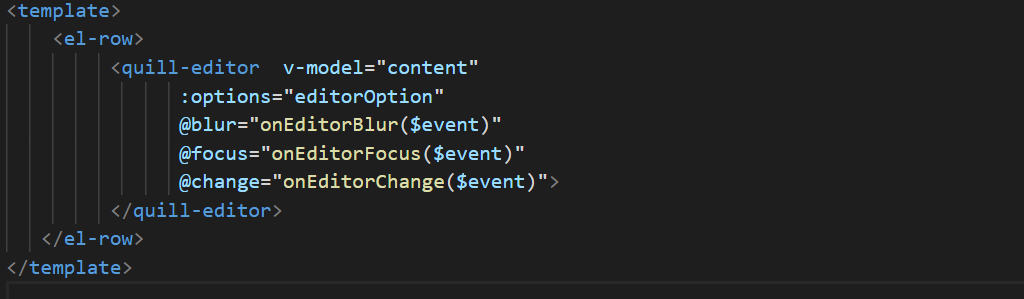
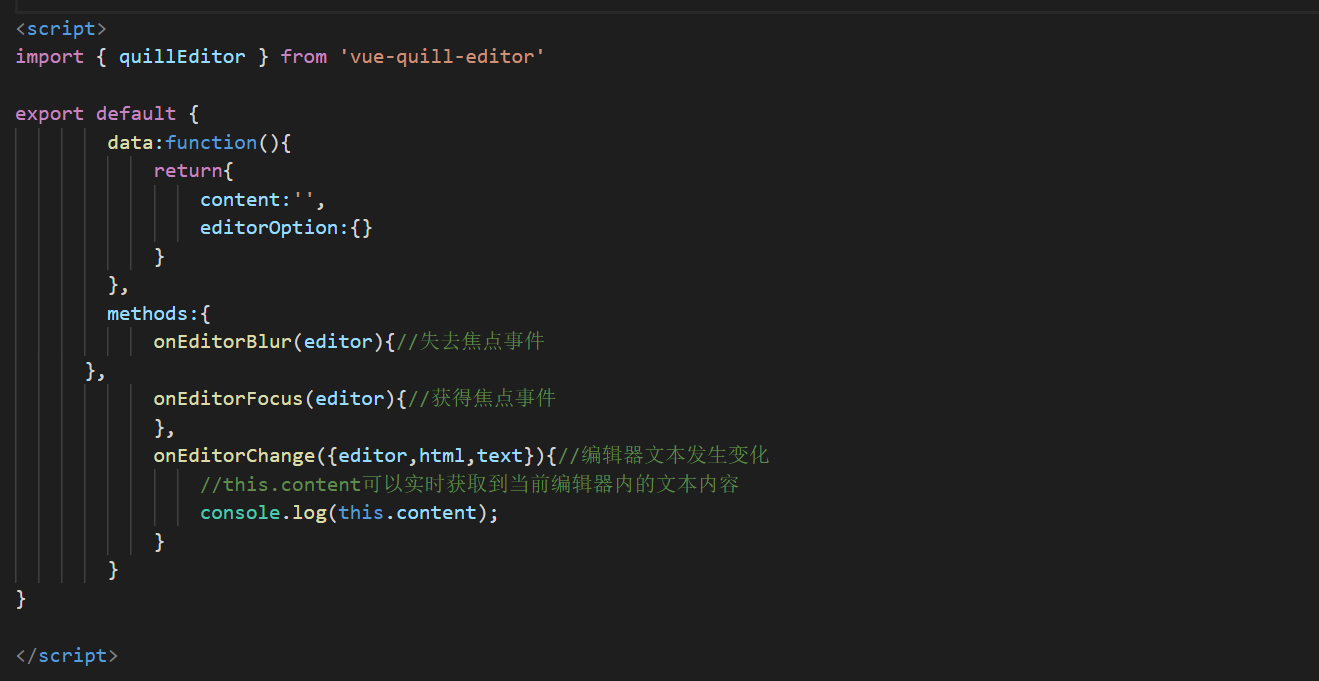
(第三步)在.vue文件中具体使用


(第四步)这样我们的Quill 就引入完成了 让我们来看下效果





 浙公网安备 33010602011771号
浙公网安备 33010602011771号