解决国内StackOverflow无法正常访问问题
出于某些原因,StackOverflow 在国内很多时候不能自如地访问。那么如何解决呢?这里推荐一个插件 gooreplacer, 该插件支持Chrome和 Edge,而且可以定制规则,非常值得尝试~
不能正常访问的表现
- StackOverflow 页面或链接打开缓慢,打开后,页面顶部出现警告
- 不能注册、登录 StackOverflow,无法发起提问,查看收藏的问题或回答
- 回答或提问中多媒体内容(主要是图片),图片不能正常显示
上述现象的原因
- StackOverflow 使用了 Google 的 CDN (主要是常用 JavaScript 库和字体)
- StackOverflow 网站的图片文件放在国内无法访问的图床网站 imgur.com 上
插件的配置步骤
-
重定向 Google CDN 资源,README.md 上提到的
在线规则可能无法访问,可以复制下方的文本保存为 JSON 文件,通过顶部的导入按钮导入规则。{ "createBy": "http://liujiacai.net/gooreplacer/", "rules": { "ajax.googleapis.com": { "dstURL": "ajax.loli.net", "kind": "wildcard", "enable": true }, "fonts.googleapis.com": { "dstURL": "fonts.loli.net", "kind": "wildcard", "enable": false }, "themes.googleusercontent.com": { "dstURL": "themes.loli.net", "kind": "wildcard", "enable": true }, "google.com/recaptcha": { "dstURL": "recaptcha.net/recaptcha", "kind": "wildcard", "enable": true }, "fonts.gstatic.com": { "dstURL": "gstatic.loli.net", "kind": "wildcard", "enable": false }, "secure.gravatar.com": { "dstURL": "gravatar.loli.net", "kind": "wildcard", "enable": true }, "platform.twitter.com/widgets.js": { "dstURL": "cdn.jsdelivr.net/gh/jiacai2050/gooreplacer@gh-pages/proxy/widgets.js", "kind": "wildcard", "enable": true }, "apis.google.com/js/api.js": { "dstURL": "cdn.jsdelivr.net/gh/jiacai2050/gooreplacer@gh-pages/proxy/api.js", "kind": "wildcard", "enable": true }, "apis.google.com/js/plusone.js": { "dstURL": "cdn.jsdelivr.net/gh/jiacai2050/gooreplacer@gh-pages/proxy/plusone.js", "kind": "wildcard", "enable": true } } } -
图片不能访问,添加一条额外的重定向规则,如下
匹配模式: ^(https://i.stack.imgur.com/*) 匹配类型: 正则表达式 目标地址: https://images.weserv.nl/?url=$1 是否开启: ✔
✳贴心的小惊喜
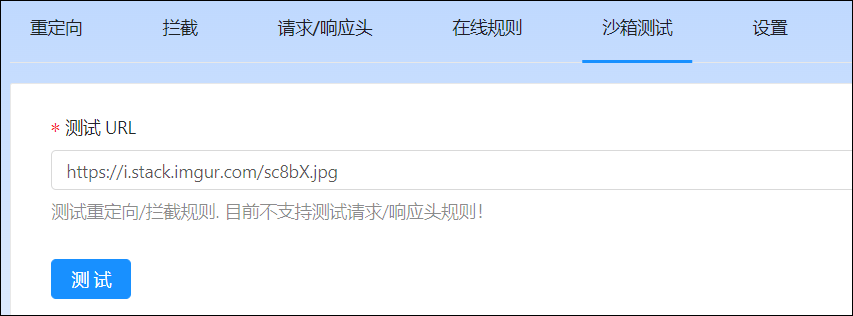
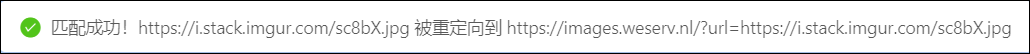
该插件在配置完规则后还可以测试规则是否生效, 以某问题回答中出现的图片URL 为例, 复制图片重定向URL,浏览器可以正常访问,完美~~


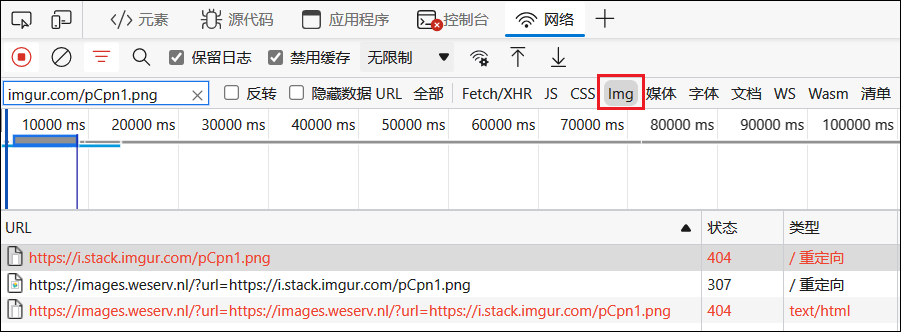
需注意的是,沙箱测试并不是最终的效果,需根据实测来调整匹配模式。如根据DevTools Network请求响应来做评估,如下图所示,使用(https://i.stack.imgur.com/*)匹配模式,会导致重复重定向,感谢评论区 @coycs 的提醒。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号