CSS相关基础知识汇总
一、盒模型
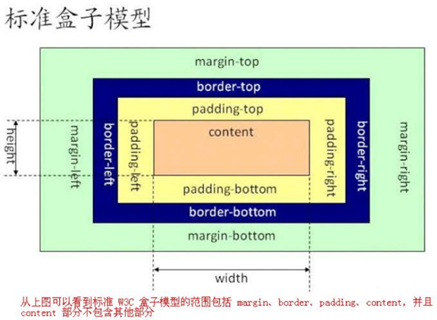
- 盒子模型是由内容、边框、间隙(padding)、间隔(margin)组成
- 盒子实际宽度(高度)=内容(content)+边框(border)+间隙(padding)+间隔(margin)。对于任何一个元素设置width和height控制内容大小,也可以分别设置各自的边框(border)、间隙(padding)、间隔(margin)
- border是元素的外围,计算元素的宽和高要把border加上
- padding用于控制content与border之间的距离,padding:10px 20px 10px 10px;分别对应上、右、下、左四个方向,padding区域也有颜色
- margin用于控制块与块(可以理解成块级元素)之间的距离


二、flex(弹性布局)
Webkit 内核的浏览器,必须加上-webkit前缀
- flex-direction
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
- flex-wrap
nowrap(默认):不换行
wrap:换行,第一行在上方
wrap-reverse:换行,第一行在下方
- flex-flow
flex-direction属性和flex-wrap属性的简写形式
- justify-content
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
- align-items
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
- align-content
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
三、css单位
- px:绝对单位,页面按精确像素展示
- em:相对单位,基准点为父节点字体的大小,如果自身定义了font-size按自身来计算(浏览器默认字体是16px),整个页面内1em不是一个固定的值。
- rem:相对单位,可理解为”root em”, 相对根节点html的字体大小来计算,CSS3新加属性,chrome/firefox/IE9+支持
- vw:viewpoint width,视窗宽度,1vw等于视窗宽度的1%
- vh:viewpoint height,视窗高度,1vh等于视窗高度的1%
四、css选择器
通用选择器:*
类别选择器:.class
id选择器:#id
标签选择器:p
后代选择器:div p
子选择器:div > p
群组选择器:div , p
相邻同胞选择器:div +p
伪类选择器::link :visited :active :hover :focus :first-child
伪元素选择器::first-letter :first-line:before :after :lang(language)
属性选择器:[attribute] [attribute=value] [attribute~=value] [attribute|=value]
超链接:LVHA的顺序解决点击链接后hover不出现的问题
不同级别: !important > 行内样式 > ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性
同一级别:CSS优先级:是由四个级别和各级别的出现次数决定的。四个级别分别为:行内选择符、ID选择符、类别选择符、元素选择符。
优先级的算法:
每个规则对应一个初始"四位数":0、0、0、0
若是 行内选择符,则加1、0、0、0
若是 ID选择符,则加0、1、0、0
若是 类选择符/属性选择符/伪类选择符,则分别加0、0、1、0
若是 元素选择符/伪元素选择符,则分别加0、0、0、1
算法:将每条规则中,选择符对应的数相加后得到的”四位数“,从左到右进行比较,大的优先级越高。
五、bfc(块级格式化上下文)清除浮动
BFC特性:
块级格式化上下文会阻止外边距叠加:当两个相邻的块框在同一个块级格式化上下文中时,它们之间垂直方向的外边距会发生叠加。换句话说,如果这两个相邻的块框不属于同一个块级格式化上下文,那么它们的外边距就不会叠加。
块级格式化上下文不会重叠浮动元素:根据规定,一个块级格式化上下文的边框不能和它里面的元素的外边距重叠。这就意味着浏览器将会给块级格式化上下文创建隐式的外边距来阻止它和浮动元素的外边距叠加。由于这个原因,当给一个挨着浮动的块级格式化上下文添加负的外边距时将会不起作用。
BFC布局规则:
- 内部的Box会在垂直方向,一个接一个地放置。
- Box垂直方向的距离由margin决定。
- 属于同一个BFC的两个相邻Box的margin会发生重叠
- 每个元素的margin box的左边, 与包含块border
- box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- BFC的区域不会与float box重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 计算BFC的高度时,浮动元素也参与计算
哪些元素会生成BFC
- 根元素
- float属性不为none
- position为absolute或fixed
- display为inline-block, table-cell, table-caption, flex, inline-flex
- overflow不为visible
清除浮动的方法:
①在浮动的盒子之下再放一个标签,在这个标签中使用clear:both,来清除浮动对页面的影响。即加标签,并设置标签的style为clear:both
②伪类元素
.clearfix:after{ content:"";//设置内容为空 height:0;//高度为0 lineheight: 0;//行高为0 display:block;//将文本转为块级元素 visibility:hidden;//将元素隐藏 clear:both//清除浮动 }
③触发BFC
六、层叠上下文
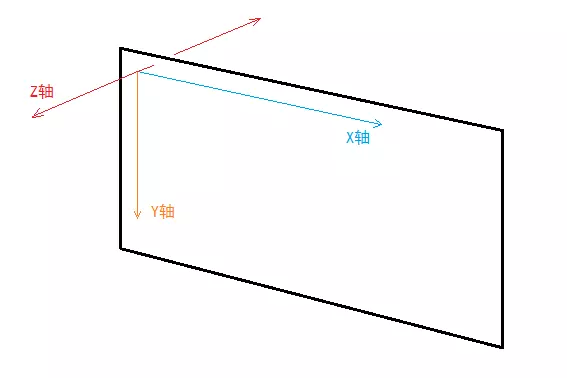
层叠上下文(stacking context),是HTML中一个三维的概念。在CSS2.1规范中,每个盒模型的位置是三维的,分别是平面画布上的X轴,Y轴以及表示层叠的Z轴。一般情况下,元素在页面上沿X轴Y轴平铺,我们察觉不到它们在Z轴上的层叠关系。而一旦元素发生堆叠,这时就能发现某个元素可能覆盖了另一个元素或者被另一个元素覆盖。
如果一个元素含有层叠上下文,(也就是说它是层叠上下文元素),我们可以理解为这个元素在Z轴上就“高人一等”,最终表现就是它离屏幕观察者更近。
层叠等级指的又是什么?层叠等级(stacking level,叫“层叠级别”/“层叠水平”也行)
- 在同一个层叠上下文中,它描述定义的是该层叠上下文中的层叠上下文元素在
Z轴上的上下顺序。 - 在其他普通元素中,它描述定义的是这些普通元素在
Z轴上的上下顺序。
普通元素的层叠等级优先由其所在的层叠上下文决定。
层叠等级的比较只有在当前层叠上下文元素中才有意义。不同层叠上下文中比较层叠等级是没有意义的。
如何产生层叠上下文呢?如何让一个元素变成层叠上下文元素呢?HTML中的根元素<html></html>本身就具有层叠上下文,称为“根层叠上下文”。- 普通元素设置
position属性为非static值并设置z-index属性为具体数值,产生层叠上下文。 - CSS3中的新属性也可以产生层叠上下文。
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
- 首先,
z-index属性值并不是在任何元素上都有效果。它仅在定位元素(定义了position属性,且属性值为非static值的元素)上有效果。 - 判断元素在
Z轴上的堆叠顺序,不仅仅是直接比较两个元素的z-index值的大小,这个堆叠顺序实际由元素的层叠上下文、层叠等级共同决定。
屏幕上的xyz轴

<style> div { position: relative; width: 100px; height: 100px; } p { position: absolute; font-size: 20px; width: 100px; height: 100px; } .a { background-color: blue; z-index: 1; } .b { background-color: green; z-index: 2; top: 20px; left: 20px; } .c { background-color: red; z-index: 3; top: -20px; left: 40px; } </style> <body> <div> <p class="a">a</p> <p class="b">b</p> </div> <div> <p class="c">c</p> </div> </body>
因为p.a、p.b、p.c三个的父元素div都没有设置z-index,所以不会产生层叠上下文,所以.a、.b、.c都处于由<html></html>标签产生的“根层叠上下文”中,属于同一个层叠上下文,此时谁的z-index值大,谁在上面。
<style> div { width: 100px; height: 100px; position: relative; } .box1 { z-index: 2; } .box2 { z-index: 1; } p { position: absolute; font-size: 20px; width: 100px; height: 100px; } .a { background-color: blue; z-index: 100; } .b { background-color: green; top: 20px; left: 20px; z-index: 200; } .c { background-color: red; top: -20px; left: 40px; z-index: 9999; } </style> <body> <div class="box1"> <p class="a">a</p> <p class="b">b</p> </div> <div class="box2"> <p class="c">c</p> </div> </body>
我们发下,虽然p.c元素的z-index值为9999,远大于p.a和p.b的z-index值,但是由于p.a、p.b的父元素div.box1产生的层叠上下文的z-index的值为2,p.c的父元素div.box2所产生的层叠上下文的z-index值为1,所以p.c永远在p.a和p.b下面。
同时,如果我们只更改p.a和p.b的z-index值,由于这两个元素都在父元素div.box1产生的层叠上下文中,所以,谁的z-index值大,谁在上面。
Z轴上垂直显示。由此可见,前面所说的“层叠上下文”和“层叠等级”是一种概念,而这里的“层叠顺序”是一种规则。
这里值得注意的是:
- 左上角"层叠上下文
background/border"指的是层叠上下文元素的背景和边框。 inline/inline-block元素的层叠顺序要高于block(块级)/float(浮动)元素。- 单纯考虑层叠顺序,
z-index: auto和z-index: 0在同一层级,但这两个属性值本身是有根本区别的。
划重点了!!!!到底应该怎么判断呢???
- 如果是,谁的层叠等级大,谁在上面(怎么判断层叠等级大小呢?——看“层叠顺序”图)。
- 如果两个元素不在统一层叠上下文中,请先比较他们所处的层叠上下文的层叠等级。
CSS3中的属性对层叠上下文的影响
CSS3中出现了很多新属性,其中一些属性对层叠上下文也产生了很大的影响。如下:
- 父元素的display属性值为
flex|inline-flex,子元素z-index属性值不为auto的时候,子元素为层叠上下文元素; - 元素的
opacity属性值不是1; - 元素的
transform属性值不是none; - 元素
mix-blend-mode属性值不是normal`; - 元素的
filter属性值不是none; - 元素的
isolation属性值是isolate; will-change指定的属性值为上面任意一个;- 元素的
-webkit-overflow-scrolling属性值设置为touch。
本部分参考链接:https://www.jianshu.com/p/0f88946a0746
七、常见页面布局
1. 左定宽,右自适应
<!--position + margin:--> <style> * { padding: 0; margin: 0; } .left { width: 200px; height: 600px; background: red; text-align: center; /*文字水平居中*/ line-height: 600px; /*文字垂直居中*/ color: #fff; position: absolute; top: 0; left: 0; } .right { height: 600px; background: yellow; text-align: center; /*文字水平居中*/ line-height: 600px; /*文字垂直居中*/ margin-left: 210px; } </style> <div class="left">定宽</div> <div class="right">自适应</div>
<!--float + margin:--> <style> * { padding: 0; margin: 0; } .left { width: 200px; height: 600px; background: red; text-align: center; /*文字水平居中*/ line-height: 600px; /*文字垂直居中*/ color: #fff; float: left; } .right { height: 600px; background: yellow; text-align: center; /*文字水平居中*/ line-height: 600px; /*文字垂直居中*/ margin-left: 210px; } </style> <div class="left">定宽</div> <div class="right">自适应</div>
<!--3.float + overflow--> <style> * { padding: 0; margin: 0; } .left { width: 200px; height: 600px; background: red; text-align: center; /*文字水平居中*/ line-height: 600px; /*文字垂直居中*/ color: #fff; float: left; } .right { height: 600px; background: yellow; text-align: center; /*文字水平居中*/ line-height: 600px; /*文字垂直居中*/ /*创建BFC 设置 overflow: hidden 会触发 BFC 模式(Block Formatting Context)块级格式上下文。*/ overflow: hidden; } </style> <div class="left">定宽</div> <div class="right">自适应</div>
<!--4. flex--> <style> * { padding: 0; margin: 0; } .parent { display: flex; } .left { width: 200px; height: 600px; background: red; text-align: center; /*文字水平居中*/ line-height: 600px; /*文字垂直居中*/ color: #fff; } .right { height: 600px; background: yellow; text-align: center; /*文字水平居中*/ line-height: 600px; /*文字垂直居中*/ flex: 1; } </style> <body class="parent"> <div class="left">定宽</div> <div class="right">自适应</div> </body>
2. 圣杯布局
比较特殊的三栏布局,同样也是两边固定宽度,中间自适应,唯一区别是dom结构必须是先写中间列部分,这样实现中间列可以优先加载。
.container { padding-left: 220px;//为左右栏腾出空间 padding-right: 220px; } .left { float: left; width: 200px; height: 400px; background: red; margin-left: -100%; position: relative; left: -220px; } .center { float: left; width: 100%; height: 500px; background: yellow; } .right { float: left; width: 200px; height: 400px; background: blue; margin-left: -200px; position: relative; right: -220px; } <article class="container"> <div class="center"> <h2>圣杯布局</h2> </div> <div class="left"></div> <div class="right"></div> </article>
3. 双飞翼布局
同样也是三栏布局,在圣杯布局基础上进一步优化,解决了圣杯布局错乱问题,实现了内容与布局的分离。而且任何一栏都可以是最高栏,不会出问题。
.container { min-width: 600px;//确保中间内容可以显示出来,两倍left宽+right宽 } .left { float: left; width: 200px; height: 400px; background: red; margin-left: -100%; } .center { float: left; width: 100%; height: 500px; background: yellow; } .center .inner { margin: 0 200px; //新增部分 } .right { float: left; width: 200px; height: 400px; background: blue; margin-left: -200px; } <article class="container"> <div class="center"> <div class="inner">双飞翼布局</div> </div> <div class="left"></div> <div class="right"></div> </article>
4. 等高布局
.center, .left, .right { padding-bottom: 10000px; margin-bottom: -10000px; } .container { padding-left: 220px; padding-right: 220px; overflow: hidden;//把溢出背景切掉 }
本部分摘自:https://juejin.im/post/5bbcd7ff5188255c80668028#heading-1
八、响应式布局
① 设置 Meta 标签
大多数移动浏览器将HTML页面放大为宽的视图(viewport)以符合屏幕分辨率。你可以使用视图的meta标签来进行重置。下面的视图标签告诉浏览器,使用设备的宽度作为视图宽度并禁止初始的缩放。在<head>标签里加入这个meta标签。
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
user-scalable = no 属性能够解决 iPad 切换横屏之后触摸才能回到具体尺寸的问题。
②通过媒介查询来设置样式 Media Queries
Media Queries 是响应式设计的核心。
它根据条件告诉浏览器如何为指定视图宽度渲染页面。假如一个终端的分辨率小于 980px,那么可以这样写:
@media screen and (max-width: 980px) { #head { … } #content { … } #footer { … } }
这里的样式就会覆盖上面已经定义好的样式。
③ 设置多种试图宽度
假如我们要设定兼容 iPad 和 iphone 的视图,那么可以这样设置:
/** iPad **/ @media only screen and (min-width: 768px) and (max-width: 1024px) {} /** iPhone **/ @media only screen and (min-width: 320px) and (max-width: 767px) {}
九、css预处理,后处理
CSS 预处理器
CSS预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为CSS增加了一些编程的特性,将CSS作为目标生成文件,然后开发者就只要使用这种语言进行编码工作。通俗的说,CSS预处理器用一种专门的编程语言,进行Web页面样式设计,然后再编译成正常的CSS文件。
广义上说,目标格式为 CSS 的 预处理器 是 CSS 预处理器,但本文 特指 以最终生成 CSS 为目的的 领域特定语言。Sass、LESS、Stylus 是目前最主流的 CSS 预处理器。
实现原理
- 取到 DSL 源代码 的 分析树
- 将含有 动态生成 相关节点的 分析树 转换为 静态分析树
- 将 静态分析树 转换为 CSS 的 静态分析树
- 将 CSS 的 静态分析树 转换为 CSS 代码
优缺点
- 优点:语言级逻辑处理,动态特性,改善项目结构
- 缺点:采用特殊语法,框架耦合度高,复杂度高
CSS 后处理器
CSS 后处理器 是对 CSS 进行处理,并最终生成 CSS 的 预处理器,它属于广义上的 CSS 预处理器。
我们很久以前就在用 CSS 后处理器 了,最典型的例子是 CSS 压缩工具(如 clean-css),只不过以前没单独拿出来说过。还有最近比较火的 Autoprefixer,以 Can I Use 上的 浏览器支持数据 为基础,自动处理兼容性问题。
CSS 后处理器 是对 CSS 进行处理,并最终生成 CSS 的 预处理器,它属于广义上的 CSS 预处理器。
我们很久以前就在用 CSS 后处理器 了,最典型的例子是 CSS 压缩工具(如 clean-css),只不过以前没单独拿出来说过。
实现原理
- 将 源代码 做为 CSS 解析,获得 分析树
- 对 CSS 的 分析树 进行 后处理
- 将 CSS 的 分析树 转换为 CSS 代码
优缺点
- 优点:使用 CSS 语法,容易进行模块化,贴近 CSS 的未来标准
- 缺点:逻辑处理能力有限
本部分参考链接:https://blog.csdn.net/yushuangyushuang/article/details/79209752
十、css3新特性
1.CSS3的选择器
- E:last-child 匹配父元素的最后一个子元素E。
- E:nth-child(n)匹配父元素的第n个子元素E。
- E:nth-last-child(n) CSS3 匹配父元素的倒数第n个子元素E。
2. @Font-face 特性
Font-face 可以用来加载字体样式,而且它还能够加载服务器端的字体文件,让客户端显示客户端所没有安装的字体。
@font-face { font-family: iconfont; src: url(//at.alicdn.com/t/font_1465189805_4518812.eot); }
3. 圆角 border-radius: 15px;
4.阴影(Shadow)
.class1{ text-shadow:5px 2px 6px rgba(64, 64, 64, 0.5); }
5.CSS3 的渐变效果
background-image:-webkit-gradient(linear,0% 0%,100% 0%,from(#2A8BBE),to(#FE280E));
6.css弹性盒子模型
<div class="boxcontainer"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> </div> .boxcontainer { width: 1000px; display: -webkit-box; display: -moz-box; -webkit-box-orient: horizontal; -moz-box-orient: horizontal; } .item { background: #357c96; font-weight: bold; margin: 2px; padding: 20px; color: #fff; font-family: Arial, sans-serif; }
7.Transition 对象变换时的过渡效果
transition-property 对象参与过渡的属性
transition-duration 过渡的持续时间
transition-timing-function 过渡的类型
transition-delay 延迟过渡的时间
transition:border-color .5s ease-in .1s, background-color .5s ease-in .1s, color .5s ease-in .1s; <!--示例代码--> <style type="text/css"> .main{ position: relative; margin: 0 auto; height:45px; width: 300px; background-color:lightgray; transition:background-color .6s ease-in 0s; } .main:hover{ background-color: dimgray; } </style> <div class="main"></div>
8. Transforms 2D/3D转换效果
主要包括 translate(水平移动)、rotate(旋转)、scale(伸缩)、skew(倾斜)、沿X,Y,Z轴的旋转
<style type="text/css"> .main{ position: relative; top:200px; margin: 0 auto; height:45px; width: 300px; background-color:dimgray; transition:transform .6s ease 0s; transform: rotate(0deg); } .main:hover{ transform: rotate(180deg); } </style> <div class="main"></div>
9. Animation动画特效
下面的表格列出了 @keyframes 规则和所有动画属性:
| 属性 | 描述 |
|---|---|
| @keyframes | 规定动画。 |
| animation | 所有动画属性的简写属性,除了 animation-play-state 属性。 |
| animation-name | 规定 @keyframes 动画的名称。 |
| animation-duration | 规定动画完成一个周期所花费的秒或毫秒。默认是 0。 |
| animation-timing-function | 规定动画的速度曲线。默认是 "ease"。 |
| animation-delay | 规定动画何时开始。默认是 0。 |
| animation-iteration-count | 规定动画被播放的次数。默认是 1。 |
| animation-direction | 规定动画是否在下一周期逆向地播放。默认是 "normal"。 |
| animation-play-state | 规定动画是否正在运行或暂停。默认是 "running"。 |
<style type="text/css"> .main{ position: absolute; left: 10px; top:200px; height:45px; width: 300px; background-color:cadetblue; } .main:hover{ animation: animations 2s ease 0s; } @keyframes animations { 0%{ left: 10px; opacity: 1; } 50%,70%{ left: 50%; opacity: .7; margin-left:-150px; } 100%{ left: 100%; opacity: 0; margin-left:-300px; } } </style> <div class="main"></div>
当动画为 25% 及 50% 时改变背景色,然后当动画 100% 完成时再次改变:
@keyframes myfirst { 0% {background: red;} 25% {background: yellow;} 50% {background: blue;} 100% {background: green;} }
补充:CSS3动画卡顿怎么解决?
虽然说浏览器执行js是单线程执行(注意,是执行,并不是说浏览器只有1个线程,而是运行时,runing),但实际上浏览器的2个重要的执行线程,这 2 个线程协同工作来渲染一个网页:主线程和合成线程
一般情况下,主线程负责:运行 JavaScript;计算 HTML 元素的 CSS 样式;页面的布局;将元素绘制到一个或多个位图中;将这些位图交给合成线程。
相应地,合成线程负责:通过 GPU 将位图绘制到屏幕上;通知主线程更新页面中可见或即将变成可见的部分的位图;计算出页面中哪部分是可见的;计算出当你在滚动页面时哪部分是即将变成可见的;当你滚动页面时将相应位置的元素移动到可视区域。
本部分摘自:https://www.cnblogs.com/star91/p/5659134.html
十一、display有哪些取值
- none 此元素不会被显示,并且不占据页面空间,这也是与visibility:hidden不同的地方,设置visibility:hidden的元素,不会被显示,但是还是会占据原来的页面空间。
- inline 行内元素 元素会在一行内显示,超出屏幕宽度自动换行,不能设置宽度和高度,元素的宽度和高度只能是靠元素内的内容撑开。示例元素:span,b,i,a,u,sub,sup,strong,em
- block 块级元素 会独占一行,如果不设置宽度,其宽度会自动填满父元素的宽度,可以设置宽高,即使设置了宽度,小于父元素的宽度,块级元素也会独占一行。示例元素:div,h1-h6,ul,ol,dl,p
- inline-block 行内块元素 与行内元素一样可以再一行内显示,而且可以设置宽高,可以设置margin和padding。示例元素:input,button,img
- list-item 列表元素。示例元素:li
- table 会作为块级表格来显示(类似于<table>),表格前后带有换行符。
- inline-table 会作为内联表格来显示(类似于<table>),表格前后没有换行符。
- flex 多栏多列布局,火狐可以直接使用,谷歌和欧朋需要在属性值前面加-webkit-前缀,比较适合移动端开发使用。
十二、相邻的两个inline-block节点为什么会出现间隔,该如何解决
inline-block 后的元素创建了一个行级的块容器,该元素内部(内容)被格式化成一个块元素,同时元素本身则被格式化成一个行内元素。
也就是说,它是一个格式化为行内元素的块容器。兼具行内元素和块元素的特点。
DOM 规范中规定,一切皆是节点,换行或者空格,会被当成文档节点来处理。
所以那个空隙就是这个空的文档节点导致。(它由空格、换行或回车所产生空白符所致)
方法1. 将标签之间的空格与换行全部去掉
<p>
<span>hello</span><span>world</span>
</p>
但是这样写很不人性化,可以用如下方式解决:
也就是在相邻的元素之间加上空白的html注释,变相地取消了他们之间的空白节点。还有其他的几种改法这里不一一列举,大家也可以自由发挥,只要是取消了相邻元素之间的空白节点就能达到目的。
<ul> <li>控球后卫</li><!-- --><li>得分后卫</li><!-- --><li>小前锋</li><!-- --><li>大前锋</li><!-- --><li>中锋</li> </ul>
方法2. font-size设为零
<p> <span>hello</span> <span>world</span> </p> span { display:inline-block; width:100px; background:#36c; color:#fff; font-size:30px; text-align:center; } p { font-size: 0; }
方法3. letter-spacing和word-spacing改成某个负值
.span { letter-spacing: -.5em; /* webkit: collapse white-space between units */ *letter-spacing: normal; /* reset IE < 8 */ word-spacing: -.5em; /* IE < 8 && gecko: collapse white-space between units */ }
方法4. 使用负边距margin
ul li { display: inline-block; width: 160px; text-align: center; border-right: 1px solid #8E0303; margin-right: -10px; } ul li:last-child { border-right: none; margin-right: 0; }
十三、meta viewport 移动端适配
让当前viewport的宽度等于设备的宽度,同时不允许用户手动缩放。
<meta name="viewport" content="width=device-width, user-scalable=no,initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> width=device-width: 让当前viewport宽度等于设备的宽度 user-scalable=no: 禁止用户缩放 initial-scale=1.0: 设置页面的初始缩放值为不缩放 maximum-scale=1.0: 允许用户的最大缩放值为1.0 minimum-scale=1.0: 允许用户的最小缩放值为1.0
十四、CSS实现宽度自适应100%,宽高16:9的比例的矩形
第一步先计算高度,假设宽100%,那么高为h=9/16=56.25%
第二步利用之前所说设置padding-bottom方法实现矩形
<div class="box"> <div class="scale"> <p>这是一个16:9的矩形</p> </div> </div> .box { width: 80%; } .scale { width: 100%; padding-bottom: 56.25%; height: 0; position: relative; } .item { width: 100%; height: 100%; background-color: aquamarine; position: absolute; }
十五、rem布局的优缺点
rem布局的本质是等比缩放,一般是基于宽度。
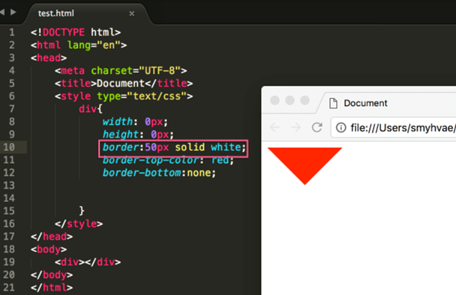
十六、画三角形和圆形
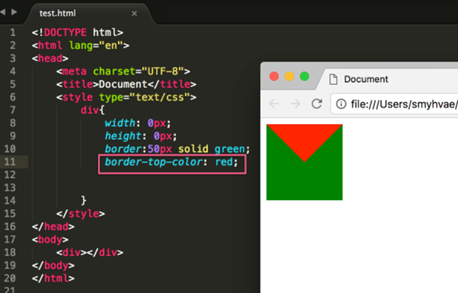
当我们设置盒子的width和height为0时,此时效果如下:

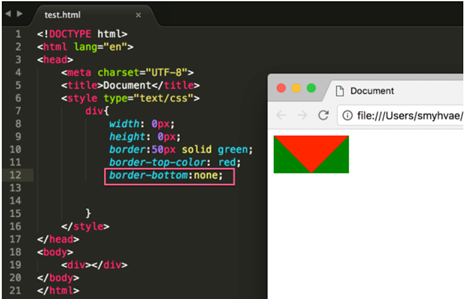
然后将border的底部取消

最后设置border的左边和右边为白色

/* border-radius的值要设置高宽的一半值 */ 圆形 { display:inline-block; margin-right:5px; border-radius:50px; /* 圆形边缘弧度 */ width:100px; /* 宽度 */ height:100px; /* 高度 */ background-color: red; }
十七、1像素边框问题
我们在html中,如果要设置一个1像素的边框,最常见的就是border: 1px solid #000; 这句就表示设置一个1像素的,实心的,黑色的边框。这个css语句,在pc上毫无问题,但是随着移动web的兴起,貌似就有些问题了。可以试验一下,把这句放到手机浏览器中显示一下,然后屏幕截图,你会惊奇的发现,1px已经显示为2px了。如果你放到iphone6 plus下,你会更神奇的发现,居然是3px。
那么,为什么设置为1px的边框,在手机下会显示为2px,甚至3px呢?其实,这就是retina屏幕搞的鬼。
至于retina的原理,这里就不多介绍了,retina的做法是把1像素分割成4个像素显示,这样看起来更细腻,但其实还是1像素。所以,1px的边框,在retina屏幕上就会显示成2px的宽度。
viewport + rem 方案
利用viewport + rem + js 动态的修改页面的缩放比例,实现小于1像素的显示。在页面初始化时,在头部引入原始默认状态如下,接下来的任务就是js的动态修改缩放比 以及 实现rem根元素字体大小的设置。
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <meta name="viewport" id="WebViewport" content="initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"> var viewport = document.querySelector("meta[name=viewport]") if (window.devicePixelRatio == 1) { viewport.setAttribute('content', 'width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no') } if (window.devicePixelRatio == 2) { viewport.setAttribute('content', 'width=device-width, initial-scale=0.5, maximum-scale=0.5, minimum-scale=0.5, user-scalable=no') } if (window.devicePixelRatio == 3) { viewport.setAttribute('content', 'width=device-width, initial-scale=0.333333333, maximum-scale=0.333333333, minimum-scale=0.333333333, user-scalable=no') } var docEl = document.documentElement; var fontsize = 10 * (docEl.clientWidth / 320) + 'px'; docEl.style.fontSize = fontsize;
十八、position
position的取值:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)。
其中static和fixed比较好理解:static是position的默认值,没有定位,元素出现在正常的的流中(忽略top、bottom、left、right、z-index声明);fixed是相当于浏览器窗口进行定位,元素的位置通过left、right、top、bottom进行规定,可通过z-index进行层次分级
relative:定位为relative的元素脱离正常的文本流中,但其在文本流中的位置依然存在他是默认参照父级的原始点为原始点,无父级则以文本流的顺序在上一个元素的底部为原始点,配合TRBL(Top、Right、Bottom、left)进行定位。【通俗的说就是无论父级是否存在有没有TRBL均是以父级的左上角进行定位,但是父级的padding属性会对其有影响】
absolute:定位为absolute的元素脱离正常的文本流,但其在正常流中的位置不存在。如果父级没有设定position属性,则当前absolute元素以浏览器左上角为原始点进行定位,否则以父级元素左上角原定进行定位,位置由TRBL决定,父级的padding属性,对其不起作用。
relative定位的层是相对其最近的父元素(不管这个父元素的是什么定位方式),而absolute定位的层是相对其最近的定义为absolute或relative的父层(可能不是直接父元素)如果其父层都未定义absolute或relative,则相对body进行定位。
inherit:规定应该从父元素继承 position 属性的值。
十九、CSS可以给子元素继承的样式
- 字体相关:line-height, font-family, font-size, font-style, font-variant, font-weight, font
- 文本相关:letter-spacing, text-align, text-indent, text-transform, word-spacing
- 列表相关:list-style-image, list-style-position, list-style-type, list-style
- 颜色:color
二十、div水平居中和垂直居中
1) 只适用: 宽高已定
设置position: absolute(父元素记得设置: relative), 然后top和left设置50%, 50%, 再设置margin-left=宽/2, margin-top:宽/2
.div1{ width:500px; height:500px; border:1px solid black; position: relative; /*很重要,不能忘*/ } .div2{ background: yellow; width:300px; height:200px; margin-left:-150px; margin-top:-100px; top:50%; left:50%; position: absolute; }
2) 只适用: 固定宽高; 如果宽高随意,想靠内部撑开的话, 会占满整个父div
依然是利用position:子div的上下左右都设置成0,然后margin设置auto。关键是要设置position:子absolute,父relative。
.div1{ width:500px; height:500px; border:1px solid black; position: relative; /*很重要,不能忘*/ } .div2{ background: yellow; width:300px; height:200px; margin:auto; bottom: 0; top:0; left:0; right:0; position: absolute; }
3) 适用: 不论是否固定宽高都可用. 问题在于兼容性. ie9及以下不支持
设置父级flex属性: display:flex; justify-content:center; align-items: center;
这种方法在子级div有多个时也可以实现居中----具体看flex属性设置
.div1{ width:500px; height:500px; border:1px solid black; display: flex; justify-content: center; /*使垂直居中*/ align-items:center; /*使水平居中*/ } .div2{ background: yellow; /*width:300px; height:200px;*/ }
4) 适用: 要设宽度, 否则会使得宽度为父级div的宽度
父级元素设置display:table-cell ,然后vertical-align:middle。这种方法可以设置垂直居中. 这时候只要在子元素里设置margin:auto即可实现水平居中
但是这种方法好像会使父元素的居中无效。
.div1{ width:500px; height:500px; border:1px solid black; display:table-cell; vertical-align: middle; } .div2{ background: yellow; width:300px; /*height:200px;*/ margin:auto; }
5) 适用: 可不指定宽高
使用transform居中. 设置父级position:relative; 子级position:absolute. 然后top: 50%; left:50%; transform:translate(-50%,-50%)
.div1{ width:500px; height:500px; border:1px solid black; position: relative; } .div2{ background: yellow; position: absolute; /*width:200px;*/ top:50%; left:50%; transform:translate(-50%,-50%); }
6) 适用: 指定宽高百分比
保证left和right的百分数一样就可以实现水平居中,保证top和bottom的百分数一样就可以实现垂直居中。但是这种方法不能由内部元素自动调节div的宽高,而是通过父元素大小控制的
.div1{ width:500px; height:500px; border:1px solid black; position: relative; } .div2{ background: yellow; position: absolute; left: 30%; right: 30%; top:40%; bottom: 40%; }
7) 使用display:inline-block加伪元素
box 容器通过 after或者before 生成一个高度 100% 的「备胎」,他的高度和容器的高度是一致的,相对于「备胎」垂直居中,在视觉上表现出来也就是相对于容器垂直居中了
.div1{ width:600px; height:200px; border:1px solid black; text-align: center; } .div1:after{ content:""; display: inline-block; vertical-align: middle; height: 100%; } .div2{ background: black; color:white; display: inline-block; }
二十一、雪碧图
使用雪碧图的目的:有时为了美观,我们会使用一张图片来代替一些小图标,但是一个网页可能有很多很多的小图标,浏览器在显示页面的时候,就需要像服务器发送很多次访问请求,这样一来,一是造成资源浪费,二是会导致访问速度变慢。这时候,把很多小图片(需要使用的小图标)放在一张图片上,按照一定的距离隔开,就解决了上述的两个问题。
通俗来说:将小图标合并在一起之后的图片称作雪碧图,每个小图标的使用需要配合background-position来获取。
使用雪碧图的优点有以下几点:
1.将多张图片合并到一张图片中,可以减小图片的总大小。
2.将多张图片合并成一张图片后,下载全部所需的资源,只需一次请求。可以减小建立连接的消耗。
如何使用雪碧图?
1.确定在哪里引入精灵图,并为其设置大小。
2.在样式CSS中插入背景图,background-image:url("");
3.利用background-position:x y;属性和background-size:cover;background-repeat:no-repeat;等属性的组合进行定位。
<li class="cat1"><i></i><h3>服饰内衣</h3></li> <li class="cat2"><i></i><h3>鞋包配饰</h3></li> <li class="cat3"><i></i><h3>运动户外</h3></li> <li class="cat4"><i></i><h3>珠宝手表</h3></li> i{ width: 30px; height: 24px; float: left; background: url(images/sprite.png); margin: 5px 10px 0 0 ; } .cat1 i{ background-position: 0 0; } .cat2 i{ background-position: 0 -24px; } .cat3 i{ background-position: 0 -48px; } .cat4 i{ background-position: 0 -72px; }
后续遇到新的问题还会继续补充·······





 浙公网安备 33010602011771号
浙公网安备 33010602011771号