HBuilder完成webApp入门(4) 实例
接下来我们就来做一个最基本的页面:登录页面。
1.index头部
HBuilder默认生成的index.html里的meta部分,只有viewport一个属性:

这些远远不够你可以根据需要加入其它做移动端的meta属性
其次,我们要引入 mui 需要的 css,以及相应的 javascript 文件。或者你自定义的一些js

至此,HTML 的 head 部分就结束了。接着我们开始写body部分了。
2.body部分
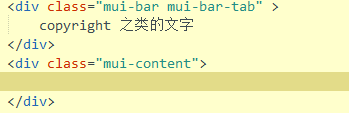
按照官方的说法,页面中所有的内容都应该放入一个 div 中,并且这个 div 的class 应该是 "mui-content" --- 当然,这是你使用 mui 的时候。这里我们暂定会使用 mui 。
按照一般的方式,我们都会在窗口的底部加一个 copyright 之类的文字。按照标准的说法,我们需要有一个class="mui-bar mui-bar-tab" 的 div,而且要注意:这个 mui-bar DIV 一定要放到 mui-content 之上。总之,最后的代码应该是这个样子:

接下来,我们来放入一些 mui 的组件:输入框

3.与后台的交互
接下来就是登录按钮如何与服务器进行交互?
- 定义一个表单(form),点击登录按钮的时候提交到后台。后台处理完毕后,显示新的页面给前端。
- 在登录按钮上绑定一个click方法。点击的时候,使用Ajax发送数据到后台,接受到数据后,前端页面更新。
在手机的HTML5开发中,使用 form 提交方法不提倡。所以用 Ajax。
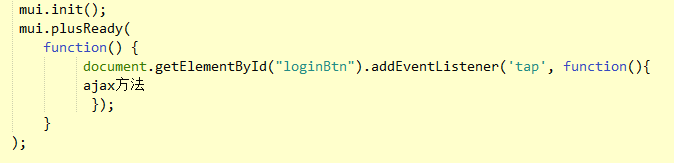
按照官方的说法,尽量不要使用JQuery,同时,也不要使用 onclick 这样的方式,取而代之应该使用的是绑定一个事件:

这个事件的名字叫 ”tap“,也就是点击屏幕的事件。
按照官方的说法,我们应该写在 mui 组件和页面组件全部加载完毕后,就如同 JQuery的ready方法一样,mui 也有一个 ready 的方法:

对于mui,虽然你可以不使用mui 组件,但是一些基本的规则,例如 mui.init,mui.plusReady 这样的方法,还是要使用的。
接下来,我们就要实现登录按钮通过ajax与后台进行交互。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号