文章来源:https://blog.csdn.net/laodanqiu/article/details/129370442
子组件使用父组件数据
父组件
父组件声明变量

父组件向子组件传递数据

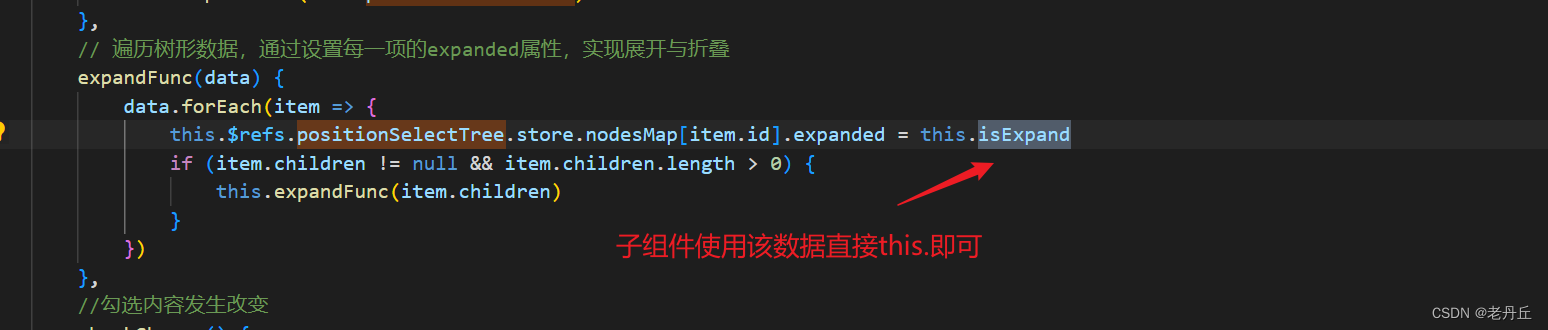
子组件

Vue 数据类型 type 有以下几种:
String:字符串类型。例如:“hello world”。
Number:数字类型。例如:12,1.5。
Boolean:布尔类型。例如:true,false。
Object:对象类型。例如:{name: ‘Tom’, age: 20}。
Array:数组类型。例如:[1, 2, 3]。
Function:函数类型。例如:function() { console.log(‘hello’) }。
Date:日期类型。例如:new Date()。
Symbol:符号类型。例如:Symbol(‘foo’)。
null:空类型。表示该值为 null。
undefined:未定义类型。表示该值未定义。
any:任意类型。表示可以是任何类型的值。

注意:子组件不要修改这个数据,不然会报错
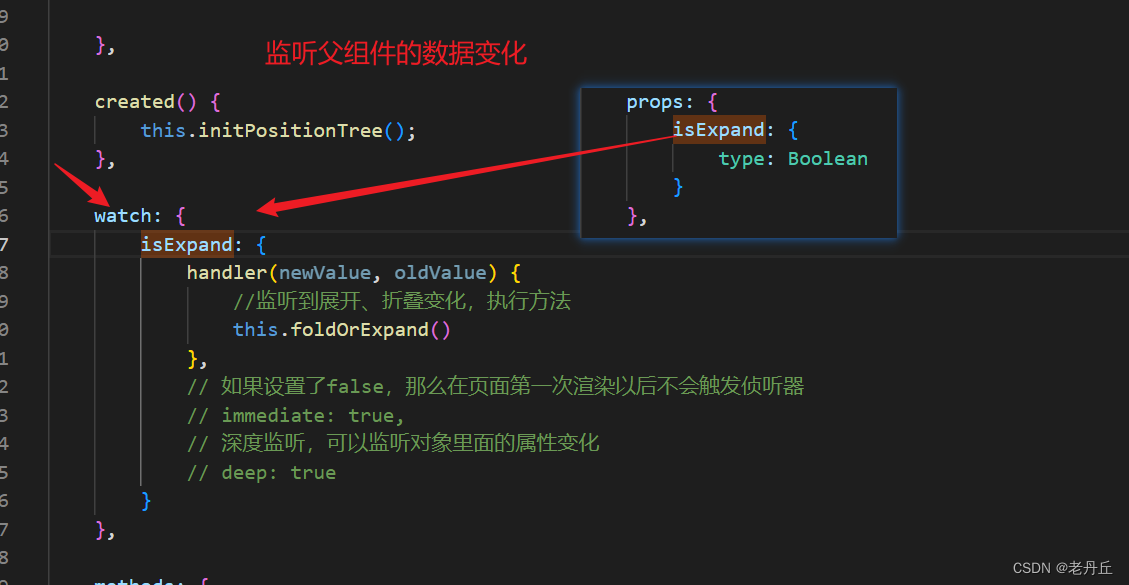
子组件监听父组件的数据变化
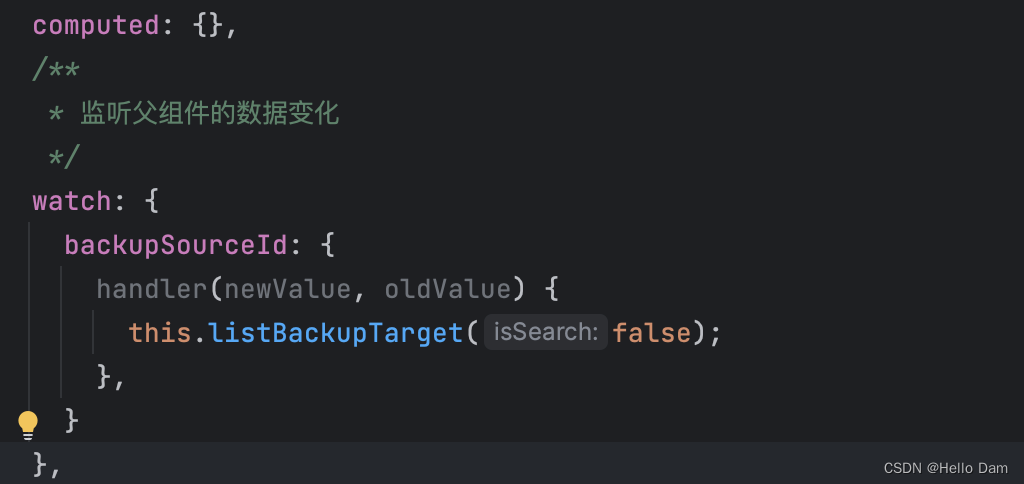
子组件

vue3之后,需要将watch放到这个位置,不然会爆红

/**
* 监听父组件的数据变化
*/
watch: {
backupSourceId: {
handler(newValue, oldValue) {
this.listBackupTarget(false);
},
}
},
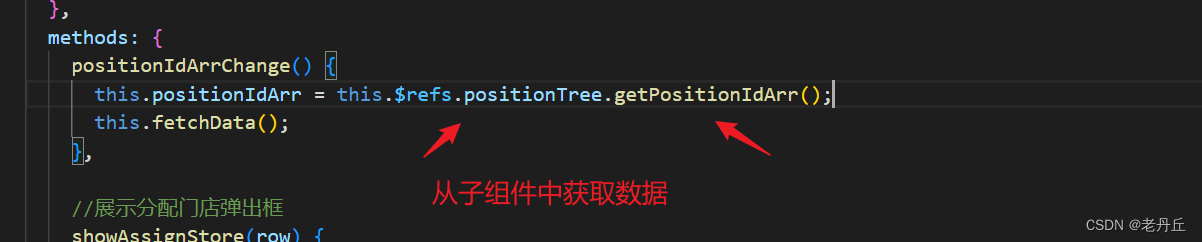
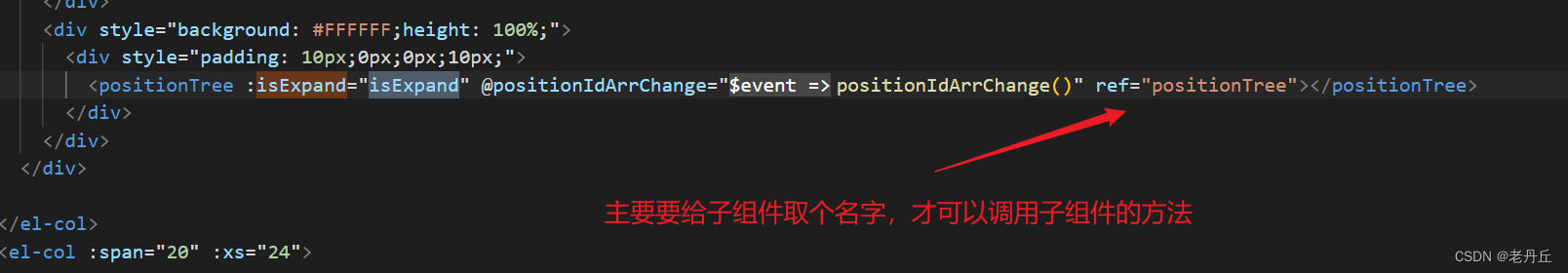
父组件监听子组件的数据变化
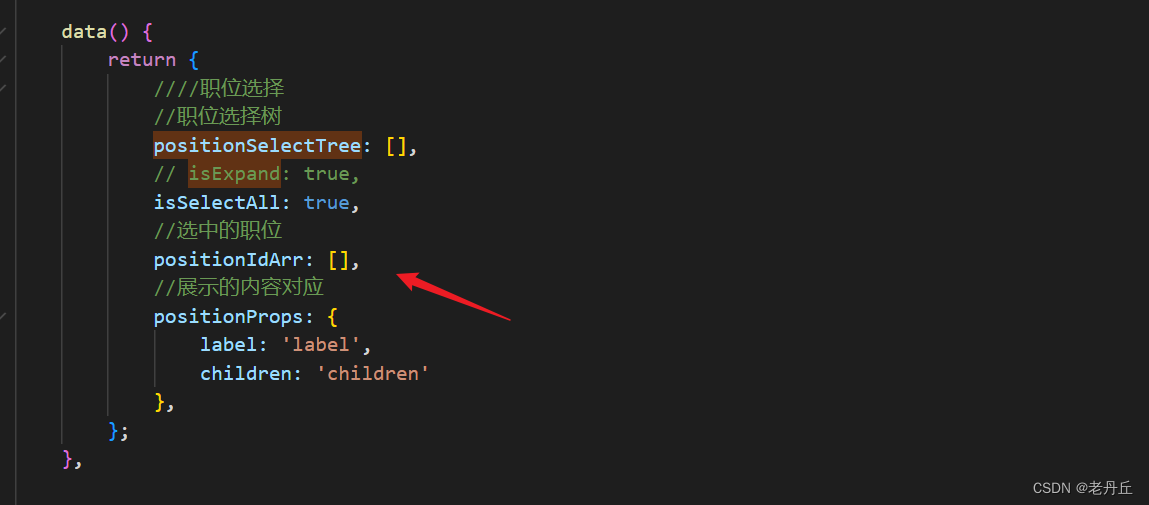
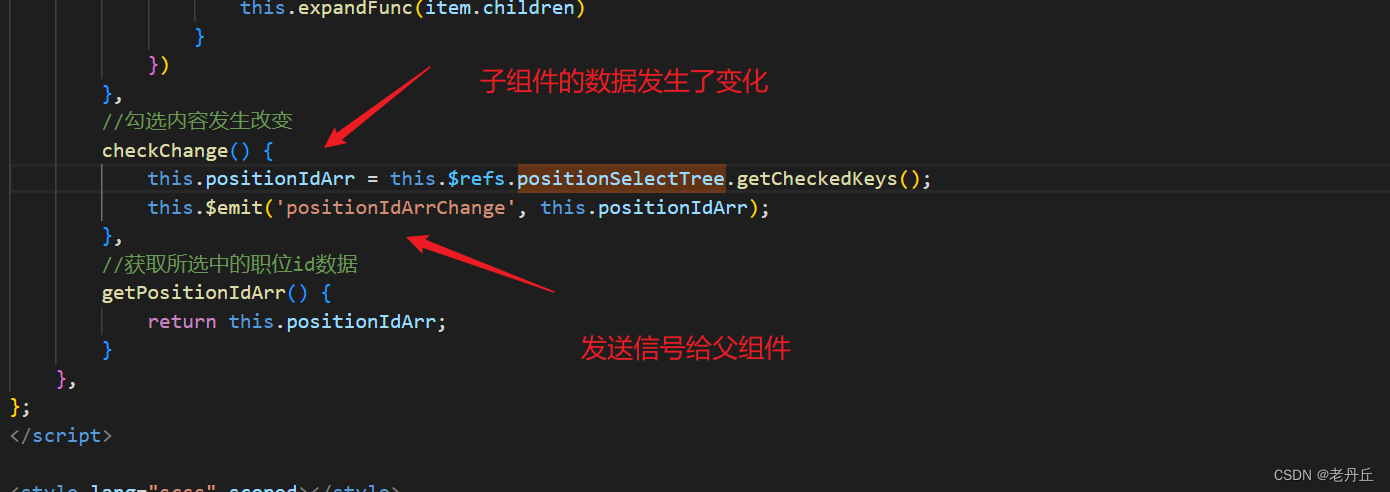
子组件
子组件变量声明


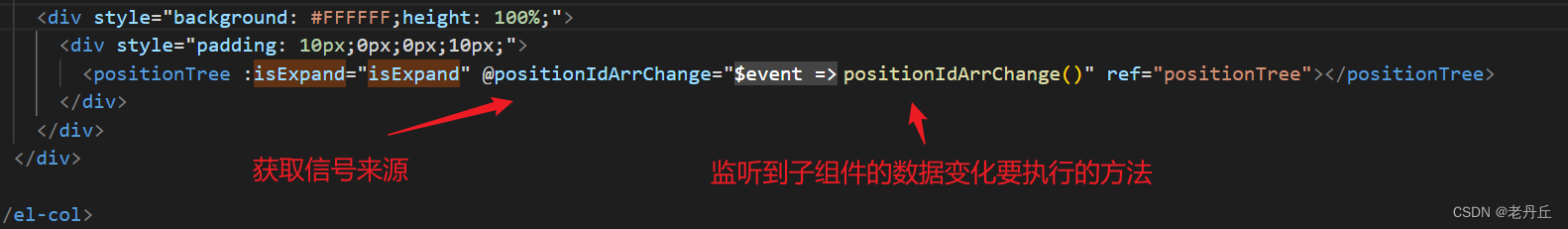
父组件



Lyn小娜签名:聪明出于勤奋,天才在于积累。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号