chart.js horizontalBar,标签在柱形内显示
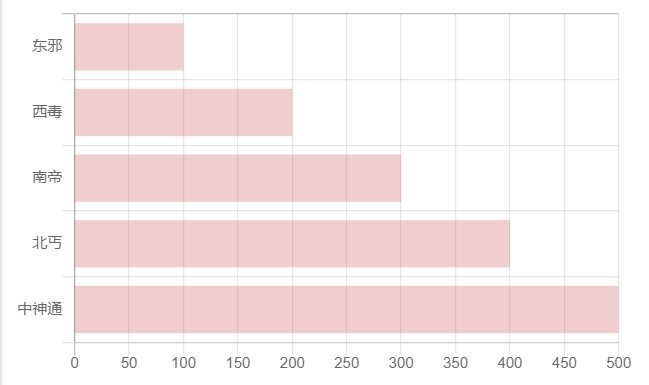
用chart.js做横向柱形图(horizontalBar),默认是像下面这样的:

但是最近遇到个需求,需要将Y轴的那些标签(东邪、西毒等等)显示在柱形上。
Google了好久,终于找到了解决方法。代码如下:
1 new Chart(canvas, { 2 type: 'horizontalBar', 3 data: { 4 labels: ['东邪', '西毒', '南帝', '北丐', '中神通'], 5 datasets: [{ 6 backgroundColor: 'rgba(205, 88, 100, 0.3)', 7 borderColor: 'rgb(205, 88, 100)', 8 data: [100, 200, 300, 400, 500] 9 }] 10 }, 11 options: { 12 title: { 13 display: false 14 }, 15 legend: { 16 display: false 17 }, 18 scales: { 19 xAxes: [{ 20 ticks: { 21 beginAtZero: true 22 } 23 }], 24 yAxes: [{ 25 ticks: { 26 mirror: true // 只需将 mirror 设为 true 即可达到想要的效果 27 } 28 }] 29 } 30 } 31 });
只需将 mirror 设为 true 即可达到想要的效果。
运行效果如下:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号