vue 移动端项目用手机预览调试
第一步:手机要和电脑同时连接同一个wifi,或者局域网
1、笔记本的话可以开一个移动热点,手机连接笔记本的移动热点;或者手机开一个移动热点,笔记本电脑连接手机的移动热点
2、台式电脑的话和手机同时连接一个路由器,使用同一个wifi
第二步:查看电脑连接的IPV4地址
1、快捷键windows + R,输入cmd,打开dos窗口,输入ipconfig,会显示IPV4地址

2、windows10系统电脑 ,直接在左下角搜索框中输入cmd,回车就会调出dos窗口,然后也是输入ipconfig

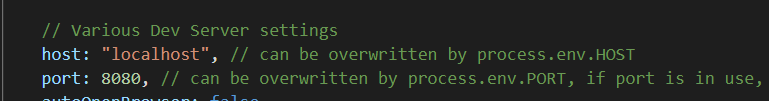
第三步:在vue项目中找到config文件下的index.js文件;config---->index.js (这是vue2项目的配置)

把host改为查出来的IPv4地址,比如 host:“172.20.29.169“
port端口号改不改无所谓
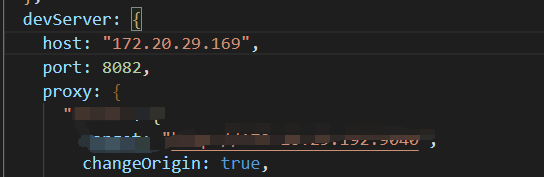
vue3项目中没有上述的文件,会在根目录下有个vue.config.js文件,在devServer:{ }中修改host:就可

第四步:重启项目,在手机浏览器中输入地址即可
如果不想手动输入地址,可以把地址放在草料二维码中,生成二维码,手机扫码即可
草料二维码网址:https://cli.im/

友情提示:如果扫码没出来的话,记得清楚手机一下缓存,微信、浏览器扫码都可以,只要没出来,都分别清理一下缓存




 浙公网安备 33010602011771号
浙公网安备 33010602011771号