js jquery-ajax/fetch请求时数据文本丢失加号和连接号的问题
最近使用原生JS发起加密数据请求时,遇到请求数据的部分符号(“+”、“&”)丢失的问题。如下所示:原始数据:“a+b”, 实际请求数据:“a b”;“&”符号在请求字符串里是链接其他参数的意思;因此数据在不处理的情况下,会丢失符号数据。
因此在我们需要处理可能含有“加号或连接符号”的数据时,一定要加转义处理:window.encodeURIComponent("a+b");
为避免请求时产生类似的问题,尤其是处理加密数据的传输时,我们在js封装请求的时候,可以加上转义的操作后再发送请求。
如下图:
JS-fetch请求数据:
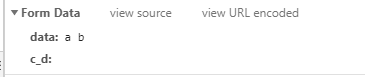
我实际要发起的请求数据为:参数data,数据为:a+b&c_d; 实际上浏览器把data='a b'当成了一个参数,c_d=''当成了一个参数。
fetch('/api/adyenpay/pay', {
method: 'post',
headers: {
"Content-Type": "application/x-www-form-urlencoded; charset=UTF-8"
},
body: "data=a+b&c_d"
}).then(function (res) {
return res.json();
}).then(function (data) {
var dataJson = JSON.parse(data.data);
});
浏览器实际发出的请求数据如下:

*感谢您的阅读。喜欢的、有用的就请大哥大嫂们高抬贵手“推荐一下”吧!你的精神 支持是博主强大的写作动力。欢迎转载!
*博主的文章是自己平时开发总结的经验,由于博主的水平不高,不足和错误之处在所难免,希望大家能够批评指出。
*我的博客: http://www.cnblogs.com/lxhbky/
*博主的文章是自己平时开发总结的经验,由于博主的水平不高,不足和错误之处在所难免,希望大家能够批评指出。
*我的博客: http://www.cnblogs.com/lxhbky/


 浙公网安备 33010602011771号
浙公网安备 33010602011771号