html笔记-标签1
html笔记-标签(h5保留)
基础标签
段落标签 <p><\p> 用于形成一个新的段落
标题标签 <h1>~<h6> 数字越大则字号越大
水平线标签 <hr> 用于在网页上形成一条水平线
换行标签 <br> 单独使用,无结束标签(每次只能换一行,如需换多行必须写多个<br>)
文本标签
斜体字标签 <i>
粗体字标签 <b>和<strong>
上标标签 <sup> 和下标标签 <sub>
修订标签 删除线<del> 和下划线 <ins>
预格式化标签 <pre>......</pre> 在显示时保留换行和空格的排版效果
列表标签
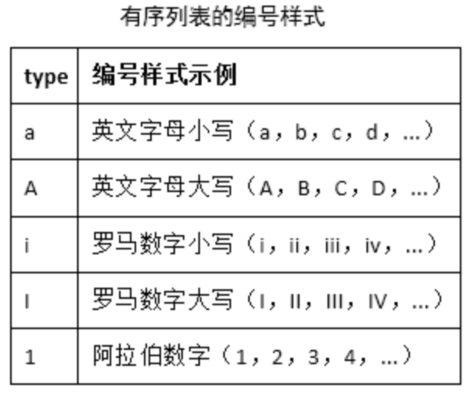
有序列表标签 <ol> (与<li>连用)
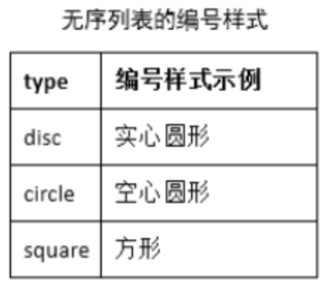
无序列表标签 <ul> (与<li>连用)
自定义列表标签 <dl>
列表项目标签 <li>
<dl> <dt>第一个词条 <dd>第一个词条的定义 <dt>第二个词条 <dd>第二个词条的定义 ...... </dl>
type属性的值


使用方法: <ul type="类型值">
图像标签
<img src='图片URL' alt='找不到图片时的代替文本'>
下面是三个例子
· <img src="http://localhost/images/starrynight.jpg" /> · <img src="images/starrynight.jpg" /> · <img src="./images/starrynight.jpg" />
图片URL:
-绝对地址(完整的URL地址)
-相对地址
·网站根目录 "/"
·当前目录 "."或者什么都不加
·上一层目录 ".."
超链接标签
超链接可以用于指向其他任何位置
超链接标签有如下两个重要属性
<a href=”URL” target=”打开类型”>
-href: 目标内容的URL地址

超链接标签cont.
外部链接:跳转到Internet上的或者本机上的文件
<a href=”URL地址”>链接文本或图片</a>
内部链接:跳转同一页面的指定区域
<a href="#指定区域名">链接文本或图像</a> <a name="区域名">目标内容</a>
表格标签
表格标签<table>
表格行标签<tr>
单元格标签<td>
表头标签<th>
表格标题标签<caption>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号