Json对象和Json字符串的区别(转载,以防不备之时)
原文转载地址:https://www.cnblogs.com/wxh0929/p/11132073.html
1、Json概念
- 概念:JSON (JavaScript Object Notation) 一种简单的数据格式,是一种比较轻量级的数据存储格式;
- 优点:
- 缺点:
2、Json与JS对象的对比
区
别
JSON JavaScript 含
义
仅仅是一种数据格式 类的实例 传
输
可以跨平台数据传输,速度快 不能传输 表
现
- 键值对的方式,属性必须加双引号
- 值不可以是方法函数、undefined以及NAN
- 键值对方式,属性不加引号
- 值可以是函数、对象、字符串、数字、boolean 等
相
互 转
换
Json字符串转换为JS对象
-
JSON.parse(str),不兼容IE7
- eval("(" + str + ")");(兼容所有浏览器,但是不安全,会执行json里面的表达式)
JS对象转换为Json字符串
JSON.stringify(obj)
3、Json对象
- 最显著的特征:对象的值可以用 “对象.属性” 进行访问;
- typeOf(json对象) ===> Object类型
- 例子如下:
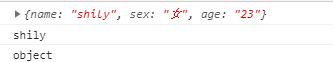
var person={"name":"shily","sex":"女","age":"23"}//json对象
console.log(person); console.log(person.name);
console.log(typeof person);
输出结果是:
![]()
4、Json字符串(所谓字符串:单引号或者双引号引起来)
- 例子如下:
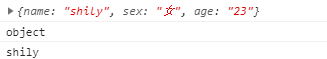
var person='{"name":"shily","sex":"女","age":"23"}';//json字符串 console.log(person) console.log(person.name) console.log(typeof person)输出结果是:
![]()
5、Json对象与Json字符串的相互转化
- Json字符串转化为Json对象( JSON.parse() )
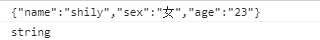
var str = '{"name":"shily","sex":"女","age":"23"}'; var strToObj = JSON.parse(str); console.log(strToObj); console.log(typeof strToObj); console.log(strToObj.name)输出结果为:
![]()
- Json对象转化为Json字符串( JSON.stringify() )
var obj = {"name":"shily","sex":"女","age":"23"}//json对象 var objToStr = JSON.stringify(obj); console.log(objToStr); console.log(typeof objToStr)输出结果为:
![]()








 浙公网安备 33010602011771号
浙公网安备 33010602011771号