Ajax随笔
1.
//定义一个多维数组,包含员工的信息,每条员工信息为一个数组
//它可以包含这样一个键值的方式。因为这只是一个简单的例子,所以我就把员工的信息都定义在多维数组中,不再存储数据库。
1 $staff = array 2 ( 3 array("name" => "洪七", "number" => "101", "sex" => "男", "job" => "总经理"), 4 5 array("name" => "郭靖", "number" => "102", "sex" => "男", "job" => "开发工程师"), 6 7 array("name" => "黄蓉", "number" => "103", "sex" => "女", "job" => "产品经理") 8 );
2.
JS解析JSON字符串的方式:
a,eval:不会校验JSON字符串的格式是否正确+会将JSON字符串中的一些语句解析成JS,并执行
b,JSON.parse():会校验JSON字符串的格式是否正确+不会将JSON字符串中的一些语句解析成JS并执行
3.
$_SERVER["REQUEST_METHOD"] 表示客户端发送请求的方式,可能值有"get","post"等
4.
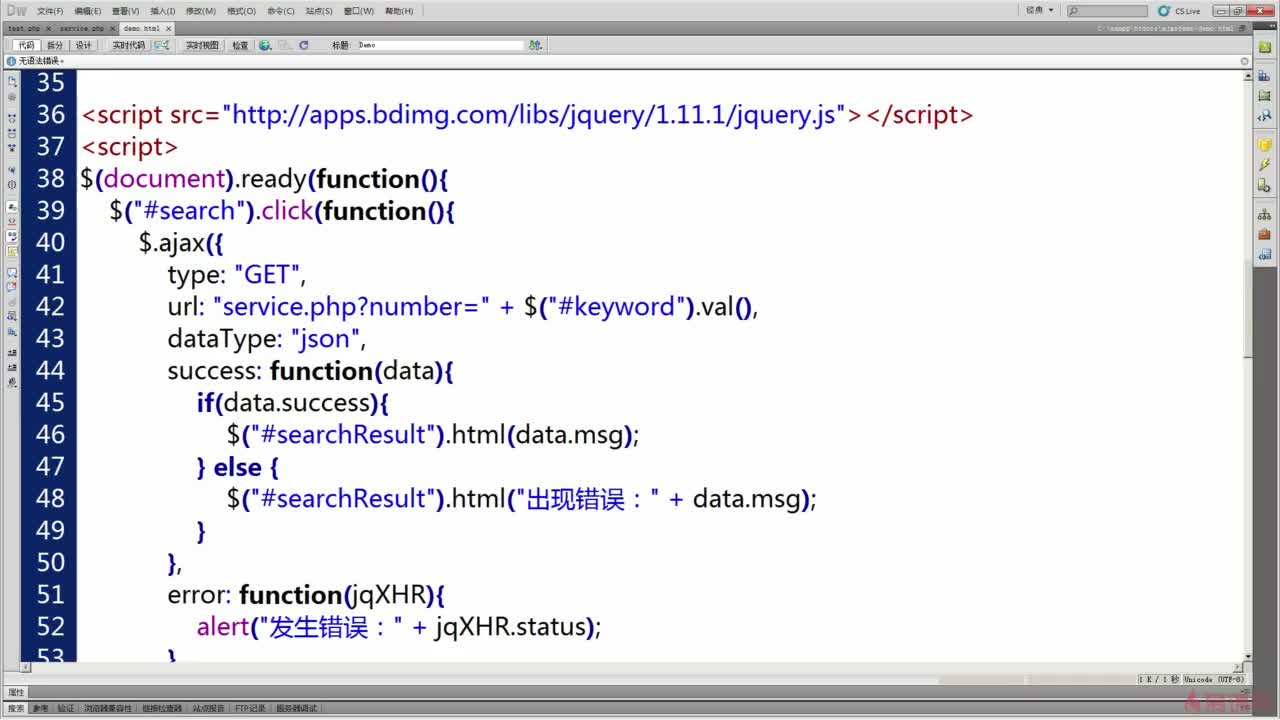
jquery的ajax方法,主要是调用jquery内建的ajax方法,对属性设置相应的值即可

5.
jsonp是为了解决跨域请求,主要是两处改动:
1.更改dataType为"jsonp"
2.设置jsonp的名称,任意写,主要是为了后台通过名称获取。
6.
a.Ajax主要的功能是实现了浏览器端 异步 访问服务器:通过浏览器的XMLHttpRequest对象发出小部分数据,与服务端进行交互,
服务端返回小部分数据,然后更新客户端的部分页面。
b.json是Ajax发送小部分数据的一种轻量级数据格式,可以简单易懂的给服务器或者浏览器交互数据,包括jason对象,jason数组对象。
c.跨域的原理是:协议://子域名.主域名:端口号/服务端地址,除了服务端地址的改变叫做重定向意外,其他几个可变更的参数中任意一个的改变就叫做跨域。
7.
解决跨域的两种方法:
a.设置$.ajax请求中datatype为"jsonp";
b.被请求php页面添加下面的设置:
1 header('Access-Control-Allow-Origin:*'); 2 header('Access-Control-Allow-Methods:POST,GET'); 3 header('Access-Control-Allow-Credentials:true');




 浙公网安备 33010602011771号
浙公网安备 33010602011771号