vue项目中遇到的问题
在 export defaul new Router({
)}
这个路由配置中一定要加mode : ‘history’
否者就会在路由前面默认添加#
路由跳转的几种方式:

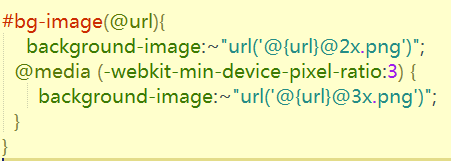
在VUE中使用less来编译css的时候出现了图片路径的错误问题,原因是编写的mixin引用的路径默认是他自己的路径,导致组件引用的时候报错。
修改如下:

这样在组件中引用这个mixin时就是默认当前组件的路径了。
在 export defaul new Router({
)}
这个路由配置中一定要加mode : ‘history’
否者就会在路由前面默认添加#
路由跳转的几种方式:

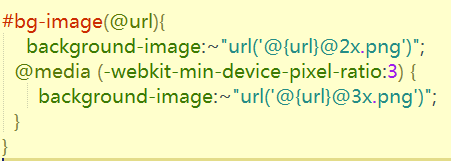
在VUE中使用less来编译css的时候出现了图片路径的错误问题,原因是编写的mixin引用的路径默认是他自己的路径,导致组件引用的时候报错。
修改如下:

这样在组件中引用这个mixin时就是默认当前组件的路径了。
