利用控制台承载SignalR作为服务端、及第三方推送信息
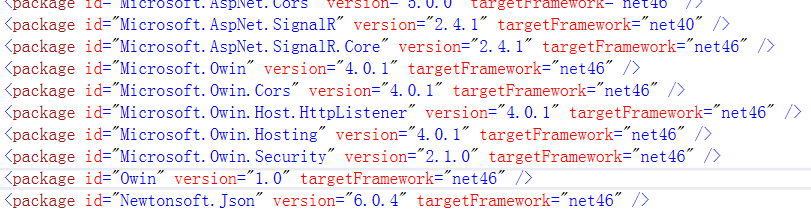
一 首先建立一个控制台需要引用一些组件

特别要注意引用Microsoft.Owin.Host.HttpListener别忘了这个组件,不引用他可能程序正常运行不会报错,但服务器一直开启失败(我之前就是掉过这个坑了)
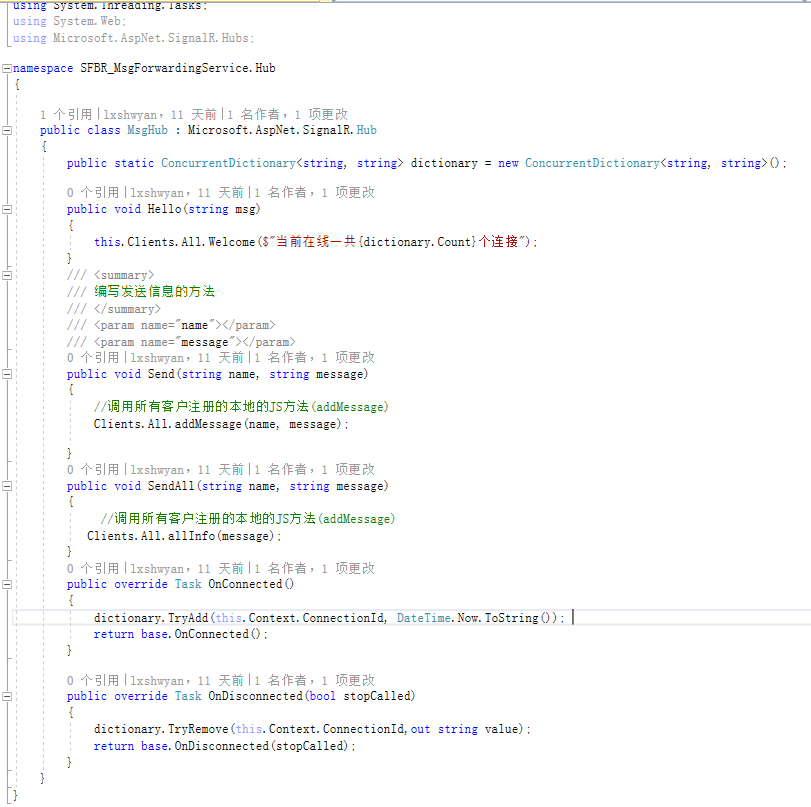
二、建立一个控制台程序且建立集线器类MsgHub继承Microsoft.AspNet.SignalR.Hub

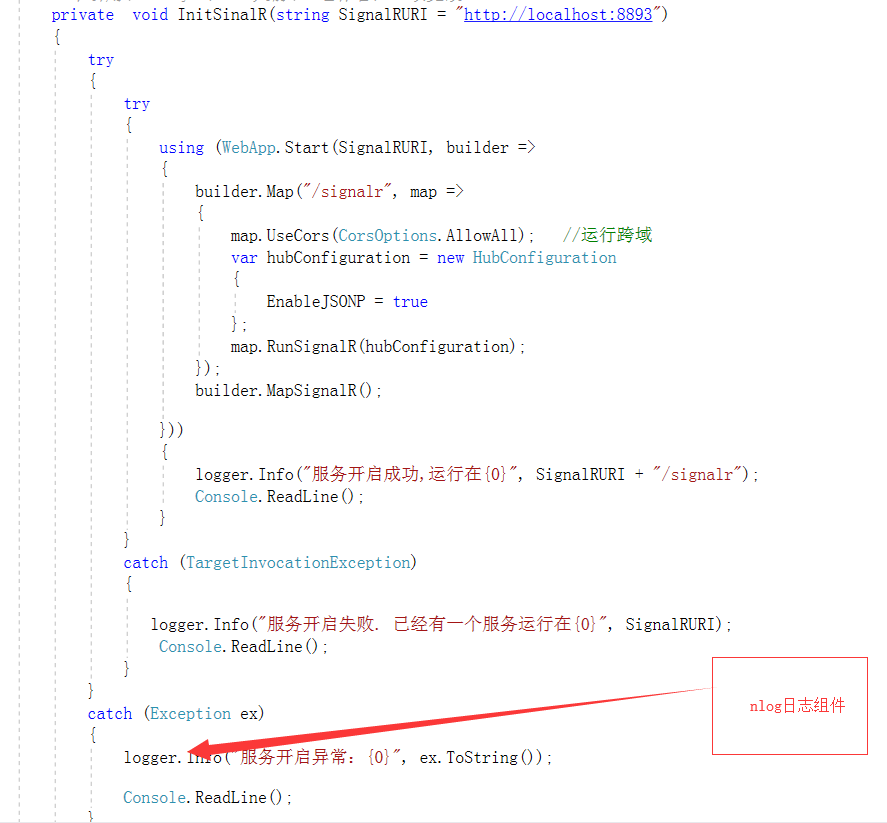
三、初始化服务端

四、调用InitSinalR方法即可启用成功服务端

到此完成服务端程序,客户端只需要请求上面地址即可运行
五、写到这只是完成了客户和服务消息传递,怎么将第三方消息发到客户端呢???
其实Microsoft.AspNet.SignalR里面有一个全局类GlobalHost,通过这个可以全局找到我们想要的hub
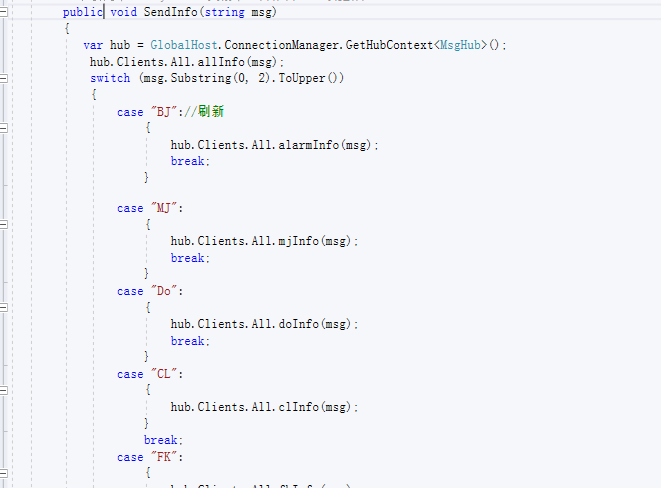
如: var hub = GlobalHost.ConnectionManager.GetHubContext<MsgHub>(); 这样我们就可以在任何地方调用hub方法

六、还使用了Topshelf组件,这样可以通过window服务部署程序了

1 namespace SFBR_MsgForwardingService 2 { 3 class Program 4 { 5 static void Main(string[] args) 6 { 7 HostFactory.Run(x => 8 { 9 x.Service<Startup>(s => 10 { 11 s.ConstructUsing(name => new Startup()); 12 s.WhenStarted(tc => tc.Start()); 13 s.WhenStopped(tc => tc.Stop()); 14 }); 15 x.RunAsLocalSystem(); 16 17 x.SetDescription("SFBR消息转发服务"); 18 x.SetDisplayName("SFBR消息转发服务"); 19 x.SetServiceName("SFBR_MsgForwardingService"); 20 }); 21 } 22 } 23 }
七、客户端调用
1.开启服务端,服务器运行正常后,可以通过浏览器测试是否正常 http://localhost:6178/signalr/hubs,显示以下界面说明正常

2.需要引用 <script src="Scripts/jquery.signalR-2.2.2.min.js"></script>
3.通过ajax请求js数据,请求到数据后先注册注册客户端方法,再开启连接成功,

<script type="text/javascript"> var chat; //连接方法 var connect = function (url, userID) { $.ajax({ url: url + "/hubs", type: "get", dataType: "text", success: function (data) { eval(data); console.log("开始连接") $.connection.hub.url = url; $.connection.hub.qs = { "userId": userID }; chat = $.connection.msgHub; // 注册客户端方法 registerClient(); // 连接成功后注册服务器方法 $.connection.hub.start().done(function () { console.log(url + "连接成功"); $('#sendmessage').click(function () { chat.server.send($('#displayname').val(), $('#message').val()); $('#message').val('').focus(); }) }); //断开连接后 $.connection.hub.disconnected(function () { console.log("已断开连接"); }); }, error: function (XMLHttpRequest, textStatus, errorThrown) { isLoaded = -1; }, }); } $(function () { var userId = prompt('Enter your name:', ''); //Set the hubs URL for the connection connect("http://192.168.137.112:6178/signalr",userId); }); // 注册客户端方法 var registerClient=function () { if (chat) { //接收消息1 chat.client.addMessage = function (name, message) { console.log(message); var encodedName = $('<div />').text(name).html(); var encodedMsg = $('<div />').text(message).html(); $('#discussion').append('<li><strong>' + encodedName + '</strong>: ' + encodedMsg + '</li>'); }; //接收消息2 chat.client.allInfo = function (message) { console.log(message); var encodedMsg = $('<div />').text(message).html(); $('#discussion').append('<li><strong>' + '</strong>: ' + encodedMsg + '</li>'); } } } </script>
4.客户端代码调用不具体说明,比较简单,注册客户端方法的时候方法名称首字母必须小写
八、因文档功底比较差,具体实现请看代码,完整代码实例 github地址:https://github.com/lxshwyan/SFBR_MsgForwardingService.git





 浙公网安备 33010602011771号
浙公网安备 33010602011771号