constructor(props){
super(props);
this.state = {
collapsed:false
}
}
handleClientW = (width,num)=>{
if(width < num){
this.setState({
collapsed:true
})
}else{
this.setState({
collapsed:false
})
}
}
componentDidMount() {
window.addEventListener('resize', this.handleResize.bind(this)) //监听窗口大小改变
let clientW = document.documentElement.clientWidth;
this.handleClientW(clientW,1040);
}
handleResize = e => {
let e_width = e.target.innerWidth;
this.handleClientW(e_width,1040);
// console.log('浏览器窗口大小改变事件', e.target.innerWidth);
}
componentWillUnmount() {
window.removeEventListener('resize', this.handleResize.bind(this));
}
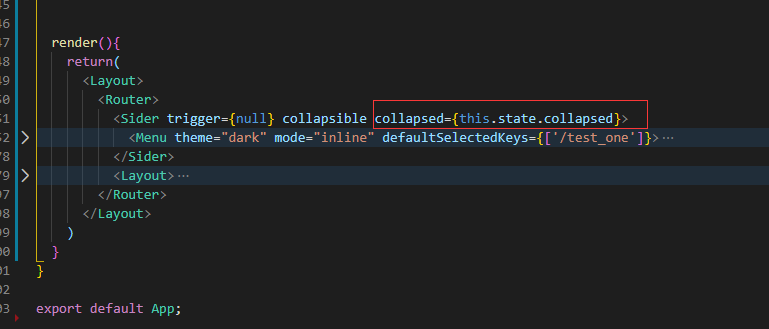
![]()




 浙公网安备 33010602011771号
浙公网安备 33010602011771号