Vue(一)环境搭建、创建项目
1.安装node和npm
因为node已经有npm,所以直接安装node,配置环境变量
官网地址:http://nodejs.cn/download/
2.查看node是否安装成功,输入名nde -v

3.为了提高我们的效率,可以使用淘宝的镜像:http://npm.taobao.org/
输入:npm install -g cnpm –registry=https://registry.npm.taobao.org,即可安装npm镜像,以后再用到npm的地方直接用cnpm来代替就好了。
4.安装vue脚手架vue-cli
cnpm install --global vue-cli
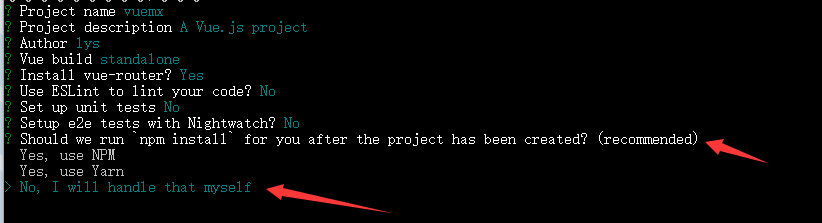
5.进入项目目录创建项目,最后一项一定要要键盘的方向键选中最后一个选项,我们不需要系统自动帮我们安装依赖包,因为系统是用npm装,要装很久,后面我把项目创建完后,进入项目自己用cnpm装会快很多
vue init webpack vuemx #vuemx是项目名称

5.进入项目目录安装依赖包
cnpm install
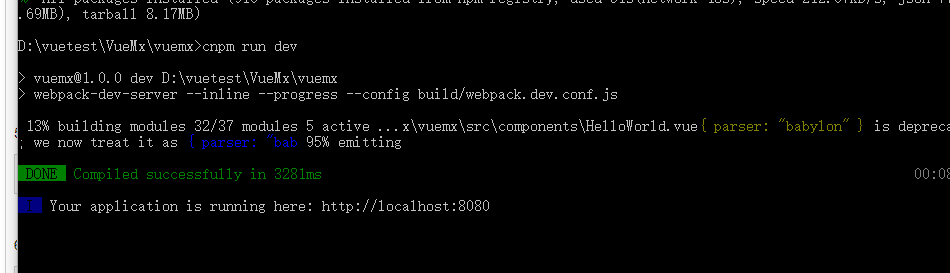
6.启动项目
>cnpm run dev





 浙公网安备 33010602011771号
浙公网安备 33010602011771号