前端在本地启动服务预览html页面
在开发移动端项目时浏览器里出来的效果往往到真机上和预想的有出入,在开发过程中知道了一个可以在本地自己启动一个服务器在手机预览的办法。
1、首先在终端安装http。
npm i http-server -g。(g全局安装)

安装成功之后
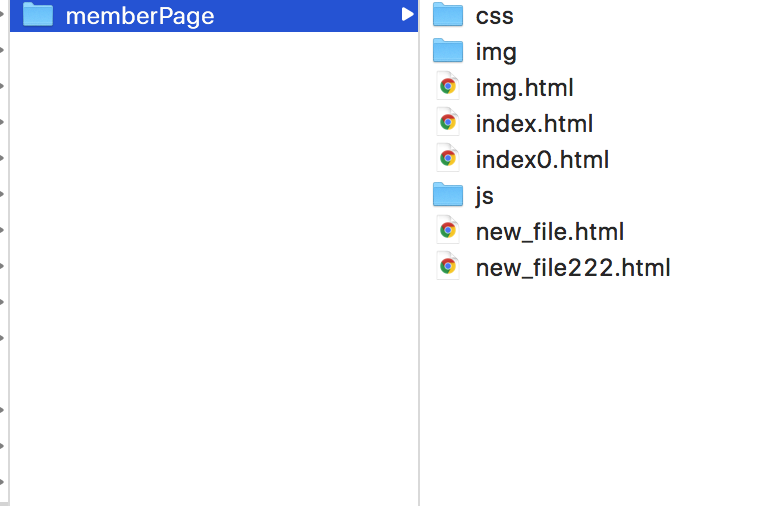
2、cd到需要查看的页面的文件夹处(该文件夹必须是包含js、css等所有文件的文件夹)
例如:必须是memberPage这个文件夹(cd memberPage/)

3、可以看一下server下的命令都有什么
http-server -h

常用的就是-c其他不做过多阐述,可自行百度其他意思
4、运行查看项目
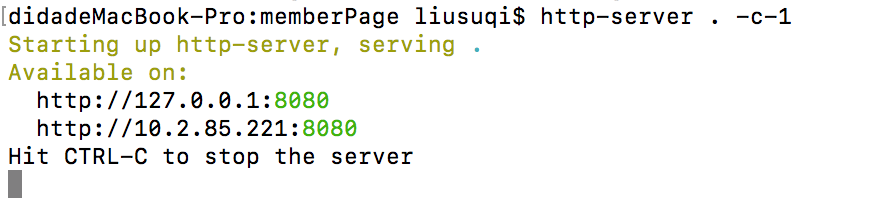
http-server . -c-1(-c-1是不需要缓存)
启动完毕之后会有如下界面

5、在电脑上查看
例如:localhost:8080/(默认打开index页面)若要打开index0.html就需要localhost:8080/index0
6、在手机预览效果
手机端输入http-server地址+文件名字。http-server地址一般是用带ip的那个例如(http://10.2.85.221:8080/index0).
注意:手机访问的话,需要手机和电脑是在同一局域网下。
然后手机和浏览器的模拟机的出入就一目了然啦。具体怎么在手机端查看布局问题请看下一篇《如何在真机进行前端页面调试》。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号