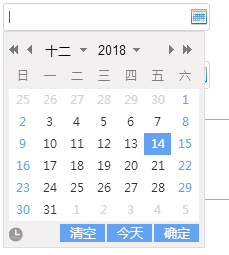
时间框的属性编辑(WdatePicker日期插件)
效果图如下:可以设置输入的时间不大于,或不小于某日。

//引用js包 <script type="text/javascript" src="${basePath}plugins/my97DatePicker/WdatePicker.js"></script>
<table width="100%" border="0" align="center" cellspacing="10" cellpadding="10"> <tr> <td width="20%" class="right yhItem1"> <span class="font12"></span>开始时间: </td> <td>
//输入的时间不能大于结束时间 <input name="designdrawOverallPlan.startAcTime" type="text" class="input138 ldDateTime" id="designdrawOverallPlan.startAcTime" value="${fn:substring(designdrawOverallPlan.startAcTime,0,10)}" onfocus="WdatePicker({dateFmt:'yyyy-MM-dd',maxDate:'#F{$dp.$D(\'designdrawOverallPlan.endAcTime\')}'})" ${readOnly}/> </td> </tr> <tr> <td width="20%" class="right yhItem1"> <span class="font12"></span>结束时间: </td> <td>
//输入的时间不能小于开始时间 <input name="designdrawOverallPlan.endAcTime" type="text" class="input138 ldDateTime" id="designdrawOverallPlan.endAcTime" value="${fn:substring(designdrawOverallPlan.endAcTime,0,10)}" onfocus="WdatePicker({dateFmt:'yyyy-MM-dd',minDate:'#F{$dp.$D(\'designdrawOverallPlan.startAcTime\')}'})" ${readOnly} /> </td> </tr> </table>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号