2019.4.24 扑克牌旋转练习
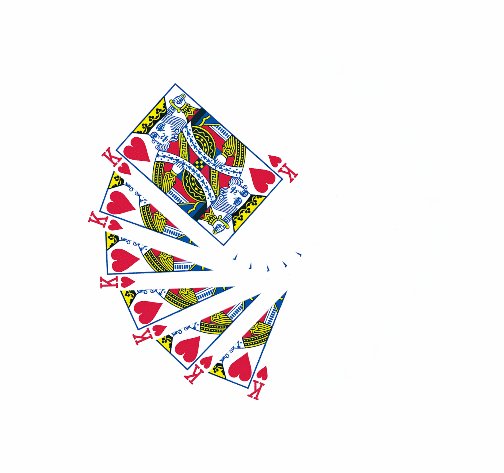
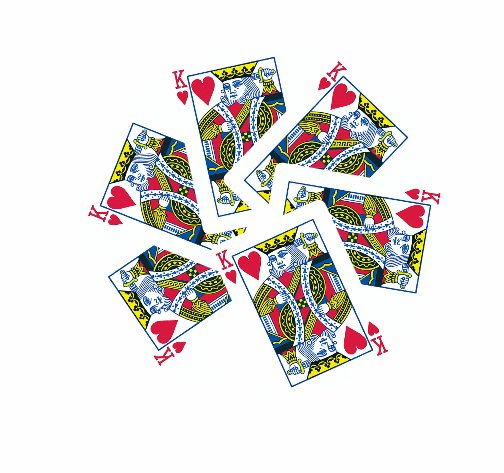
效果图:

代码:
.div2 {
width: 100px;
margin: 200px auto;
position: relative;
}
.div2 img{
width: 100px;
position: absolute;
left: 0;
top:0;
transform-origin: center top;
transition: all 1s;
}
.div2:hover .img1 {
transform: rotate(60deg);
}
.div2:hover .img2 {
transform: rotate(120deg);
}
.div2:hover .img3 {
transform: rotate(180deg);
}
.div2:hover .img4 {
transform: rotate(240deg);
}
.div2:hover .img5 {
transform: rotate(300deg);
}
.div2:hover .img6 {
transform: rotate(360deg);
}
<div class="div2">
<img src="img/laok.png" class="img1"/>
<img src="img/laok.png" class="img2"/>
<img src="img/laok.png" class="img3"/>
<img src="img/laok.png" class="img4"/>
<img src="img/laok.png" class="img5"/>
<img src="img/laok.png" class="img6"/>
</div>
图片:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号