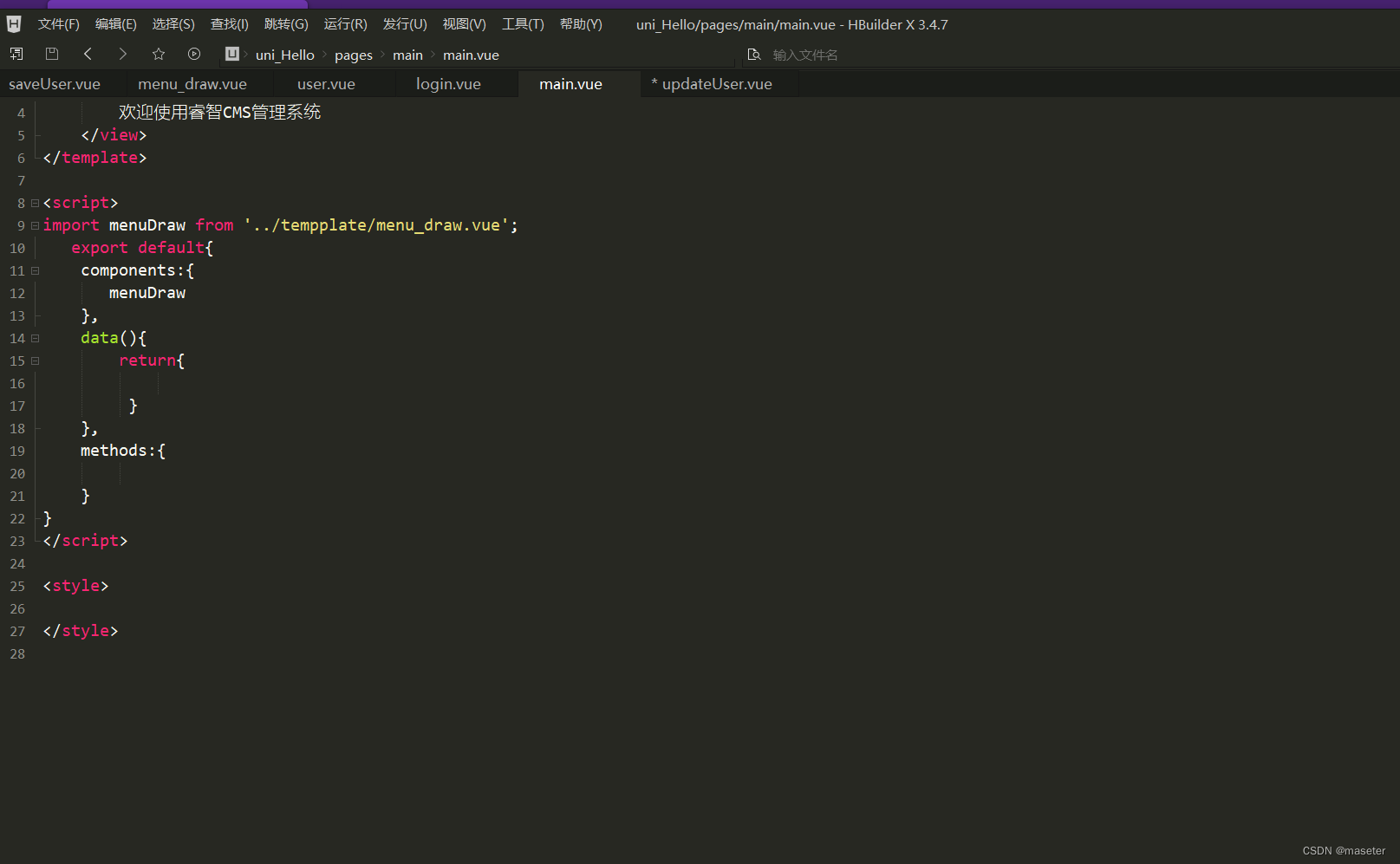
HBuilderX中 .vue解析

1.<template> ui设计 所有的有关界面的都写在这个里面
2.<view>子标签,写在template中,view之间可以嵌套
3.<script> js业务代码 所有有关业务代码的都写在这个里面
4.expoer default 所有代码都写在这个代码块里
5.data() 所有有管数据的都写在这个代码块
6.methods: 所有方法都写在这个代码块
7.import(引用) 名称 form 路径(你要使用的文件的路径)
8.components 把名称 定义为主键,可以在<template> <view> 子标签里被使用
9.<style> css 样式 界面的大小,颜色,以及所有相关的样式都写在这里




 浙公网安备 33010602011771号
浙公网安备 33010602011771号