JS笔记一
最近有时间,觉得应该整理一下,额,就从很久之前的基础开始吧,正好也巩固下,菜鸟需要扎实基础。
下面是一个简单的调查表,因为没有写任何样式,所以就是简单的表单输入框之类的。选择“男”或者“女”时,会出现对应的开支项,效果如下:




当时我就想,在网上经常会看见那种提示几秒后跳转至某某页面之类的,那我能不能在出现结果后也加一个这样的小效果呢,于是就动手了 (^∇^*)
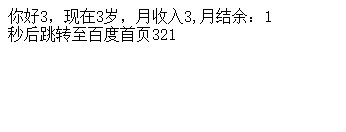
很简单,在outPrint()函数中,打印结果的时候,也打印个提示“将在3秒后跳转至百度首页”:
function outPrint(name,age,money,result) { var str = "你好" + name + ",现在" + age + "岁," + "月收入" + money + ",月结余:" + result; document.write(str + "<br>" + "将在3秒后跳转至百度首页"); // setTimeout()延迟执行的方法。3秒后,该页面跳转至指定页面 setTimeout(function () { location.href = "https://www.baidu.com/"; }, 3000); }
但是,这个时间没有倒计时啊,还是有倒计时比较好,幸好有注释的好习惯,不然这么久,都不记得当时琢磨的艰辛之路了 O(∩_∩)O~
想着加个定时器就可以了:
function outPrint(name,age,money,result){ var str = "你好" + name +",现在" + age + "岁," + "月收入" + money + ",月结余:" + result ; document.write( str + "<br>"); //倒计时 var t = 3;//设定跳转的时间 setInterval(function(){ document.write( t + "秒后跳转至百度首页" ); t--; // 计数递减 if(t==0){ location="http://www.baidu.com"; //设定跳转的链接地址 } },1000); }
没想到倒计时是有了,可是文字也重复打印:

能不能在定时器打印中只打印t??
function outPrint(name,age,money,result){ var str = "你好" + name +",现在" + age + "岁," + "月收入" + money + ",月结余:" + result ; document.write( str + "<br>"); //倒计时 var t = 3;//设定跳转的时间 setInterval(function(){ document.write( t ); // 3 t--; // 计数器递减 if(t==0){ location="http://www.baidu.com"; //设定跳转的链接地址 } },1000); document.write("秒后跳转至百度首页" ); }
额,结果是不能:

后来,在查资料的时候发现 document.close() 方法是用来关闭输出流的,所以,可以在页面每次输出“t秒后跳转至百度首页” 后,把之前的输出关闭,每秒调用定时器函数和倒计时同步,所以关闭输出应该放在定时器函数中。
function outPrint(name,age,money,result){ var str = "你好" + name +",现在" + age + "岁," + "月收入" + money + ",月结余:" + result ; document.write( str + "<br>"); setTimeout(function(){ //可以给用户2秒的时间看结果 document.close(); //倒计时 var t = 3;//设定跳转的时间 setInterval(function(){ document.write( t + "秒后跳转至百度首页" ); t--; // 计数器递减 if(t==0){ location="http://www.baidu.com"; //设定跳转的链接地址 } document.close(); },1000); },2000);
最终效果:







 浙公网安备 33010602011771号
浙公网安备 33010602011771号