RecyclerView
2017-07-11 15:11 烈'焰 阅读(244) 评论(0) 收藏 举报1.它属于新增的控件,如果要使用这个控件,首先在app/build.gradle文件中添加相应的依赖库

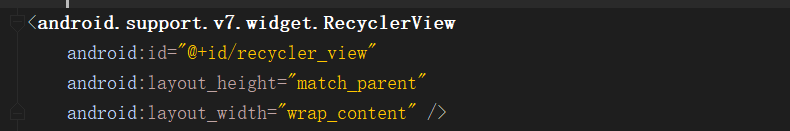
添加成功后记得在main.xml中添加上RecyclerView控件

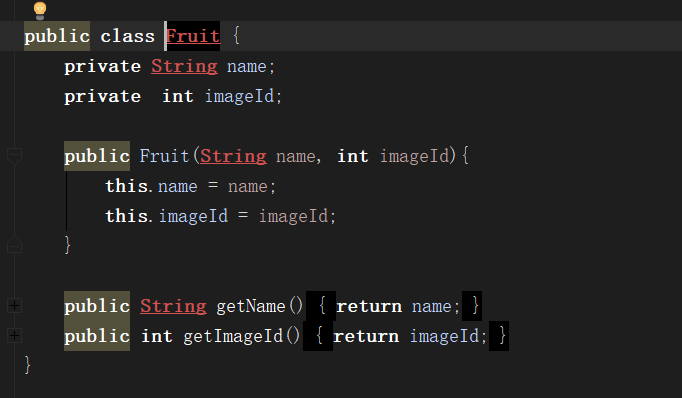
2.创建一个实体类作为LIstVieew适配器的适配类型,在这个类中我只定义了两个字段,一个显示名字,另一个用来对应图片的 id

3.我们在指定一个布局,用ImageView来显示图片,用TextView来显示我们定义的图片的介绍。

4.我们在定义一个适配器(FruitAdapter),这个适配器继承RecyclerView.Adapter,并且将泛型指定为 FruitAdapter.ViewHolder.其中ViewHolder是我们定义的内部类


这里定义了内部类ViewHolder,它要继承RecyclerView.ViewHolder。然后ViewHolder构造函数中传入一个View参数,并且在这找到控件。
FruitAdapter中把我们要展示的数据源传进来,并且赋值给全局变量mFruitList.
因为我们继承了RecyclerView.Adapter,所以必须重写3个方法。
onCreateViewholder()方法用于创建ViewHolder实例,并且将我们定义的图片布局加载进来,然后创建ViewHolder实例,将布局传入到函数中,最后返回实例;
我们在onBindViewHolder()中赋值 通过position参数得到当前项的实例,然后将得到的值分别赋值到ImageView和TextView布局上。
getItemCount()方法告诉RecyclerView一共多少子项。
最后:
在主函数中添加值,并且在onCreate()中找到RecyclerView控件。在创建LineraLayoutManager对象,并且将它设置到RecyclerView中。
③创建FruitAdapter实例并且将我们定义的数据传入其中
最后调用setAdapter()方法来完成配置

注意:
圈出的代码是横向显示的。如果竖向显示可以去掉它。
添加点击按钮:
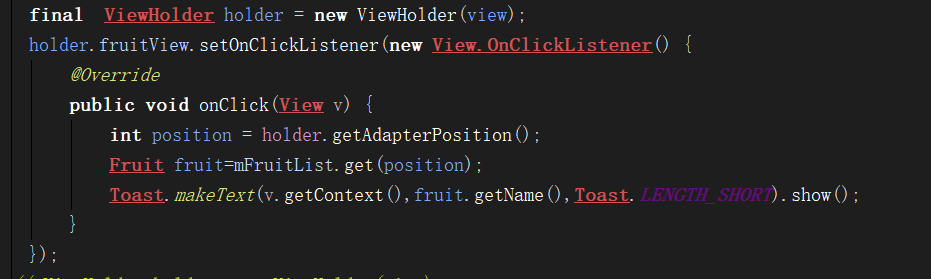
1.首先修改ViewHolder,在这里面添加 fruitView变量来保存子项最外层的布局的实例。
2.在onCreateViewHolder()方法中注册点击事件





 浙公网安备 33010602011771号
浙公网安备 33010602011771号