Chrome中编译安装vue-devtools插件
Vue前端开发可以借助官方调试工具vue-devtools加快调试速度,本文主要介绍如何在Chrome中编译安装该插件。当然最简单的是直接通过Google应用商店安装, 不过, 大家都懂的。。。
-
在GitHub下载vue-devtools源码, 注意: 一定要选
master分支下载, 官方现在的默认分支是dev,下载后可能无法编译。 -
下载安装node.js, 其实安装vue-devtools我们只需要npm, 但是npm只能在node.js中才能运行,没有单独安装包(Ref-1)。所以,最简单的方式就是下载集成了npm的node.js安装包。
-
由于npm安装经常会失败,可以使用cnpm(Ref-2)来完成安装。
npm install cnpm -g --registry=https://registry.npm.taobao.org -
打开命令行,执行
cnpm install下载依赖,然后执行npm run build,编译源程序。编译好的程序在~\shells\chrome下。PS C:\vue-devtools-master> npm run build > vue-devtools@4.1.5 build C:\vue-devtools-master > cd shells/chrome && cross-env NODE_ENV=production webpack --progress --hide-modules 95% emitting DONE Compiled successfully in 11038ms 11:55:12 ├F10: PM┤ Hash: 0e213f72d5f8a1b3bae3 Version: webpack 3.12.0 Time: 11038ms Asset Size Chunks Chunk Names devtools.js 878 kB 0 [emitted] [big] devtools backend.js 34.7 kB 1 [emitted] backend hook.js 2.34 kB 2 [emitted] hook detector.js 3.61 kB 3 [emitted] detector proxy.js 878 bytes 4 [emitted] proxy devtools-background.js 1.78 kB 5 [emitted] devtools-background background.js 2.21 kB 6 [emitted] background -
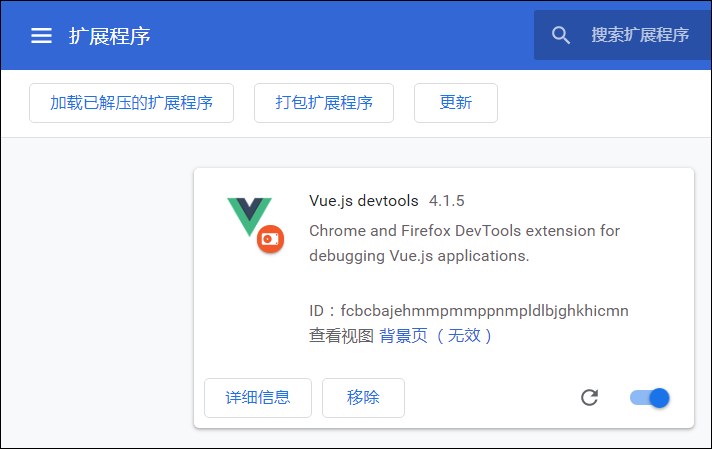
打开Chrome浏览器的设置(Settings)-->扩展程序(extensions),或者直接地址栏
chrome://extensions/, 开启开发者模式。 -
通过
加载已解压的扩展程序(Load unpacked)按钮选择编译输出文件夹(也可以直接拖拽文件夹到Chrome插件设置页面), 选择启用,即完成插件安装。

-
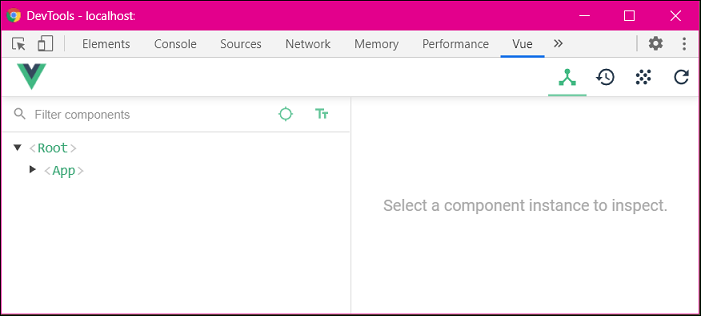
重启一下Chrome浏览器, 打开你的vue项目,运行项目,然后
F12打开DevTools,看到Vue Panel显示出来就可以了。

※ 冷门小知识:cnpm默认通过添加快捷方式的方式在node_modules目录下安装包(Ref-3),可以通过以下命令阻止该行为。
cnpm i --by=npm react-native



 浙公网安备 33010602011771号
浙公网安备 33010602011771号