说下browserslist
browserslist 是一个开源项目
见到有些package.json里会有如下的配置参数
"browserslist": [ "> 1%", "last 2 versions", "Android >= 3.2", "Firefox >= 20", "iOS 7" ]
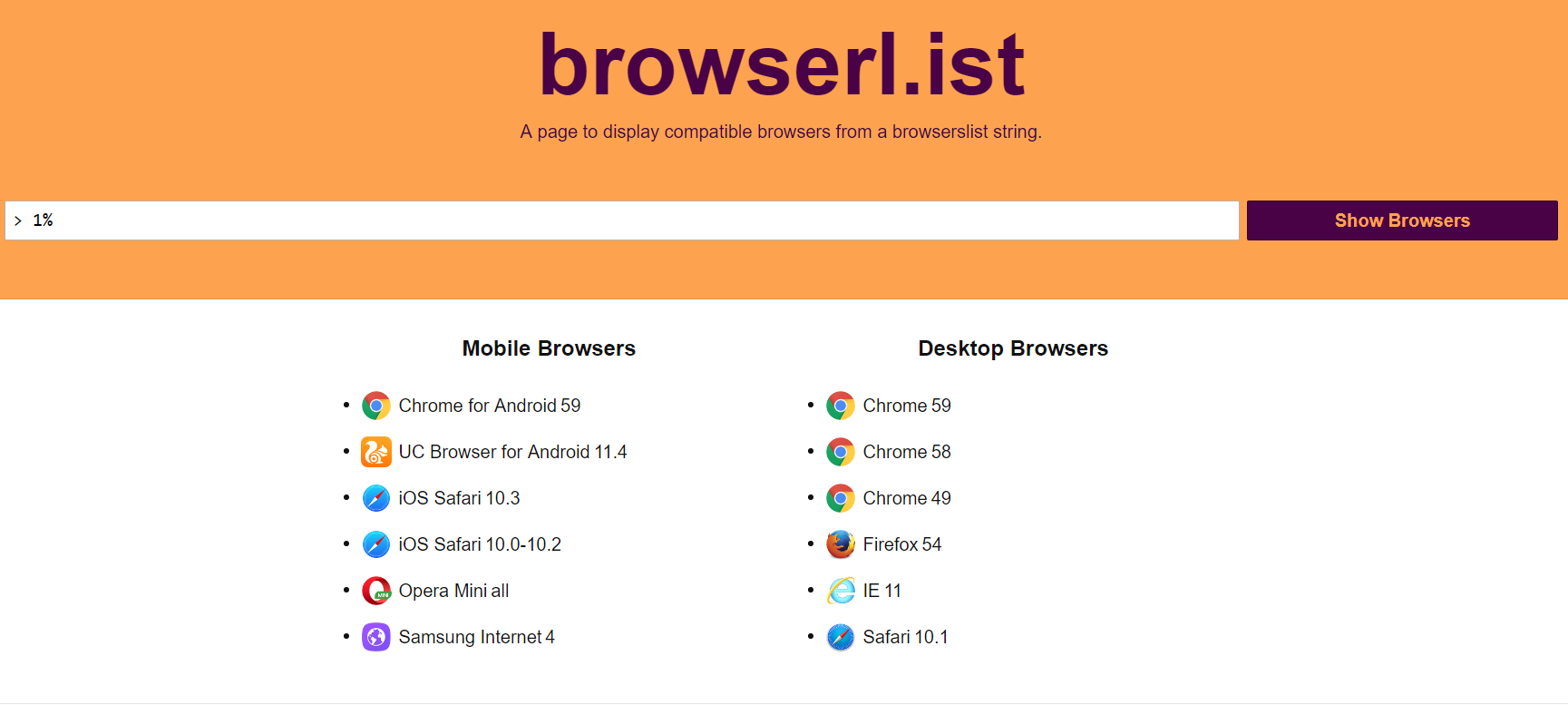
应该不难猜出来,这个项目的浏览器兼容情况。
白话就是我这个项目兼容绝大多数的,最新的和iOS7系统下的浏览器。不兼容Android 3.2系统以下和Firefox20以下的浏览器
像这些" > 1%", "last 2 versions" 都是查询参数。
查询参数很强大,比如我想查看在中国大多数浏览器的使用情况。还有IE8。对比美国的。
具体参数列表见官方文档
具体的影响到前端工具的编译情况,比如 Autoprefixer 可以给css加兼容性前缀
babel-preset-env , eslint-plugin-compat, stylelint-no-unsupported-browser-features 和 postcss-normalize
比如.babelrc文件你可以针对配置
{ "presets": [ ["env", { "targets": { "browsers": ["last 2 versions"], "node": "current" }, }] ] }

更进一步根据浏览器可以获得特性,比如最新的chrome浏览器支持原生的promise,而IE不支持,babel根据browserslist配置项就会动态的转义。不用在一个个进行配置。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号