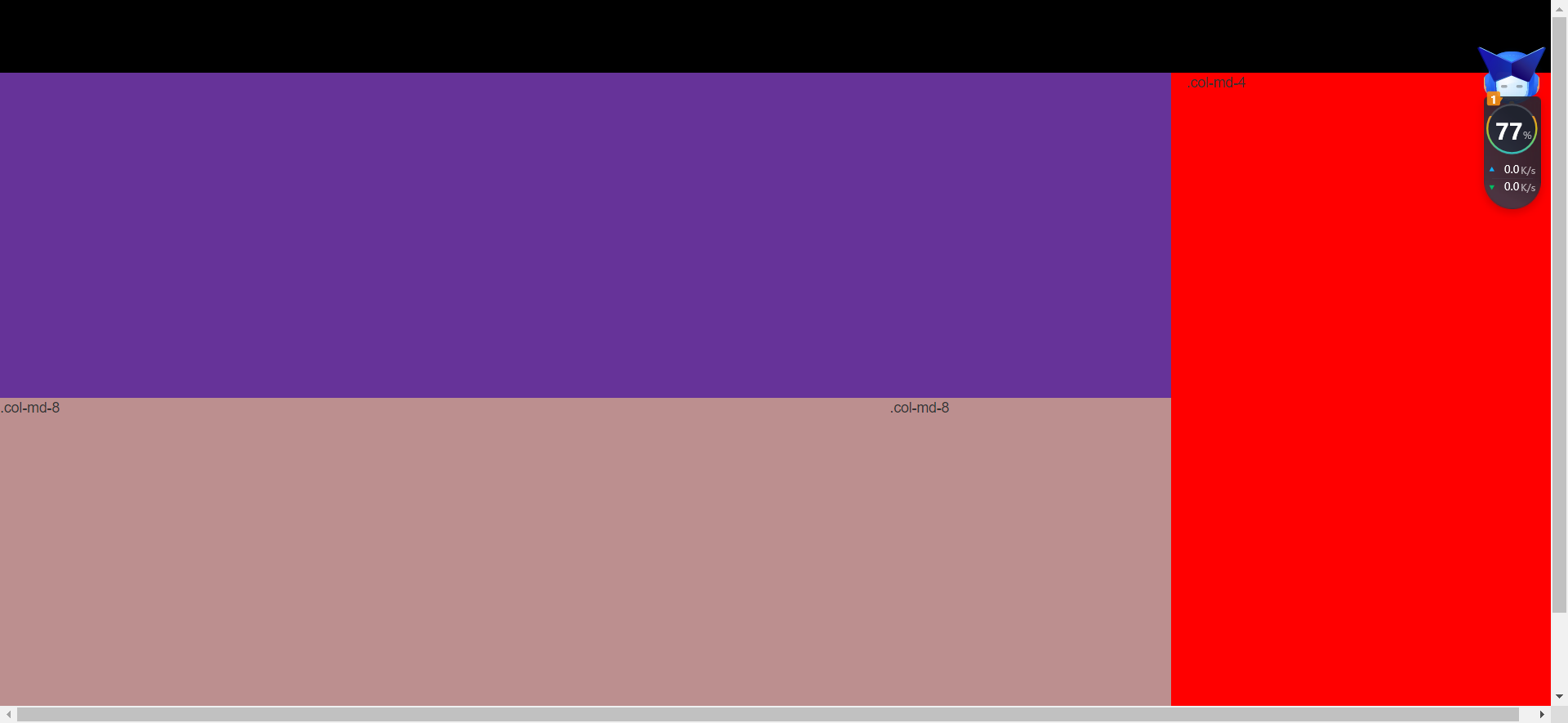
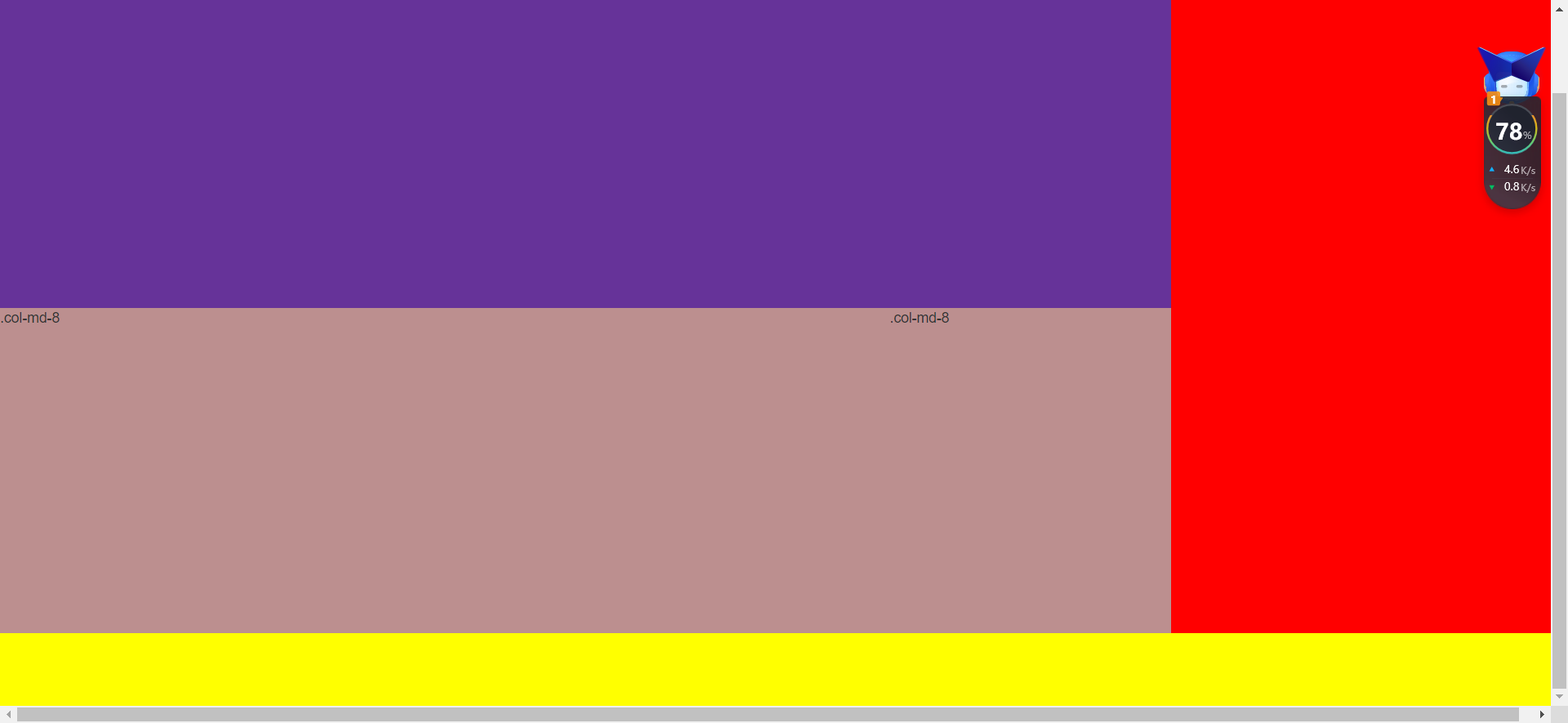
常见前端页面布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"> <!-- 可选的 Bootstrap 主题文件(一般不用引入) --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous"> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script> <style> body{ border: 0; margin: 0; padding: 0; } #myheader{ height: 10vh; background-color: black; } #mycontent{ height: 90vh; background-color: blue; } #myfooter{ height: 10vh; background-color: yellow; } #content-left{ background-color: gold; height: 90vh; } #content-right{ background-color: red; height: 90vh; } #content-left1{ background-color: rebeccapurple; height: 45vh; } #content-left2{ background-color: rosybrown; height: 45vh; } </style> </head> <body> <div id="myheader"> </div> <div id="mycontent"> <div class="row"> <div id="content-left" class="col-md-9"> <div id="content-left1" class="row"> <div id="left1-top1" class="col-md-12"> </div> </div> <div id="content-left2" class="row"> <div id="left2-bottom1" class="col-md-9">.col-md-8</div> <div id="left2-bottom2" class="col-md-3">.col-md-8</div> </div> </div> <div id="content-right" class="col-md-3">.col-md-4</div> </div> </div> <div id="myfooter"> </div> </body> </html>


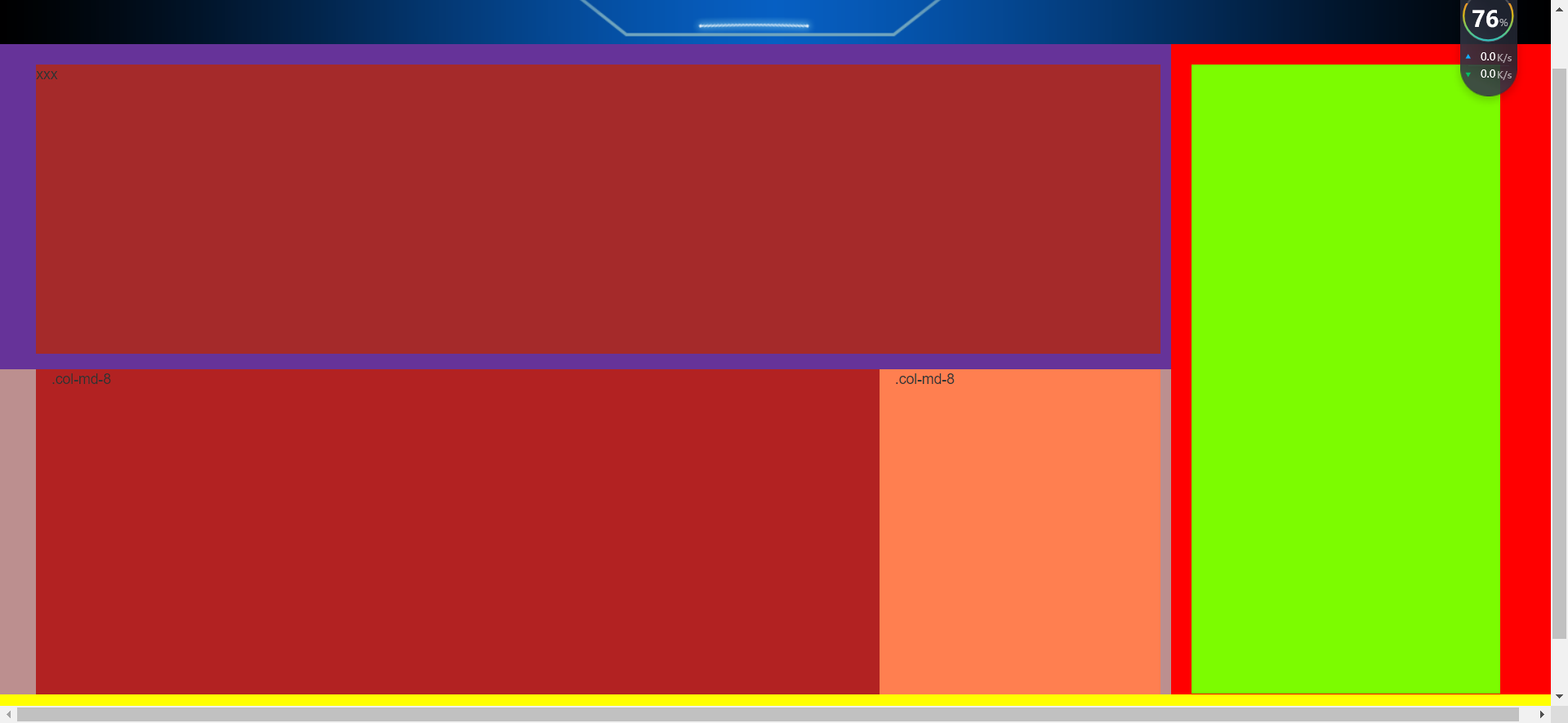
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
<style>
body{
border: 0;
margin: 0;
padding: 0;
color: #333;
/*background-image: url("static/img/mycontent.png") ;*/
/*background-repeat: no-repeat;*/
/*background-size: cover;*/
}
#myheader{
height: 15vh;
background-color: black;
background-image: url("static/img/header.png") ;
background-repeat: no-repeat;
background-size: cover;
}
#mycontent{
height: 90vh;
background-color: #15213D;
}
#myfooter{
height: 10vh;
background-color: yellow;
}
#content-left{
background-color: gold;
height: 90vh;
}
#content-right{
background-color: red;
height: 90vh;
}
#content-left1{
background-color: rebeccapurple;
height: 45vh;
/*background-image: url("static/img/kuang1.png") ;*/
/*background-repeat: no-repeat;*/
/*background-size: cover;*/
/*padding: 20px 5px 5px 10px;*/
/*border-bottom: royalblue 1px;*/
}
#content-left2{
background-color: rosybrown;
height: 45vh;
padding: 0px 10px 0px 50px;
}
#content-left1-1{
background-color: brown;
margin: 20px 10px 0px 50px;
height: 40vh;
}
#content-left2-1{
background-color: firebrick;
margin: 0px 0px 0px 0px;
height: 45vh;
}
#content-left2-2{
background-color: coral;
margin: 0px 0px 0px 0px;
height: 45vh;
}
#content-right-in{
background-color: lawngreen;
height: 87vh;
margin: 20px 50px 0px 5px;
}
</style>
</head>
<body>
<div id="myheader">
</div>
<div id="mycontent">
<div class="row">
<div id="content-left" class="col-md-9">
<div id="content-left1" class="row">
<div id="content-left1-1" class="col-mid-12">
xxx
</div>
</div>
<div id="content-left2" class="row">
<div id="content-left2-1" class="col-md-9">.col-md-8</div>
<div id="content-left2-2" class="col-md-3">.col-md-8</div>
</div>
</div>
<div id="content-right" class="col-md-3">
<div id="content-right-in"></div>
</div>
</div>
</div>
<div id="myfooter">
</div>
</body>
</html>

背景图片大小
图片太小或 太大
#content-left2-1{ /*background-color: firebrick;*/ margin: 0px 0px 0px 0px; height: 45vh; background-image: url("static/img/kuang1.png") ; background-repeat: no-repeat; background-size:100% 100%; -moz-background-size:100% 100%; }
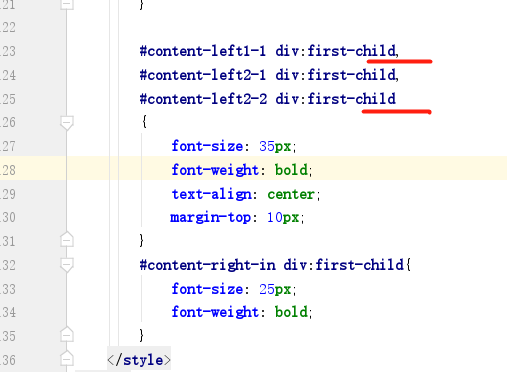
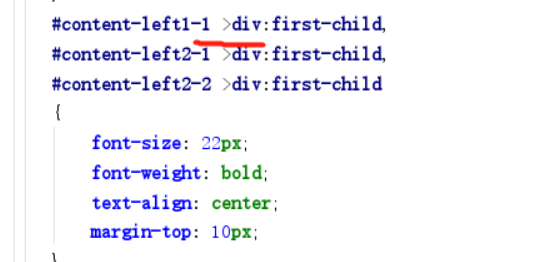
多个标签用同一个样式时逗号隔开

如果用选中第一个子标签的这种,需要注意
如果用选中第一个子标签的这种,需要注意是哪个标签选中第一个子标签。这里用这种方式指定是哪个div下的第一个子,如果不指定,那么其下的多级div中,每个div的第一个都会被选中

按标签次序选中


字体颜色
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ color: #d4d5d6; color: #e6e6e6; color:#9a2eb8; color: #0eab7c; color: #fff; color:#e4eff7; color:#73b5ee; color:#c8e2f8; color:#e5f1fb; color: #00417a; color:#bfddf7; color:#99c9f3; color:#4ca0e9; color:#73b5ee; color:#0078e0; color:#268ce4; color:#00539c; color:#0066be; color:#00417a; color:#edeeef; color:#5e6164; color:#9b9ea1; color:#bbbdbf; color: #1589ee; color:#080707; color:#9b9ea1; color:#006dcc; color:#717579; color: #0063b8; color: #005fb2; color: #18191a; color: #393b3d; color: #717579; color: #babac0; color: #bbbdbf; color: #dfe0e1; color: #f5f5f5; color: #fafafa; color: #393b3d; color: #fafafa; color: #eabb06; color: #fccc12; color: #fff03f; color:#1589ee; color:#1589ee; color:#0070d2; color:#099bab; color:#10aab5; color:#ddeff0; color:#ebf4f5; } </style> </head> <body> </body> </html>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号