富文本编辑器的配置使用
最近项目中用到富文本编辑器,需要配置。 来源:http://blog.csdn.net/wenj91/article/details/44420241 分享给大家,自己整理一下,加深记忆,方便查找。
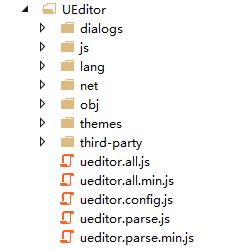
UEditor的整体目录结构:

目录结构说明:
dialogs 编辑器弹出框的内容都在在里面。不可删除,不建议移动该目录
lang 编辑器语言国际化支持,如果你想增加韩语、日语等支持可以在这里添加。不可删除,不建议移动该目录
php/jsp/.net 服务器端处理程序,各个版本该目录名字不一样,jsp版本叫jsp,
以此类推。可删除,这需要你自己开发相关程序;可移动,前提是要更改对应的上传路径!!!
themes 编辑器皮肤目录。不可删除,不建议移动该目录
third-party 编辑器以来第三方包。不可删除,不建议移动该目录
editor.all.js 编辑器打包后的文件,开发环境用该文件。不可删除,不建议移动该文件
editor.all.min.js 编辑器打包后的压缩版本,产品环境用该文件。不可删除,不建议移动该文件
editor.config.js 编辑器配置文件。不可删除,不建议移动该文件(一般将其备份在之际配置一份)
ueditor.parse.js
ueditor.parse.min.js
1.新建页面,在页面引用相关文件。引用时,注意引用顺序。配置JS(ueditor.config.js)>>功能JS(ueditor.all.min.js)>>语言类型JS(zh-cn.js)
2.在文本网页显示内容部分定义复选框标签<textarea name="content" id=" content ">这里写你的初始化内容</textarea>
3.配置文件(ueditor.config.js)
(1).var URL = window.UEDITOR_HOME_URL || "/myUeditor(网站根文件夹)/ed(UEditor文件夹)/";
(2).window.UEDITOR_HOME_URL = "/myUeditor(网站根文件夹)/ed(UEditor文件夹)/"; var URL = window.UEDITOR_HOME_URL || getUEBasePath();
(3).var URL ="/myUeditor(网站根文件夹)/ed(UEditor文件夹)/";
4.设置工具栏的功能按钮和下拉框toolbars属性,在ueditor.config.js中,可以根据自己的需要进行设置
5.对编辑器默认参数配置:autoFloatEnabled:false
工具栏浮动:elementPathEnabled:false
左下角显示元素路径:autoHeightEnabled:false
是否自动长高,默认true,设为false当超界时显示滚动条,maximumWords:10000
允许的最大字符数:initialFrameWidth:750
初始化编辑器宽度,默认1000 ,initialFrameHeight:400
初始化编辑器高度,默认320 ,wordCount:true
是否开启字数统计 ,textarea:content
设置默认文本框内容的name属性,也可在对应的html中设置name属性
附:页面和toolbars
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="UEditor.aspx.cs" Inherits="TTDemo.UEditor" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="Theme/UEditor/ueditor.config.js"></script> <script src="Theme/UEditor/ueditor.all.min.js"></script> <script src="Theme/UEditor/lang/zh-cn/zh-cn.js"></script> </head> <body> <form id="form1" runat="server"> <div> <textarea id="content" name="content">初始化内容</textarea> </div> </form> </body> </html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号