springmvc进阶
进阶部分知识:
1、高级参数绑定
a) 数组类型的参数绑定
b) List类型的绑定
2、@RequestMapping注解的使用
3、Controller方法返回值
4、Springmvc中异常处理
5、图片上传处理
6、Json数据交互
7、Springmvc实现Restful
8、拦截器
1、高级参数绑定
1.1绑定数组
1.1.1 需求
在商品列表页面选中多个商品,然后删除。
1.1.2 需求分析
此功能要求商品列表页面中的每一个商品前有一个checkbook,选中多个商品后,点击删除按钮,
把商品id传递给Controller,根据商品id删除商品信息。
1.1.3 jsp实现:
<c:forEach items="${itemList }" var="item">
<tr>
<td><input name="ids" value="${item.id}" type="checkbox"></td>
<td>${item.name }</td>
<td>${item.price }</td>
<td><fmt:formatDate value="${item.createtime}" pattern="yyyy-MM-dd HH:mm:ss"/></td>
<td>${item.detail }</td>
<td><a href="${pageContext.request.contextPath }/itemEdit.action?id=${item.id}">修改</a></td>
</tr>
</c:forEach>
1.1.4 Controller
Controller方法中可以用String[]接收,或者pojo的String[]属性接收。两种方式任选其一即可。
@RequestMapping("/queryitem")
public String queryItem(QueryVo queryVo , String[] ids){
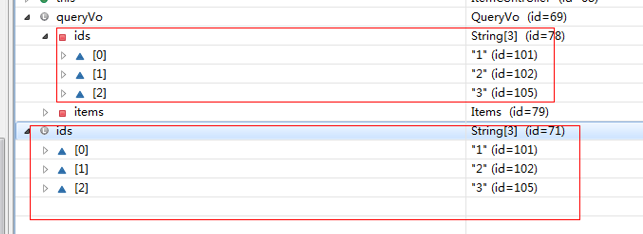
System.out.println(ids.toString());
System.out.println(queryVo.getItems().getName());
return "success";
}
查看结果:

1.2 将表单数据绑定到List
1.2.1 需求
实现商品数据的批量修改
1.2.2 需求分析:
1、要想实现商品数据的批量修改,需要在商品列表中可以对商品信息进行修改,并且可以批量提交修改后的商品数据。
Name属性必须是包装pojo的list属性+下标+元素属性。Jsp做如下改造:
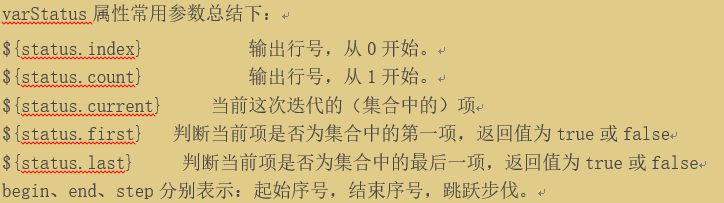
<c:forEach items="${itemList }" var="item" varStatus="s">
<tr>
<td><input type="checkbox" name="ids" value="${item.id }"></td>
<td>
<input type="hidden" name="itemList[${s.index}].id" value="${item.id }">
<input type="text" name="itemList[${s.index}].name" value="${item.name }">
</td>
<td><input type="text" name="itemList[${s.index}].price" value="${item.price }"></td>
<td><input type="text" name="itemList[${s.index}].createtime" value="<fmt:formatDate value="${item.createtime}" pattern="yyyy-MM-dd HH:mm:ss"/>"></td>
<td><input type="text" name="itemList[${s.index}].detail" value="${item.detail }"></td>
<%-- <td><a href="${pageContext.request.contextPath }/item/itemEdit.action?id=${item.id}">修改</a></td> --%>
<td><a href="${pageContext.request.contextPath }/item/itemEdit/${item.id}">修改</a></td>
</tr>
</c:forEach>

2、 List中存放对象,并将定义的List放在包装类中,使用包装pojo对象接收

1.2.5 Controller
@RequestMapping("/queryitem")
public String queryItem(QueryVo queryVo, String[] ids) {
System.out.println(queryVo.getItems().getName());
System.out.println(queryVo.getItems().getPrice());
System.out.println(ids.toString());
return null;
}
注意:接收List类型的数据必须是pojo的属性,方法的形参为List类型无法正确接收到数据。
2 @RequestMapping
通过RequestMapping注解可以定义不同的处理器映射规则
2.1 URL路径映射
@RequestMapping(value="/item")或@RequestMapping("/item“,”/queryItem“)
value的值是数组,可以将多个url映射到同一个方法
2.2 窄化请求映射
在class上添加@RequestMapping(url)指定通用请求前缀, 限制此类下的所有方法请求url必须以请求前缀开头,通过此方法对url进行分类管理。
如下:
@RequestMapping放在类名上边,设置请求前缀
@Controller
@RequestMapping("/item")
方法名上边设置请求映射url:
@RequestMapping放在方法名上边,如下:
@RequestMapping("/queryItem ")
访问地址为:/item/queryItem
3.3 请求方法限定
限定GET方法
@RequestMapping(method = RequestMethod.GET)
如果通过Post访问则报错:
HTTP Status 405 - Request method 'POST' not supported
限定POST方法
@RequestMapping(method = RequestMethod.POST)
如果通过Post访问则报错:
HTTP Status 405 - Request method 'GET' not supported
GET和POST都可以
@RequestMapping(method={RequestMethod.GET,RequestMethod.POST}),或不指定时,也是俩者都可以@RequestMapping(value="/editItem")。
3 Controller方法返回值
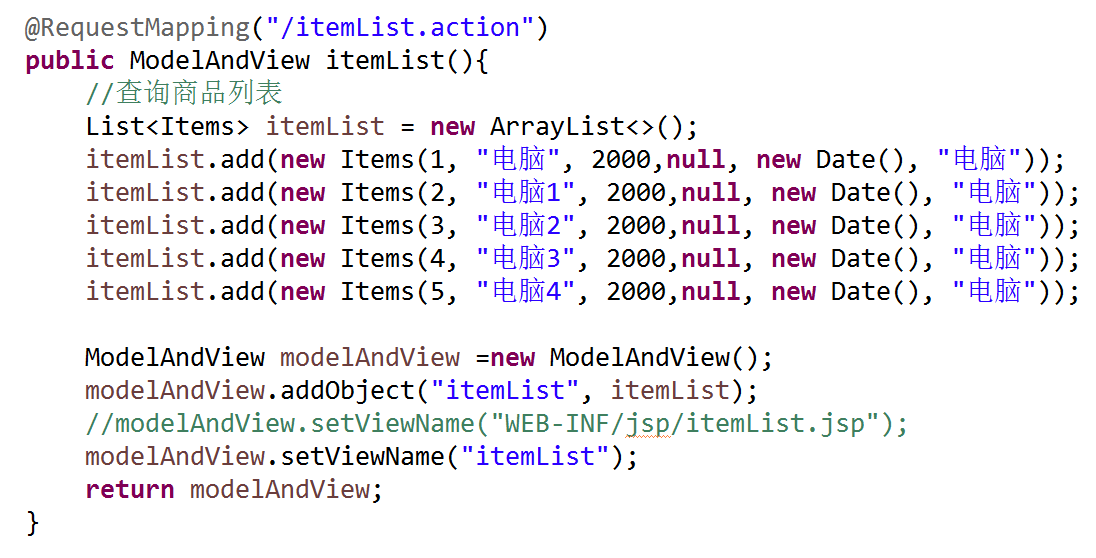
3.1 返回ModelAndView
controller方法中定义ModelAndView对象并返回,对象中可添加model数据、指定view。

3.2 返回void
在controller方法形参上可以定义request和response,使用request或response指定响应结果:
1、使用request转向页面,如下:
request.getRequestDispatcher("页面路径").forward(request, response);
2、也可以通过response页面重定向:
response.sendRedirect("url")
3、也可以通过response指定响应结果,例如响应json数据如下:
response.setCharacterEncoding("utf-8");
response.setContentType("application/json;charset=utf-8");
response.getWriter().write("json串");
3.3 返回字符串
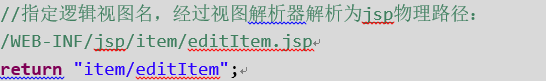
3.3.1 逻辑视图名
controller方法返回字符串可以指定逻辑视图名,通过视图解析器解析为物理视图地址。

3.3.2 Redirect 重定向
Contrller方法返回结果重定向到一个url地址,如下商品修改提交后重定向到商品查询方法,参数无法带到商品查询方法中。

redirect方式相当于“response.sendRedirect()”,转发后浏览器的地址栏变为转发后的地址,因为转发即执行了一个新的request和response。
由于新发起一个request原来的参数在转发时就不能传递到下一个url,如果要传参数可以/item/queryItem.action后边加参数,如下:
/item/queryItem?id=2&name=…..
3.3.3 forward转发
controller方法执行后继续执行另一个controller方法,如下商品修改提交后转向到商品修改页面,修改商品的id参数可以带到商品修改方法中。

forward方式相当于“request.getRequestDispatcher().forward(request,response)”,转发后浏览器地址栏还是原来的地址。转发并没有执行新的request和response,而是和转发前的请求共用一个request和response。所以转发前请求的参数在转发后仍然可以读取到。(多用于页面跳转)
4 异常处理器
springmvc在处理请求过程中出现异常信息交由异常处理器进行处理,自定义异常处理器可以实现一个系统的异常处理逻辑。
4.1 异常处理思路
系统中异常包括两类:预期异常和运行时异常RuntimeException,前者通过捕获异常从而获取异常信息,后者主要通过规范代码开发、测试通过手段减少运行时异常的发生。
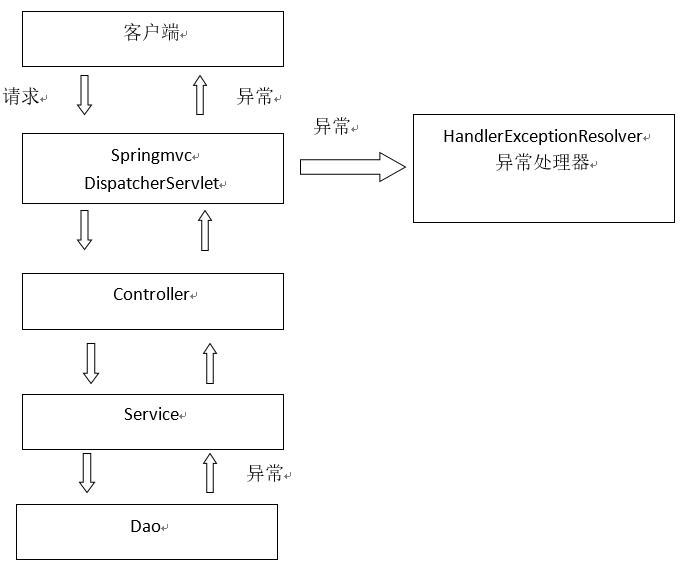
系统的dao、service、controller出现都通过throws Exception向上抛出,最后由springmvc前端控制器交由异常处理器进行异常处理,如下图:

4.2 自定义异常类
为了区别不同的异常通常根据异常类型自定义异常类,这里我们创建一个自定义系统异常,如果controller、service、dao抛出此类异常说明是系统预期处理的异常信息。
package com.springmvc.exception; public class TestException extends Exception{ private static final long serialVersionUID = 1L; private String msg; public TestException(String msg){ super(msg); this.msg = msg; } public String getMsg() { return msg; } public void setMsg(String msg) { this.msg = msg; } }
4.3 自定义异常处理器
全局异常处理器:
package com.itheima.springmvc.exception; import java.io.PrintWriter; import java.io.StringWriter; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.springframework.web.servlet.HandlerExceptionResolver; import org.springframework.web.servlet.ModelAndView; /** * 全局异常处理器 * <p>Title: GlobalExceptionResolver</p> * <p>Description: </p> * <p>Company: www.itcast.cn</p> * @version 1.0 */ public class GlobalExceptionResolver implements HandlerExceptionResolver { @Override public ModelAndView resolveException(HttpServletRequest request, HttpServletResponse response, Object handler, Exception exception) { //判断异常的种类 String msg = null; if (exception instanceof CustomerException) { CustomerException custExp = (CustomerException) exception; msg = custExp.getExpMessage(); } else { //如果时候自定义异常,取错误消息 //如果时候运行时异常,取错误的堆栈。 exception.printStackTrace(); StringWriter s = new StringWriter(); PrintWriter printWriter = new PrintWriter(s); exception.printStackTrace(printWriter); msg = s.toString(); } //写日志、发短信、发邮件 //... //返回一个错误页面,显示错误消息 ModelAndView modelAndView = new ModelAndView(); modelAndView.addObject("msg", msg); modelAndView.setViewName("error"); return modelAndView; } }
取异常堆栈: try { } catch (Exception e) { StringWriter s = new StringWriter(); PrintWriter printWriter = new PrintWriter(s); e.printStackTrace(printWriter); s.toString(); }
4.4 错误页面
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>错误页面</title> </head> <body> 您的操作出现错误如下:<br/> ${message } </body> </html>
4.5 异常处理器配置
在springmvc.xml中添加:
<!-- 异常处理器 --> <bean id="handlerExceptionResolver" class="cn.itcast.ssm.controller.exceptionResolver.CustomExceptionResolver"/>
4.6 异常测试
修改商品信息,id输入错误提示商品信息不存在。
修改controller方法“editItem”,调用service查询商品信息,如果商品信息为空则抛出异常:
// 调用service查询商品信息 Items item = itemService.findItemById(id); if(item == null){ throw new CustomException("商品信息不存在!"); }
在service中抛出异常方法同上。
访问:http://localhost:8080/springmvc-web/itemEdit.action?id=10(id不存在)

5 上传图片
5.1 配置虚拟目录
在tomcat上配置图片虚拟目录,在tomcat下conf/server.xml中添加:
<Context docBase="F:\develop\upload\temp" path="/pic" reloadable="false"/>
访问http://localhost:8080/pic即可访问F:\develop\upload\temp下的图片。
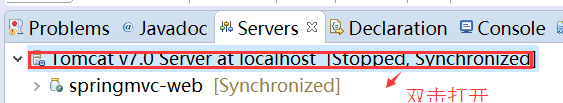
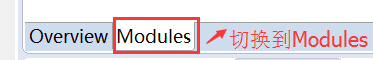
也可以通过eclipse配置:
第一步:

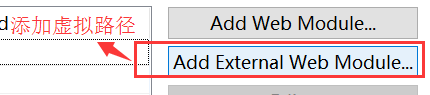
第二步:

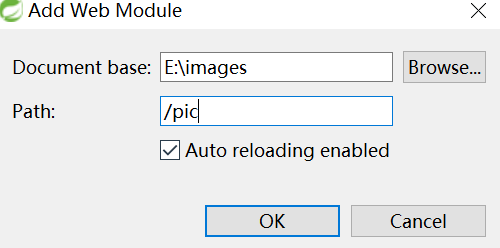
第三步:

第四步:

5.2 jar包
CommonsMultipartResolver解析器依赖commons-fileupload和commons-io,加入如下jar包:

5.3 配置解析器
<!-- 文件上传 --> <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <!-- 设置上传文件的最大尺寸为5MB --> <property name="maxUploadSize"> <value>5242880</value> </property> </bean>
6.4 图片上传
页面:
form添加enctype="multipart/form-data":
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>修改商品信息</title> </head> <body> <!-- 上传图片是需要指定属性 enctype="multipart/form-data" --> <!-- <form id="itemForm" action="" method="post" enctype="multipart/form-data"> --> <form id="itemForm" action="${pageContext.request.contextPath }/item/updateitem.action" method="post" enctype="multipart/form-data"> <input type="hidden" name="id" value="${item.id }" /> 修改商品信息: <table width="100%" border=1> <tr> <td>商品名称</td> <td><input type="text" name="name" value="${item.name }" /></td> </tr> <tr> <td>商品价格</td> <td><input type="text" name="price" value="${item.price }" /></td> </tr> <tr> <td>商品生产日期</td> <td><input type="text" name="createtime" value="<fmt:formatDate value="${item.createtime}" pattern="yyyy-MM-dd HH:mm:ss"/>" /></td> </tr> <tr> <td>商品图片</td> <td> <c:if test="${item.pic !=null}"> <img src="/pic/${item.pic}" width=100 height=100/> <br/> </c:if> <input type="file" name="picture"/> </td> </tr> <tr> <td>商品简介</td> <td><textarea rows="3" cols="30" name="detail">${item.detail }</textarea> </td> </tr> <tr> <td colspan="2" align="center"><input type="submit" value="提交" /> </td> </tr> </table> </form> </body> </html>
Controller :
@RequestMapping(value="/updateitem",method={RequestMethod.POST}) public String getItemById(Items items,MultipartFile picture) throws Exception, IOException{ //把图片保存到图片目录下 //为每个文件生成一个新的文件名 String picName = UUID.randomUUID().toString(); //取文件扩展名 String oriName = picture.getOriginalFilename(); String extName = oriName.substring(oriName.lastIndexOf(".")); //保存文件 picture.transferTo(new File("E:\\temp\\images\\" + picName + extName)); //把文件名保存到数据库 items.setPic(picName + extName); itemService.updateItem(items); return "redirect:itemsList.action"; }
6 json数据交互
6.1 @RequestBody
作用:
@RequestBody注解用于读取http请求的内容(字符串),通过springmvc提供的HttpMessageConverter接口将读到的内容转换为json、xml等格式的数据并绑定到controller方法的参数上。
List.action?id=1&name=zhangsan&age=12
6.3 请求json,响应json实现:
6.3.1环境准备
Springmvc默认用MappingJacksonHttpMessageConverter对json数据进行转换,需要加入jackson的包,如下:
![]()
6.4 配置json转换器
在注解适配器中加入messageConverters
<!--注解适配器 --> <bean class="org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerAdapter"> <property name="messageConverters"> <list> <bean class="org.springframework.http.converter.json.MappingJacksonHttpMessageConverter"></bean> </list> </property> </bean>
注意:如果使用<mvc:annotation-driven /> 则不用定义上边的内容。
6.3.3 controller编写
// 商品修改提交json信息,响应json信息 @RequestMapping("/editItemSubmit_RequestJson") public @ResponseBody Items editItemSubmit_RequestJson(@RequestBody Items items) throws Exception { System.out.println(items); //itemService.saveItem(items); return items; }
6.3.4页面js方法编写:
引入 js:
<script type="text/javascript"
src="${pageContext.request.contextPath }/js/jquery-1.4.4.min.js"></script>
//请求json响应json
function request_json(){
$.ajax({
type:"post",
url:"${pageContext.request.contextPath }/item/editItemSubmit_RequestJson.action",
contentType:"application/json;charset=utf-8",
data:'{"name":"测试商品","price":99.9}',
success:function(data){
alert(data);
}
});
}
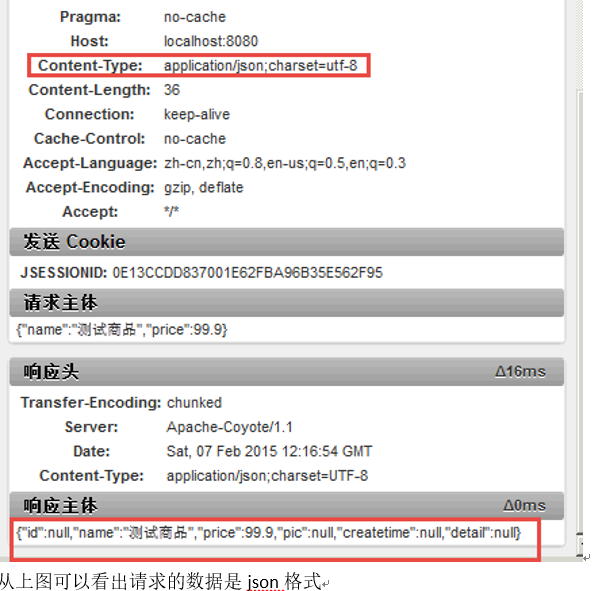
6.3.5 测试结果:

7 拦截器
7.1 定义
Spring Web MVC 的处理器拦截器类似于Servlet 开发中的过滤器Filter,用于对处理器进行预处理和后处理。
7.2 拦截器定义
实现HandlerInterceptor接口,如下:
Public class HandlerInterceptor1 implements HandlerInterceptor{ /** * controller执行前调用此方法 * 返回true表示继续执行,返回false中止执行 * 这里可以加入登录校验、权限拦截等 */ @Override Public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception { // TODO Auto-generated method stub Return false; } /** * controller执行后但未返回视图前调用此方法 * 这里可在返回用户前对模型数据进行加工处理,比如这里加入公用信息以便页面显示 */ @Override Public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception { // TODO Auto-generated method stub } /** * controller执行后且视图返回后调用此方法 * 这里可得到执行controller时的异常信息 * 这里可记录操作日志,资源清理等 */ @Override Public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception { // TODO Auto-generated method stub } }
7.3 拦截器配置
7.3.1 针对某种mapping配置拦截器
<bean class="org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"> <property name="interceptors"> <list> <ref bean="handlerInterceptor1"/> <ref bean="handlerInterceptor2"/> </list> </property> </bean> <bean id="handlerInterceptor1" class="springmvc.intercapter.HandlerInterceptor1"/> <bean id="handlerInterceptor2" class="springmvc.intercapter.HandlerInterceptor2"/>
7.3.2 针对所有mapping配置全局拦截器
<!--拦截器 --> <mvc:interceptors> <!--多个拦截器,顺序执行 --> <mvc:interceptor> <mvc:mapping path="/**"/> <bean class="cn.itcast.springmvc.filter.HandlerInterceptor1"></bean> </mvc:interceptor> <mvc:interceptor> <mvc:mapping path="/**"/> <bean class="cn.itcast.springmvc.filter.HandlerInterceptor2"></bean> </mvc:interceptor> </mvc:interceptors>
7.4 测试

7.4.1 执行流程


7.5 拦截器应用
7.5.1 处理流程
1、有一个登录页面,需要写一个controller访问页面
2、登录页面有一提交表单的动作。需要在controller中处理。
a) 判断用户名密码是否正确
b) 如果正确 想session中写入用户信息
c) 返回登录成功,或者跳转到商品列表
3、拦截器。
a) 拦截用户请求,判断用户是否登录
b) 如果用户已经登录。放行
c) 如果用户未登录,跳转到登录页面。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号