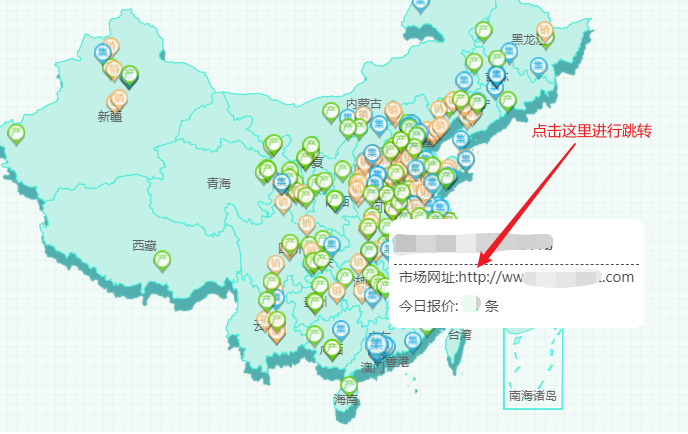
最近碰见一个需求,就是Echarts地图 提示框中有网址,点击网址的时候跳转到指定的网页,

这个需求挺有意思,刚开始写的时候感觉应该就是普通的逻辑,没啥特别注意的,后来在写的过程中发现有一个坑需要特别注意,好了开始上代码
最开始的时候tooltip 是这样写的
tooltip: { appendToBody: true, className: "mapCharts", // 鼠标是否可以进入悬浮框 enterable: true, // 触发方式 mousemove, click, none, mousemove|click triggerOn: `click`, // 鼠标点击的时候触发 如果是mousemove 提示框移动就会变或者消失,不能点击提示框中的网址了 // item 图形触发, axis 坐标轴触发, none 不触发 trigger: `item`, // 浮层隐藏的延迟 hideDelay: 1000 * 3, // 背景色 backgroundColor: `#fff`, formatter: function (params) { if (typeof params.value != "number") { // 第一次写的时候直接在里面的加的点击事件,不过出现了一个问题,就是当你在点击这个提示框的时候会直接触发这个事件跳走到其他的网址了,这个就像事件向内层传递似的,为此苦恼了好长时间
return `<div class="chartLabel" style="padding:0;margin:0"> <p style="margin:0;padding:0;line-height:40px;border-bottom:1px dashed #4d4d4d;padding-left:5px;padding-right:5px;font-size:14px;font-weight:600" ><span>${params.name}</span></p> <p @click=${that.openLink(params.value[2])} style="cursor: pointer;font-size:14px;line-height:24px;margin:0;padding:0;padding-left:5px;padding-right:5px;margin-bottom:5px;">市场网址:${params.value[2]}</p> <p style="font-size:14px;line-height:24px;margin:0;padding:0;padding-left:5px;padding-right:5px;margin-bottom:5px;">今日报价:<span style="color:#56D189;margin-right:5px;margin-left:5px;font-size:bold">${params.value[3]}</span>条</p> </div>`; } }, extraCssText: "padding-left:5px;padding-right:5px;border-radius:10px;color:#4d4d4d;", //提示框最外层div设置 },
这个效果和需求相差甚远,只能换一种方案实现了(上正确的代码)
tooltip: { appendToBody: true, className: "mapCharts", // 鼠标是否可以进入悬浮框 enterable: true, // 触发方式 mousemove, click, none, mousemove|click triggerOn: `click`, // item 图形触发, axis 坐标轴触发, none 不触发 trigger: `item`, // 浮层隐藏的延迟 hideDelay: 1000 * 3, // 背景色 backgroundColor: `#fff`, formatter: function (params) { if (typeof params.value != "number") { that.hookToolTip = params; that.linkUrl = params.value[2];
return `<div class="chartLabel" style="padding:0;margin:0"> <p style="margin:0;padding:0;line-height:40px;border-bottom:1px dashed #4d4d4d;padding-left:5px;padding-right:5px;font-size:14px;font-weight:600" ><span>${params.name}</span></p> <p class='linkweb' style="cursor: pointer;font-size:14px;line-height:24px;margin:0;padding:0;padding-left:5px;padding-right:5px;margin-bottom:5px;">市场网址:${params.value[2]}</p> <p style="font-size:14px;line-height:24px;margin:0;padding:0;padding-left:5px;padding-right:5px;margin-bottom:5px;">今日报价:<span style="color:#56D189;margin-right:5px;margin-left:5px;font-size:bold">${params.value[3]}</span>条</p> </div>`; } }, extraCssText: "padding-left:5px;padding-right:5px;border-radius:10px;color:#4d4d4d;", //提示框最外层div设置 },
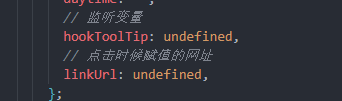
data 中定义的变量:

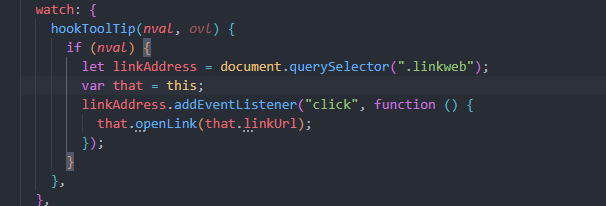
利用监听器来实现单机跳转的功能:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号