2019.4.25 立方体练习
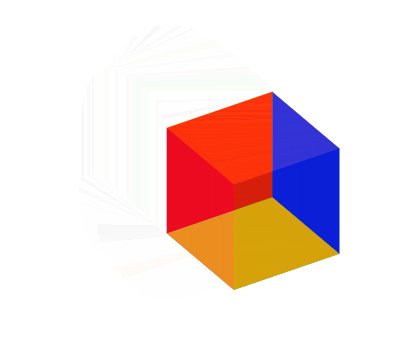
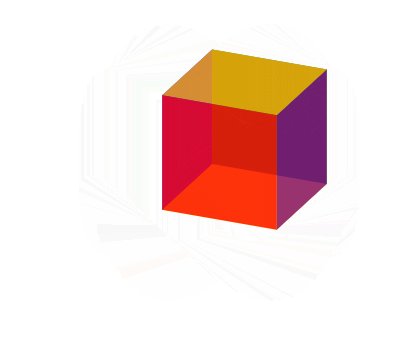
效果图:


代码:
立方体1:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.all {
width: 100px;
height: 100px;
margin: 200px auto;
position: relative;
transition: all 10s;
transform-style:preserve-3d ;
}
.all:hover {
transform: rotateX(360deg) rotateY(360deg);
}
.all div {
width: 100px;
height: 100px;
position: absolute;
top: 0;
left: 0;
transform-style:preserve-3d ;
}
/*正面*/
.div1 {
background-color: rgba(255,0,0,0.8);
}
/*上面*/
.div2 {
background-color: rgba(255,165,0,0.8);
transform: rotateX(90deg) translateZ(50px) translateY(-50px);
}
/*下面*/
.div3 {
background-color: rgba(255,255,0,0.8);
transform: rotateX(90deg) translateZ(-50px) translateY(-50px);
}
/*后面*/
.div4 {
background-color: rgba(0,128,0,0.8);
transform: translateZ(-100px) ;
}
/*左面*/
.div5 {
background-color: rgba(0,0,255,0.8);
transform-origin: left top;
transform: rotateY(90deg);
}
/*右面*/
.div6 {
background-color: rgba(128,0,128,0.8);
transform-origin: right top;
transform: rotateY(-90deg);
}
</style>
</head>
<body>
<div class="all">
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
<div class="div4"></div>
<div class="div5"></div>
<div class="div6"></div>
</div>
</body>
</html>
立方体2:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body {
transform-style: preserve-3d;
/*perspective: 1000px;*/
transition: all 5s;
}
body:hover {
transform: rotateY(360deg);
}
.all {
width: 200px;
height: 200px;
margin: 100px auto;
transform-style: preserve-3d;
transition: all 10s;
position: relative;
transform: rotateX(45deg) rotateY(45deg);
}
.all div {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
opacity: 0.5;
}
.all div:nth-of-type(1) {
background-color: lightblue;
transform: translateZ(100px);
}
.all div:nth-of-type(2) {
background-color: lightcoral;
transform: translateZ(-100px);
}
.all div:nth-of-type(3) {
background-color: lightgreen;
transform:rotateY(90deg) translateZ(-100px);
}
.all div:nth-of-type(4) {
background-color: lightsalmon;
transform:rotateY(90deg) translateZ(100px);
}
.all div:nth-of-type(5) {
background-color: lightgoldenrodyellow;
transform:rotateX(90deg) translateZ(-100px);
}
.all div:nth-of-type(6) {
background-color: lightgrey;
transform:rotateX(90deg) translateZ(100px);
}
</style>
</head>
<body>
<div class="all">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号