想设置input边框不显示,border:none; 和border:0; 都没用怎么办?
我写了一个input,想让input出现这种效果:让input无边框

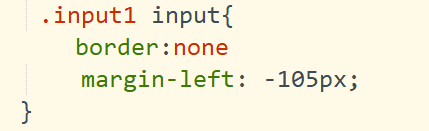
可是我的边框就这样设置为border:none;或者border:0;都没效果。

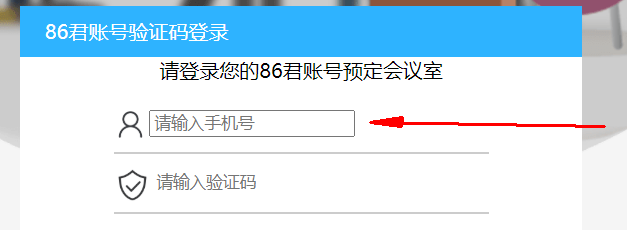
如图所示

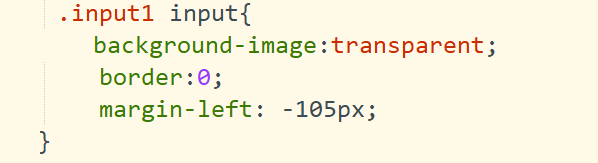
我就试了一下,加上
background-image:transparent;
border:0;
设置背景透明,边框为0,结果就有效了

成功:

PS:
outline:none; 也可以让input点击之后边框不显示
outline(轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
outline简写属性在一个声明中设置所有的轮廓属性。
可以设置的属性分别是(按顺序):outline-color, outline-style, outline-width
如果不设置其中的某个值,也不会出问题,比如 outline:solid #ff0000; 也是允许的。
点个赞吧


 浙公网安备 33010602011771号
浙公网安备 33010602011771号